שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מה זה HTML ולמה משמש CSS?
מה זה HTML ולמה משמש CSS?
HTML (קיצור של HyperText Markup Language) היא שפה או פרוטוקול שבו כתובים דפי אינטרנט ואתרי אינטרנט פשוטים. כלומר, זו שפה שבאמצעותה ניתן ליצור דפי אינטרנט ואתרים.
CSS, לעומתה, היא שפת סגנון בסיסית, שגורמת לדפי אינטרנט להיראות טוב.
להדגמת ההבדל נדמה את האתר לבית. אם HTML מציעה את חומרי הבנייה שמהם הוא ייבנה, הרי ש-CSS מציעה את הצבעים ואת חומרי ומרכיבי העיצוב והסגנון של הבית.
או המחשה נוספת - אם HTML קובע כיצד המכונית שלך תיסע, ה-CSS יקבע כיצד היא תיראה.
שתי השפות הללו הן מעין שפות תכנות פשוטות מאוד, אבל למעשה הן לא שפות תכנות של ממש. שתיהן נמנות על טכנולוגיות האינטרנט הידועות, הקלאסיות והראשונות ששימשו לכתיבת אתרי אינטרנט והן לא התפתחו מעבר לכך.
מה שקרה הוא שעם השנים וככל שנדרשו תכונות משוכללות יותר לאתרי אינטרנט, הצטרפו אליהן שפות תכנות חדשות וחזקות יותר וגם כלים רבים אחרים. בתחילה היו אלה שפות כמו asp ו-php. כיום חזקות בתחום יישומי האינטרנט שפת התכנות JavaScript והספריה שלה, הידועה ומאוד פופולרית לעיצוב ממשקים, React.
הנה ה-HTML:
https://youtu.be/akf9j0Jo0PE
ה-CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
ומדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
 מהו המקצוע של בניית אתרים?
מהו המקצוע של בניית אתרים?
מקצוע בניית אתרים (Website building) הוא המקצוע של מי שיוצרים אתרים ואפליקציות אינטרנט. לרוב מדובר במקצוע המשלב תכנות, עם יכולות תכנון, עיצוב וחווית משתמש.
היסודות שבבסיס התכנות לבניית אתרים הם לרוב שילוב של HTML CSS ו- JavaScript. השפות הללו מהוות את אבני הבניין של כמעט כל אתר אינטרנט בעולם. HTML היא שפת סימון שבאמצעותה ניתן לבנות דפי אינטרנט ואתרים. CSS היא שפת סגנון ויזואלי, שמייפה אתרים ודפי אינטרנט למראה מקצועי. JavaScript היא שפת קידוד משוכללת לביצועים מתקדמים של אתרים.
בוני אתרים לומדים גם על Front End, שהוא הפיתוח שלחזית האתר, מה שקובע איך הוא נראה. בנוסף, הם צריכים לשלוט גם על הפיתוח האחורי, Back End, שקובע איך האתר עובד.
בידע הנדרש למקצוע נכללים גם נושאים כמו מסגרות (Frames), מסדי נתונים, ממשקי API וכלים נוספים המסייעים לבנייה של אתרים מתקדמים יותר.
בדרך כלל, מפתחי אתרים הוא מקצוע שיש לו דרישה בשוק וחברות מחפשות מפתחי אתרים. רבים מבוני האתרים הם פרילנסרים ומוצאים פרויקטים באופן עצמאי, דרך פלטפורמות כמו Fivver.
כיום כמובן שה-AI מאפשר בניית אתרים עצמאית באמצעות "וייב קודינג" (Vibe Coding), כשאת התכנות בשפת הקידוד מחליפות הוראות מילוליות, או בפרומפטים כתובים או בשיחה עם הבינה המלאכותית (ראו בתגית "פרומפטים").
#תפקידים בתעשיית הטכנולוגיה
מפתח אתרים: מי שבונה ומתחזק אתרים, באמצעות שפות קידוד כמו HTML, CSS ו-JavaScript.
מפתח פרונט אנד: מפתח צד קדמי. מי שמתמקד במראה ובהתנהגות של אתר האינטרנט. זה תפקיד של עיצוב דפי אינטרנט ידידותיים ואטרקטיביים.
מפתח בק אנד: מפתח צד אחורי. מי שעובד על צד השרת של אתר האינטרנט. הוא מנהל מסדי נתונים, אבטחה וביצועי אתרים.
מפתח פול סטאק: מפתח שמטפל הן בפיתוח הקדמי והן בפיתוח האחורי. הם יוצרים אתר שלם מתחילתו ועד סופו.
מעצב UI/UX: מי שהופך אתרים קלים לשימוש ומושכים חזותית. מתמקד בחוויית משתמש ובעיצוב Layout.
מפתח אתרים עצמאי: פרילנסרים שעובדים על פרויקטים שונים עבור לקוחות, עסקים או אנשים פרטיים.
מפתח מסחר אלקטרוני: מתמחה בבניית חנויות מקוונות.
הנה פרסומת של בוני אתרים (עברית):
https://youtu.be/TwP5hM1z3yo
שפת הסימון HTML:
https://youtu.be/akf9j0Jo0PE
שפת CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
מדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
והנה קורס מלא לבניית אתרים באמצעות AI ואלמנטור, כולל בניית בריף בשיחה, מפת אתר, ווייר פריים, עיצוב, איחסון, דומיין ושאר השלבים (עברית) 12:45:
https://youtu.be/i35WQ2O91AI?long=yes
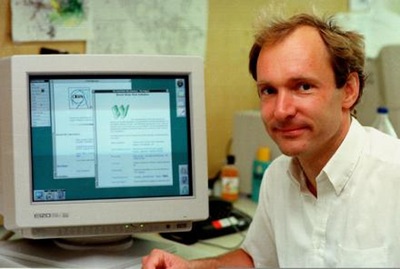
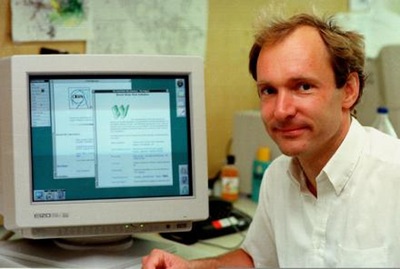
 מיהו טים ברנרס-לי ממציא האינטרנט?
מיהו טים ברנרס-לי ממציא האינטרנט?
 איך פועל האינטרנט המאפשר גלישה באתרים?
איך פועל האינטרנט המאפשר גלישה באתרים?
 מה זה WWW?
מה זה WWW?
כשהמציא איש המחשבים טים ברנרס-לי, אי-שם בסוף שנות ה-80 ותחילת שנות ה-90 של המאה הקודמת, את שפת התכנות לדפי רשת, שפת ה-HTML, הוא היקצה כתובת לכל אתר אינטרנט ולכל מסמך באינטרנט.
בשנת 1991 הופיעה לראשונה יצירתו הטכנולוגית החשובה - רשת ה-WWW, קיצור של World Wide Web, או בעברית מארג כלל עולמי של אתרים ומסמכים ברשת מקוונת. זה היה אוסף גדול וחסר תקדים של אתרים, שהיו בעצם קבצי מחשב שמפוזרים במחשבים בכל העולם וניתן להגיע אליהם דרך האינטרנט.
ה-WWW, הרשת העולמית של הקבצים שהומצאה אז, אותה רשת קבצים שכולנו מכירים היום כ"אתרי אינטרנט", כונתה "המארג הכלל עולמי" (World Wide Web), כיוון שרצתה לחבר את מחשבי כל העולם לרשת אחת, ללא גבולות וללא הבדלים.
יישום הרעיון הוביל למהפכת המידע המהירה ולהאצה של תהליכים חברתיים ועולמיים אדירים. רשת קבצי המחשב שאליהם ניתן היה להגיע דרך תקשורת מחשבים, הפכה לאינטרנט המהיר שאנו מכירים, מערכת תקשורת חסרת תקדים, ששינתה במהירות את העולם בכל תחום אפשרי.
מכלכלה ועד בידור, פוליטיקה, חברה, משפחה, יחסים, ספרות, צרכנות, מוסיקה, הייטק ומה לא - כל תחום בחיינו הפך תודות ל-www לפתוח יותר, דמוקרטי יותר, נגיש ומהיר, אך גם מסוכן, רגיש וחשוף הרבה יותר.
מאז פרוץ האינטרנט לחיינו, תעשיות שלמות משתנות במהירות ועוברות זעזועים בלתי-נתפסים. בתוך שנים אחדות מאז הוחלפו ומוחלפים מבנים ושיטות, ששלטו בחיי האנושות, במשך עשרות ומאות שנים - בדרך כלל לטובת סטארטאפ כזה או אחר שהציג חלופה מבוססת רשת, פשוטה, זמינה וזולה יותר.
הנה הסבר ותולדות ה-WWW (מתורגם):
https://youtu.be/J8hzJxb0rpc
 מהם בתי הקברות של האינטרנט?
מהם בתי הקברות של האינטרנט?
גם לעולם הטכנולוגיה ובמיוחד האינטרנט יש מרטירים, אתרים "קדושים" שהלכו לעולמם בטרם עת. פעם פקדו אותם מיליונים והיום הם ממתינים בבית קברות לאתרים, שמישהו יבוא לפקוד אותם, להניח אבן (חכמים) ולהזיל דמעה על נעוריו שהלכו גם הם.
כי אם יש משהו שהתרבות האנושית אוהבת, במיוחד זו המודרנית, זו נוסטלגיה.
פעם, בשנות התשעים, הרשת פרצה לחיינו ועשתה את זה בצבע, עם הרבה אנימציות בוהקות, זוהרות ומנצנצות, לא פעם יותר מדי. הכל שם היה מוגזם וכיפי. מהפונטים הגדולים והלא קשורים, דרך התמונות הדיגיטליות ולא פעם המפוקסלות מדי, הטקסטים החובבניים של אנשים שלפתע תפעלו אתרים וכתבו לראשונה בחייהם להמונים ועוד הרבה.
אז אתרי אינטרנט ישנים יכולים לפרוט על מיתרי הנוסטלגיה. ובשביל זה יש את בתי הקברות לאתרים של האינטרנט הישן. אנשים מוצאים בהם מצבות דיגיטליות בדמות דפי בית של אתרים בהם בילו שעות רבות וימים, מאתרים כמו כמו Yahoo או AOL ועד אתרים פרטיים שנבנו על פלטפורמת Geocities שאפשרה לכל אחד לבנות אתר מכוער ומוגזם משלו.
אז מבית קברות לאתרים ישנים ועד טיולים מאורגנים בווידאו בהם תראו גם אתרים שקיימים ואפילו מצליחים עד היום - אם יש לכם מצב רוח למעט חקר, נוסטלגיה והתייחדות מבוססי רשת, דאגנו לכם לתזכורות מהם אונליין. לעוד מהחומר הזה הציצו בתגית "ארכיון האינטרנט".
הנה סיפורם של האתרים הראשונים בארץ (עברית):
https://youtu.be/G0IZkP9s9JQ
סיפורו של בית הקברות לאתרים ישנים:
https://youtu.be/nVPTZykonJo
מבית קברות אחר של אתרי אינטרנט:
https://youtu.be/F6O8-xjOCgc?t=6m00s
וטיול מאורגן במסך ישן:
https://youtu.be/yg79Ogc5yQ4?long=yes
 מהם אתרי אינטרנט בעצם?
מהם אתרי אינטרנט בעצם?
 מי המציא את הקישורים באינטרנט?
מי המציא את הקישורים באינטרנט?
הייפר-לינקס, בעברית "היפר קישורים" הם הדרך שבה קישר מפתח שפת HTML, טים ברנרס לי, אתרים ברשת זה לזה. הם מבוססים על מושג שנקרא "הייפרטקסט", או בעברית הייפר-מלל. רבים חושבים שהרעיון לקשר אתרים נולד עם האינטרנט, אבל הקישורים נולדו שנים רבות לפני כן.
המונח "הייפרטקסט" נטבע על ידי חוקר בשם טד נלסון כבר בשנת 1965, יותר מ-25 שנה לפני הולדת הרשת. את ההייפרטקסט תאר טד נלסון כמלל שמפנה את המשתמש הרוצה בכך, למידע נוסף שהוא רלוונטי למלל. זהו סוג של טקסט אלקטרוני שמאפשר קריאה לא סדרתית, על פי דרישת הקורא.
לפי גישה זו, ההייפרטקסט קישר בין מסמכי מידע שונים בדרך חדשה ושונה משמעותית משיטות קיטלוג וארגון מידע של שנות ה-60. במקום שהטקסט יהיה רצף הוא הופך לבלוקים של מידע, שמקושרים ביניהם על פי הדרך שמחליט הקורא. דרך כזו מתאימה הרבה יותר לצורה שבה עובד המוח האנושי. רשת האינטרנט והקישורים בין האתרים והדפים השונים, הם שיקוף של רשת הנוירונים שבמוחנו.
בשנות ה-90, עם הולדת רשת האינטרנט, התאימה הגישה הזו בדיוק לאותם קישורים שהוטמעו במלל האינטרנטי וקישרו מונחים, מושגים בטקסט, או שמות של אתרים לדפי רשת ואתרים הקשורים אליהם. כך הפכו הקישורים להגשמה של הקריאה שאינה אחידה ומאורגנת מראש, אלא מתנהלת באופן אישי על ידי כל קורא והדברים שמעניינים אותו.
הנה תולדות ההיפר לינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
הסבר על הולדת הלינקים, הקישורים ברשת או ההייפר קישורים (מתורגם):
https://youtu.be/J8hzJxb0rpc?t=2m33s
כך פועלים הקישורים באינטרנט:
https://youtu.be/GIHGp1-_KWw
המונח הייפרטקסט וטד נלסון שהמציא אותו ורעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הסבר על HTML וכיצד היא בנויה (עברית):
https://youtu.be/KepmHPMtI70
וסרט תיעודי שמציג - כך נראה האינטרנט בשנת 1996:
http://youtu.be/WTKIgdfoHxM?long=yes
 מהם פרונט אנד, בק אנד ופול סטאק בתכנות?
מהם פרונט אנד, בק אנד ופול סטאק בתכנות?
פרונט אנד (Front-End) ובק אנד (Back-End) הם שני מושגים שמשתמשים בהם הרבה בעולם התכנות והנדסת התוכנה ויש אנשי תוכנה ומהנדסים שמתמחים בכל אחד מהם.
אבל מה המשמעות וההבדלים ביניהם?
כשמדברים על פרונט ובק אנד מדובר בשתי קטגוריות של מתכנתים ומהנדסים שאחראים לתכנות וניהול אתר אינטרנט או יישום מקוון. חלק מהם בצד המשתמש, או הלקוח (פרונט אנד), והאחרים בצד השרת, במנוע של האתר (בק אנד).
#Frontend
הפרונט-אנד, צד המשתמש, כולל את כל מה שרואים באתר או באפליקציה, כל הצדדים הנראים, הוויזיאליים של הפיתוח. בין השאר הוא כולל את המסך, החלונות, הכפתורים, השדות והתפריטים. את ה-Front End רואה המשתמש ולא רק המפתח.
זהו צד הלקוח (Client), או צד המשתמש (User). הוא מפותח בטכנולוגיות האינטרנט הידועות והקלאסיות, של HTML, CSS, JavaScript ועוד. ממשקי ה-WEB כאן נועדו לאפשר תמיכה בתקשורת עם מסדי הנתונים והשרתים, תקשורת שעליה אחראי הבק אנד.
#Backend
הבק-אנד, צד השרת, נמצא ברקע, אבל הוא הכרחי כדי שהאתר או האפליקציה יהיו פונקציונליים לחלוטין. כאן נעשה כל הצד הלוגי והחישובי. ב"בק אנד" מנוהלת הפעילות שמאחורי הקלעים של האתר, האפליקציה או התוכנה שבה אנו משתמשים. הבק אנד הוא שאחראי לפעולה החלקה, התקינה והיעילה של השירות, איחסון, אינטגרציות ופעולות הליבה.
לבק אנד יש אחריות על התקשורת עם השרתים (Servers), שעליהם שמורים בסיסי הנתונים ומתכנתי הבק-אנד משתמשים בקודים ובסקריפטים בשפות התכנות המיועדת לכך, כדי לנהל את התקשורת הזו בצורה המיטבית. למעשה, הבק-אנד אחראי לניהול ולתפעול התקין של כל השרתים, בסיסי הנתונים והנתונים עצמם. זה תפקיד חיוני, כי באמצעות השרתים הללו מופעלים האתר או היישום. בלי פעילות תקינה שלהם מתחילות הצרות. אותן, במידה והן יתחילו, גם המשתמשים ירגישו.
#ומה זה Fullstack?
יש קטגוריה של Full Stack (בתרגום חופשי "כל החבילה") והיא כוללת את האינטגרציה, השילוב המלא בין שתי הקודמות. אנשי פול סטאק מטפלים בכל הפעילות הזו, מקצה אל קצה. מדובר באנשים שיודעים לעשות את שני התפקידים, פרונט ובק אנד, ואת השילוב ביניהם.
למעשה, מפתחי פול סטאק יודעים לפתח בשפות השונות, הן בצד הלקוח והן בצד השרת. הם מפתחים גם את מה שנראה למבקרי האתר ונקרא ה-Frontend וגם את ה-backend, הצד שמאחורי הקלעים, זה שרובנו לא רואים וממילא לא מודעים לקיומו ולחשיבותו מספיק.
בכל מקרה, מדובר במפתחים בעלי ידע רב, השולטים בלא מעט שפות תכנות, סביבות פיתוח, פריימוורקים (Frameworks), עורכי קוד ובעיקר טכנולוגיות, שכל הזמן מתעדכנות, משתנות ומתחדשות.
היכולת של אנשי ה-Fullstack לנהל את הפרויקטים לכל אורכם הופך אותם לא פעם לבעלי יכולות ותפקידי ניהול פרויקטים בפיתוח, או לפחות פיקוח על בניית מוצרים בחברות גדולות.
בפרויקטים קטנים או בחברות סטארטאפ, מפתחים אנשי ה"פול סטאר" לא פעם לגמרי בעצמם את האתר, האפליקציה, התוכנה השלמה או הכל.
הנה הפרונט אנד, לעומת הבק אנד (עברית):
https://youtu.be/eU-C17D6hfU?t=17s
מהו פיתוח פרונט אנד? (עברית)
https://youtu.be/D7_PegGnhto
בק אנד:
https://youtu.be/cbSrsYiRamo
וב"פול סטאק" השניים משתבים ידע משניהם:
https://youtu.be/NMKdd1Hz06U

HTML (קיצור של HyperText Markup Language) היא שפה או פרוטוקול שבו כתובים דפי אינטרנט ואתרי אינטרנט פשוטים. כלומר, זו שפה שבאמצעותה ניתן ליצור דפי אינטרנט ואתרים.
CSS, לעומתה, היא שפת סגנון בסיסית, שגורמת לדפי אינטרנט להיראות טוב.
להדגמת ההבדל נדמה את האתר לבית. אם HTML מציעה את חומרי הבנייה שמהם הוא ייבנה, הרי ש-CSS מציעה את הצבעים ואת חומרי ומרכיבי העיצוב והסגנון של הבית.
או המחשה נוספת - אם HTML קובע כיצד המכונית שלך תיסע, ה-CSS יקבע כיצד היא תיראה.
שתי השפות הללו הן מעין שפות תכנות פשוטות מאוד, אבל למעשה הן לא שפות תכנות של ממש. שתיהן נמנות על טכנולוגיות האינטרנט הידועות, הקלאסיות והראשונות ששימשו לכתיבת אתרי אינטרנט והן לא התפתחו מעבר לכך.
מה שקרה הוא שעם השנים וככל שנדרשו תכונות משוכללות יותר לאתרי אינטרנט, הצטרפו אליהן שפות תכנות חדשות וחזקות יותר וגם כלים רבים אחרים. בתחילה היו אלה שפות כמו asp ו-php. כיום חזקות בתחום יישומי האינטרנט שפת התכנות JavaScript והספריה שלה, הידועה ומאוד פופולרית לעיצוב ממשקים, React.
הנה ה-HTML:
https://youtu.be/akf9j0Jo0PE
ה-CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
ומדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes

מקצוע בניית אתרים (Website building) הוא המקצוע של מי שיוצרים אתרים ואפליקציות אינטרנט. לרוב מדובר במקצוע המשלב תכנות, עם יכולות תכנון, עיצוב וחווית משתמש.
היסודות שבבסיס התכנות לבניית אתרים הם לרוב שילוב של HTML CSS ו- JavaScript. השפות הללו מהוות את אבני הבניין של כמעט כל אתר אינטרנט בעולם. HTML היא שפת סימון שבאמצעותה ניתן לבנות דפי אינטרנט ואתרים. CSS היא שפת סגנון ויזואלי, שמייפה אתרים ודפי אינטרנט למראה מקצועי. JavaScript היא שפת קידוד משוכללת לביצועים מתקדמים של אתרים.
בוני אתרים לומדים גם על Front End, שהוא הפיתוח שלחזית האתר, מה שקובע איך הוא נראה. בנוסף, הם צריכים לשלוט גם על הפיתוח האחורי, Back End, שקובע איך האתר עובד.
בידע הנדרש למקצוע נכללים גם נושאים כמו מסגרות (Frames), מסדי נתונים, ממשקי API וכלים נוספים המסייעים לבנייה של אתרים מתקדמים יותר.
בדרך כלל, מפתחי אתרים הוא מקצוע שיש לו דרישה בשוק וחברות מחפשות מפתחי אתרים. רבים מבוני האתרים הם פרילנסרים ומוצאים פרויקטים באופן עצמאי, דרך פלטפורמות כמו Fivver.
כיום כמובן שה-AI מאפשר בניית אתרים עצמאית באמצעות "וייב קודינג" (Vibe Coding), כשאת התכנות בשפת הקידוד מחליפות הוראות מילוליות, או בפרומפטים כתובים או בשיחה עם הבינה המלאכותית (ראו בתגית "פרומפטים").
#תפקידים בתעשיית הטכנולוגיה
מפתח אתרים: מי שבונה ומתחזק אתרים, באמצעות שפות קידוד כמו HTML, CSS ו-JavaScript.
מפתח פרונט אנד: מפתח צד קדמי. מי שמתמקד במראה ובהתנהגות של אתר האינטרנט. זה תפקיד של עיצוב דפי אינטרנט ידידותיים ואטרקטיביים.
מפתח בק אנד: מפתח צד אחורי. מי שעובד על צד השרת של אתר האינטרנט. הוא מנהל מסדי נתונים, אבטחה וביצועי אתרים.
מפתח פול סטאק: מפתח שמטפל הן בפיתוח הקדמי והן בפיתוח האחורי. הם יוצרים אתר שלם מתחילתו ועד סופו.
מעצב UI/UX: מי שהופך אתרים קלים לשימוש ומושכים חזותית. מתמקד בחוויית משתמש ובעיצוב Layout.
מפתח אתרים עצמאי: פרילנסרים שעובדים על פרויקטים שונים עבור לקוחות, עסקים או אנשים פרטיים.
מפתח מסחר אלקטרוני: מתמחה בבניית חנויות מקוונות.
הנה פרסומת של בוני אתרים (עברית):
https://youtu.be/TwP5hM1z3yo
שפת הסימון HTML:
https://youtu.be/akf9j0Jo0PE
שפת CSS:
https://youtu.be/1srYXgDRNak
מדריך שמסביר מצוין את עולם ה-HTML ב-12 דקות:
https://youtu.be/bWPMSSsVdPk?long=yes
מדריך ל-CSS ב-12 דקות:
https://youtu.be/0afZj1G0BIE?long=yes
והנה קורס מלא לבניית אתרים באמצעות AI ואלמנטור, כולל בניית בריף בשיחה, מפת אתר, ווייר פריים, עיצוב, איחסון, דומיין ושאר השלבים (עברית) 12:45:
https://youtu.be/i35WQ2O91AI?long=yes

איך נולד האינטרנט ומי המציא אותו?
מי היה הממציא של האינטרנט?
האינטרנט נולד עוד לפני שהיה אינטרנט. יסודו בשנות ה-60 של המאה הקודמת, בתור אַרפָּנֵט (ARPANET) - רשת מחשבים עם יישום צבאי שפיתחו האמריקאים. ARPANET נועדה לחבר בין בסיסי שילוח של טילים גרעיניים, למקרה שאויב גרעיני יתקוף וישמיד את אחד מהם, כך שבסיס אחר יוכל להגיב בחזרה.
בשנות ה-80 החלו להשתמש ברשת הצעירה למטרות מדעיות, כשמחשבים היו רק באוניברסיטאות עשירות והרשת שימשה להעביר תכניות אל מחשבים אלה, מאוניברסיטאות קטנות שאין להן מחשב משלהן. כך היו תכניות המחשב עוברות למחשב המרוחק והתוצאות היו חוזרות בחזרה דרך הרשת.
אבל זה עדיין לא האינטרנט.
הוא יגיע בסוף שנות ה-80, כשנולד ה-WWW. המציא אותו איש המחשבים טים ברנרס-לי. לי פיתח את שפת ה-HTML וגם שיטה להקצאת כתובות לאתרים שונים. כך הופיעה בשנת 1991 רשת ה-WWW שהוא פיתח.
ה-WWW הוא קיצור של World Wide Web - רשת תקשורת עולמית, עם אוסף קבצים שאליהם ניתן להגיע דרך האינטרנט.
לקבצים הללו, אם תהיתם, קראו "אתרי אינטרנט".
ממציא האינטרנט, טים ברנרס לי, מפתח גם דפדפן אבל הוא פשוט מאוד וכולל רק טקסט. לא כיף להשתמש בו והוא לא ידידותי או מזמין. אבל זה האינטרנט והוא כאן כדי להישאר.
ומי שהוכיח את זה יהיה סטודנט אמריקאי בשם מארק אנדריסן. במהלך פורץ דרך ומדהים ביחס למי שהוא, הסטודנט לתואר שני באוניברסיטת אילינוי, עתיד לפתח, עם צוות שליווה אותו, את דפדפן האינטרנט מוזאיק (Mosaic).
אנדריסן עתיד לשנות, תרתי משמע, את התמונה. הדפדפן שהוא פיתח איפשר לראשונה גישה גרפית וידידותית יותר לרשת האינטרנט של ברנרס לי. ב"מוזאיק" של אנדריסן, הגרסה המתקדמת של הדפדפן, הוא כולל מעתה תמונות, צבעים ומרכיבים גרפיים שונים.
ה"מוזאיק" פתח פתח לאימוץ הגלישה באינטרנט על ידי הציבור הרחב. בהמשך יבואו שורת דפדפנים וטכנולוגיות שכל אחת מהן לקחה את האינטרנט לשימושים ולשיאים חדשים. ההמצאה ה"גיקית" של טים ברנרס לי והטכנולוגיות שבאו בעקבותיה, הפכו את האינטרנט למרכז חיי העולם כולו.
הנה סרטון על המצאת האינטרנט:
https://youtu.be/21eFwbb48sE
טים ברנרס לי:
http://youtu.be/fy2_Tm4YunI
עושים לו כבוד עצום באולימפיאדת לונדון 2012:
https://youtu.be/KW6ivwDcOY4
תולדות האינטרנט (עברית):
http://youtu.be/r9Sn-Eeu2yc
כך היכרנו את האינטרנט בארץ - אייל קיציס מקבל הסבר על האינטרנט בתכנית זומביט ב-1994 (עברית):
http://youtu.be/fF7JVWf35tY
סרטון תיעודי על המצאת הבסיס של האינטרנט המודרני, כלומר עד טים ברנרס לי (מתורגם):
https://youtu.be/DBJsVfmvbuo?long=yes
והרצאת טד שהוא נותן על המידע הפתוח לציבור ועל החשיבות של זה (מתורגם):
https://youtu.be/3YcZ3Zqk0a8?long=yes
מי היה הממציא של האינטרנט?
האינטרנט נולד עוד לפני שהיה אינטרנט. יסודו בשנות ה-60 של המאה הקודמת, בתור אַרפָּנֵט (ARPANET) - רשת מחשבים עם יישום צבאי שפיתחו האמריקאים. ARPANET נועדה לחבר בין בסיסי שילוח של טילים גרעיניים, למקרה שאויב גרעיני יתקוף וישמיד את אחד מהם, כך שבסיס אחר יוכל להגיב בחזרה.
בשנות ה-80 החלו להשתמש ברשת הצעירה למטרות מדעיות, כשמחשבים היו רק באוניברסיטאות עשירות והרשת שימשה להעביר תכניות אל מחשבים אלה, מאוניברסיטאות קטנות שאין להן מחשב משלהן. כך היו תכניות המחשב עוברות למחשב המרוחק והתוצאות היו חוזרות בחזרה דרך הרשת.
אבל זה עדיין לא האינטרנט.
הוא יגיע בסוף שנות ה-80, כשנולד ה-WWW. המציא אותו איש המחשבים טים ברנרס-לי. לי פיתח את שפת ה-HTML וגם שיטה להקצאת כתובות לאתרים שונים. כך הופיעה בשנת 1991 רשת ה-WWW שהוא פיתח.
ה-WWW הוא קיצור של World Wide Web - רשת תקשורת עולמית, עם אוסף קבצים שאליהם ניתן להגיע דרך האינטרנט.
לקבצים הללו, אם תהיתם, קראו "אתרי אינטרנט".
ממציא האינטרנט, טים ברנרס לי, מפתח גם דפדפן אבל הוא פשוט מאוד וכולל רק טקסט. לא כיף להשתמש בו והוא לא ידידותי או מזמין. אבל זה האינטרנט והוא כאן כדי להישאר.
ומי שהוכיח את זה יהיה סטודנט אמריקאי בשם מארק אנדריסן. במהלך פורץ דרך ומדהים ביחס למי שהוא, הסטודנט לתואר שני באוניברסיטת אילינוי, עתיד לפתח, עם צוות שליווה אותו, את דפדפן האינטרנט מוזאיק (Mosaic).
אנדריסן עתיד לשנות, תרתי משמע, את התמונה. הדפדפן שהוא פיתח איפשר לראשונה גישה גרפית וידידותית יותר לרשת האינטרנט של ברנרס לי. ב"מוזאיק" של אנדריסן, הגרסה המתקדמת של הדפדפן, הוא כולל מעתה תמונות, צבעים ומרכיבים גרפיים שונים.
ה"מוזאיק" פתח פתח לאימוץ הגלישה באינטרנט על ידי הציבור הרחב. בהמשך יבואו שורת דפדפנים וטכנולוגיות שכל אחת מהן לקחה את האינטרנט לשימושים ולשיאים חדשים. ההמצאה ה"גיקית" של טים ברנרס לי והטכנולוגיות שבאו בעקבותיה, הפכו את האינטרנט למרכז חיי העולם כולו.
הנה סרטון על המצאת האינטרנט:
https://youtu.be/21eFwbb48sE
טים ברנרס לי:
http://youtu.be/fy2_Tm4YunI
עושים לו כבוד עצום באולימפיאדת לונדון 2012:
https://youtu.be/KW6ivwDcOY4
תולדות האינטרנט (עברית):
http://youtu.be/r9Sn-Eeu2yc
כך היכרנו את האינטרנט בארץ - אייל קיציס מקבל הסבר על האינטרנט בתכנית זומביט ב-1994 (עברית):
http://youtu.be/fF7JVWf35tY
סרטון תיעודי על המצאת הבסיס של האינטרנט המודרני, כלומר עד טים ברנרס לי (מתורגם):
https://youtu.be/DBJsVfmvbuo?long=yes
והרצאת טד שהוא נותן על המידע הפתוח לציבור ועל החשיבות של זה (מתורגם):
https://youtu.be/3YcZ3Zqk0a8?long=yes

איך האינטרנט עובד?
איך עובר המידע באינטרנט?
איך אתרים עולים כשאנו גולשים אליהם?
איך מייל עובר ממקום למקום?
האינטרנט הוא רשת עצומה ומהירה מאד, שמעבירה את המידע בדרכים מעניינות ויעילות מאד. כך למשל, כל אתר שאנו נכנסים אליו עובר אלינו מהשרת שעליו הוא מאוכסן, כשהוא מפורק למרכיבים רבים מאד והמכשיר שלנו הוא שמרכיב את החלקים הרבים הללו לאתר שאנו רואים.
אבל איך הווב עובד? כלומר, איך עובד האינטרנט?
ובכן, התהליך מתחיל כשאנו המשתמשים (Users) מקלידים כתובת של אתר בשורת הכתובת בדפדפן. לכתובת של דף אינטרנט קוראים URL, קיצור של Uniform Resource Location, או בפשטות "מיקום הקובץ בשרת".
אחרי הקלדת הכתובת, כשאנו לוחצים על מקש Enter, שולח המחשב שלנו, נכנה אותו ה"לקוח" (Client) הודעת בקשה (Request) אל שרת קבצים מרוחק (Server). על השרת הזה שמורים קבצי האתר ואולי אף אתרים רבים אחרים.
ה-request הזה שנשלח אל השרת לא מנוסח בשפה רגילה. ההודעה נכתבת בפרוטוקול תקשורת, סוג של שפה שנקראת HTTP (קיצור של Hypertext Transfer Protocol) ושאותה יודעים "להבין" גם דפדפנים וגם שרתי אינטרנט.
לפעמים ההודעות הללו מוצפנות ואז הכתובת תתחיל ב-HTTPS.
בהודעה שמקבל השרת מהקליינט (המחשב שלנו), הוא מתבקש לשלוח אל הלקוח את המידע הדרוש, כלומר את הקבצים הדרושים לו, בכדי שיוכל להציג את דף האינטרנט שהכתובת שנשלחה היא כתובתו.
כשהשרת מקבל את הבקשה מהדפדפן שלנו, הוא מגיב בשליחת תגובה (Response), ב-HTTP גם היא, ובה מה שנקרא בעברית "קוד המקור" של הדף (Page Source).
קוד המקור כולל את כל המידע הדרוש להצגת דף האינטרנט על מסך המחשב של הלקוח, כלומר שלנו. בין המידע הזה ייכללו משאבים להצגת הדף, כמו קבצי HTML, כלומר דפי אינטרנט, לצד תמונות, קבצי וידאו, פונטים וכך הלאה.
כשיתקבל המידע הזה במחשב "הלקוח" שלנו, הדפדפן מקבל את קבצי האתר ומייצר DOM, קיצור של Document Object Model. זהו ייצוג של כל מרכיבי הדף, כולל טקסט, תמונות, סרטונים, לינקים ועוד. במודל הזה ישתמש הדפדפן בכדי לרנדר, כלומר להציג את דף האינטרנט במלואו על המסך.
כך פועלים אתרי אינטרנט (מתורגם):
https://youtu.be/PLJGSr17X4A
כך פועלת הטכנולוגיה שמאחרי הקלעים של האינטרנט (עברית):
https://youtu.be/BS46e9GYHNI
הסבר תהליך הגלישה באינטרנט:
http://youtu.be/w42EsCDAhB4
כך פועל האינטרנט מבחינה טכנית:
https://youtu.be/W2GkugJbKZI
המחשת האופן החכם שבו פועל האינטרנט (עברית):
http://youtu.be/Vjbr-Vr59qg?t=1m3s?long=yes
וכך לימדו בשנות ה-90 מהו האינטרנט ואיך להשתמש בו...
https://www.youtube.com/watch?v=A81IwlDeV6c?long=yes
איך עובר המידע באינטרנט?
איך אתרים עולים כשאנו גולשים אליהם?
איך מייל עובר ממקום למקום?
האינטרנט הוא רשת עצומה ומהירה מאד, שמעבירה את המידע בדרכים מעניינות ויעילות מאד. כך למשל, כל אתר שאנו נכנסים אליו עובר אלינו מהשרת שעליו הוא מאוכסן, כשהוא מפורק למרכיבים רבים מאד והמכשיר שלנו הוא שמרכיב את החלקים הרבים הללו לאתר שאנו רואים.
אבל איך הווב עובד? כלומר, איך עובד האינטרנט?
ובכן, התהליך מתחיל כשאנו המשתמשים (Users) מקלידים כתובת של אתר בשורת הכתובת בדפדפן. לכתובת של דף אינטרנט קוראים URL, קיצור של Uniform Resource Location, או בפשטות "מיקום הקובץ בשרת".
אחרי הקלדת הכתובת, כשאנו לוחצים על מקש Enter, שולח המחשב שלנו, נכנה אותו ה"לקוח" (Client) הודעת בקשה (Request) אל שרת קבצים מרוחק (Server). על השרת הזה שמורים קבצי האתר ואולי אף אתרים רבים אחרים.
ה-request הזה שנשלח אל השרת לא מנוסח בשפה רגילה. ההודעה נכתבת בפרוטוקול תקשורת, סוג של שפה שנקראת HTTP (קיצור של Hypertext Transfer Protocol) ושאותה יודעים "להבין" גם דפדפנים וגם שרתי אינטרנט.
לפעמים ההודעות הללו מוצפנות ואז הכתובת תתחיל ב-HTTPS.
בהודעה שמקבל השרת מהקליינט (המחשב שלנו), הוא מתבקש לשלוח אל הלקוח את המידע הדרוש, כלומר את הקבצים הדרושים לו, בכדי שיוכל להציג את דף האינטרנט שהכתובת שנשלחה היא כתובתו.
כשהשרת מקבל את הבקשה מהדפדפן שלנו, הוא מגיב בשליחת תגובה (Response), ב-HTTP גם היא, ובה מה שנקרא בעברית "קוד המקור" של הדף (Page Source).
קוד המקור כולל את כל המידע הדרוש להצגת דף האינטרנט על מסך המחשב של הלקוח, כלומר שלנו. בין המידע הזה ייכללו משאבים להצגת הדף, כמו קבצי HTML, כלומר דפי אינטרנט, לצד תמונות, קבצי וידאו, פונטים וכך הלאה.
כשיתקבל המידע הזה במחשב "הלקוח" שלנו, הדפדפן מקבל את קבצי האתר ומייצר DOM, קיצור של Document Object Model. זהו ייצוג של כל מרכיבי הדף, כולל טקסט, תמונות, סרטונים, לינקים ועוד. במודל הזה ישתמש הדפדפן בכדי לרנדר, כלומר להציג את דף האינטרנט במלואו על המסך.
כך פועלים אתרי אינטרנט (מתורגם):
https://youtu.be/PLJGSr17X4A
כך פועלת הטכנולוגיה שמאחרי הקלעים של האינטרנט (עברית):
https://youtu.be/BS46e9GYHNI
הסבר תהליך הגלישה באינטרנט:
http://youtu.be/w42EsCDAhB4
כך פועל האינטרנט מבחינה טכנית:
https://youtu.be/W2GkugJbKZI
המחשת האופן החכם שבו פועל האינטרנט (עברית):
http://youtu.be/Vjbr-Vr59qg?t=1m3s?long=yes
וכך לימדו בשנות ה-90 מהו האינטרנט ואיך להשתמש בו...
https://www.youtube.com/watch?v=A81IwlDeV6c?long=yes
HTML

כשהמציא איש המחשבים טים ברנרס-לי, אי-שם בסוף שנות ה-80 ותחילת שנות ה-90 של המאה הקודמת, את שפת התכנות לדפי רשת, שפת ה-HTML, הוא היקצה כתובת לכל אתר אינטרנט ולכל מסמך באינטרנט.
בשנת 1991 הופיעה לראשונה יצירתו הטכנולוגית החשובה - רשת ה-WWW, קיצור של World Wide Web, או בעברית מארג כלל עולמי של אתרים ומסמכים ברשת מקוונת. זה היה אוסף גדול וחסר תקדים של אתרים, שהיו בעצם קבצי מחשב שמפוזרים במחשבים בכל העולם וניתן להגיע אליהם דרך האינטרנט.
ה-WWW, הרשת העולמית של הקבצים שהומצאה אז, אותה רשת קבצים שכולנו מכירים היום כ"אתרי אינטרנט", כונתה "המארג הכלל עולמי" (World Wide Web), כיוון שרצתה לחבר את מחשבי כל העולם לרשת אחת, ללא גבולות וללא הבדלים.
יישום הרעיון הוביל למהפכת המידע המהירה ולהאצה של תהליכים חברתיים ועולמיים אדירים. רשת קבצי המחשב שאליהם ניתן היה להגיע דרך תקשורת מחשבים, הפכה לאינטרנט המהיר שאנו מכירים, מערכת תקשורת חסרת תקדים, ששינתה במהירות את העולם בכל תחום אפשרי.
מכלכלה ועד בידור, פוליטיקה, חברה, משפחה, יחסים, ספרות, צרכנות, מוסיקה, הייטק ומה לא - כל תחום בחיינו הפך תודות ל-www לפתוח יותר, דמוקרטי יותר, נגיש ומהיר, אך גם מסוכן, רגיש וחשוף הרבה יותר.
מאז פרוץ האינטרנט לחיינו, תעשיות שלמות משתנות במהירות ועוברות זעזועים בלתי-נתפסים. בתוך שנים אחדות מאז הוחלפו ומוחלפים מבנים ושיטות, ששלטו בחיי האנושות, במשך עשרות ומאות שנים - בדרך כלל לטובת סטארטאפ כזה או אחר שהציג חלופה מבוססת רשת, פשוטה, זמינה וזולה יותר.
הנה הסבר ותולדות ה-WWW (מתורגם):
https://youtu.be/J8hzJxb0rpc

גם לעולם הטכנולוגיה ובמיוחד האינטרנט יש מרטירים, אתרים "קדושים" שהלכו לעולמם בטרם עת. פעם פקדו אותם מיליונים והיום הם ממתינים בבית קברות לאתרים, שמישהו יבוא לפקוד אותם, להניח אבן (חכמים) ולהזיל דמעה על נעוריו שהלכו גם הם.
כי אם יש משהו שהתרבות האנושית אוהבת, במיוחד זו המודרנית, זו נוסטלגיה.
פעם, בשנות התשעים, הרשת פרצה לחיינו ועשתה את זה בצבע, עם הרבה אנימציות בוהקות, זוהרות ומנצנצות, לא פעם יותר מדי. הכל שם היה מוגזם וכיפי. מהפונטים הגדולים והלא קשורים, דרך התמונות הדיגיטליות ולא פעם המפוקסלות מדי, הטקסטים החובבניים של אנשים שלפתע תפעלו אתרים וכתבו לראשונה בחייהם להמונים ועוד הרבה.
אז אתרי אינטרנט ישנים יכולים לפרוט על מיתרי הנוסטלגיה. ובשביל זה יש את בתי הקברות לאתרים של האינטרנט הישן. אנשים מוצאים בהם מצבות דיגיטליות בדמות דפי בית של אתרים בהם בילו שעות רבות וימים, מאתרים כמו כמו Yahoo או AOL ועד אתרים פרטיים שנבנו על פלטפורמת Geocities שאפשרה לכל אחד לבנות אתר מכוער ומוגזם משלו.
אז מבית קברות לאתרים ישנים ועד טיולים מאורגנים בווידאו בהם תראו גם אתרים שקיימים ואפילו מצליחים עד היום - אם יש לכם מצב רוח למעט חקר, נוסטלגיה והתייחדות מבוססי רשת, דאגנו לכם לתזכורות מהם אונליין. לעוד מהחומר הזה הציצו בתגית "ארכיון האינטרנט".
הנה סיפורם של האתרים הראשונים בארץ (עברית):
https://youtu.be/G0IZkP9s9JQ
סיפורו של בית הקברות לאתרים ישנים:
https://youtu.be/nVPTZykonJo
מבית קברות אחר של אתרי אינטרנט:
https://youtu.be/F6O8-xjOCgc?t=6m00s
וטיול מאורגן במסך ישן:
https://youtu.be/yg79Ogc5yQ4?long=yes

מהו אתר אינטרנט?
מה זה בעצם אתר אינטרנט?
אתר אינטרנט (Website) הוא למעשה אוסף של קבצי מחשב, כל אחד מהם הוא דף אינטרנט, עם קבצים נוספים הדרושים למראה והתפקוד שלהם.
אל דפי האינטרנט הללו אפשר להגיע בדרך כלל דרך רשת האינטרנט. לרוב יש שם דומיין, כמו cnn.com או eureka.org.il, הקושר ביניהם והם גם מקושרים ביניהם באמצעות קישורים, לינקים.
כל דפי האינטרנט של אתר מוחזקים בדרך כלל על אותו השרת, למעט אתרים גדולים או מורכבים יותר, שעשויים להתארח על כמה שרתים. אתרים רבים אינם מאוחסנים על שרתים של האדם או החברה שהם מייצגים או שייכים להם, אלא בחוות שרתים ואצל ספקי שירות אירוח אתרים, המנהלים את התחזוקה והפעילות התקינה של האתרים.
בדרך כלל מנוהלים אתרי אינטרנט ומאורגנים על ידי מנהל או מנהלת האתר. אתרים בנויים בדרך כלל בכמה צורות מקובלות. יש כלל בקרב בוני האתרים שנקרא "חוק יעקב". הוא קובע שמשתמשי כל אתר מבלים את מרבית זמנם באתרים אחרים. לכן המשמעות תהיה שהם מעדיפים שכל אתר יעבוד בצורה דומה לזו שבה פועלים כל האתרים האחרים שהם מכירים.
הנה סרטון הסבר על אתר האינטרנט (עברית):
https://youtu.be/ch0aZQmGdBA
האתר הראשון בהיסטוריה של האינטרנט (עברית):
http://youtu.be/xIAj_Gopa0A
שפת HTML ושפות מתקדמות המתבססות עליה הן יוצרות הקוד של האתרים (עברית):
https://youtu.be/97yBfMDaxUs
Framer חינמי ונדיב בונה אתר עם AI:
https://youtu.be/LLPFQicKDPA
מדריך לכלי הרספונסיבי שמאפשר עיצוב חכם וקל:
https://youtu.be/U2EVNlDzAJQ
וכך נראו אתרי האינטרנט בשנת 1996:
https://youtu.be/WTKIgdfoHxM?long=yes
מה זה בעצם אתר אינטרנט?
אתר אינטרנט (Website) הוא למעשה אוסף של קבצי מחשב, כל אחד מהם הוא דף אינטרנט, עם קבצים נוספים הדרושים למראה והתפקוד שלהם.
אל דפי האינטרנט הללו אפשר להגיע בדרך כלל דרך רשת האינטרנט. לרוב יש שם דומיין, כמו cnn.com או eureka.org.il, הקושר ביניהם והם גם מקושרים ביניהם באמצעות קישורים, לינקים.
כל דפי האינטרנט של אתר מוחזקים בדרך כלל על אותו השרת, למעט אתרים גדולים או מורכבים יותר, שעשויים להתארח על כמה שרתים. אתרים רבים אינם מאוחסנים על שרתים של האדם או החברה שהם מייצגים או שייכים להם, אלא בחוות שרתים ואצל ספקי שירות אירוח אתרים, המנהלים את התחזוקה והפעילות התקינה של האתרים.
בדרך כלל מנוהלים אתרי אינטרנט ומאורגנים על ידי מנהל או מנהלת האתר. אתרים בנויים בדרך כלל בכמה צורות מקובלות. יש כלל בקרב בוני האתרים שנקרא "חוק יעקב". הוא קובע שמשתמשי כל אתר מבלים את מרבית זמנם באתרים אחרים. לכן המשמעות תהיה שהם מעדיפים שכל אתר יעבוד בצורה דומה לזו שבה פועלים כל האתרים האחרים שהם מכירים.
הנה סרטון הסבר על אתר האינטרנט (עברית):
https://youtu.be/ch0aZQmGdBA
האתר הראשון בהיסטוריה של האינטרנט (עברית):
http://youtu.be/xIAj_Gopa0A
שפת HTML ושפות מתקדמות המתבססות עליה הן יוצרות הקוד של האתרים (עברית):
https://youtu.be/97yBfMDaxUs
Framer חינמי ונדיב בונה אתר עם AI:
https://youtu.be/LLPFQicKDPA
מדריך לכלי הרספונסיבי שמאפשר עיצוב חכם וקל:
https://youtu.be/U2EVNlDzAJQ
וכך נראו אתרי האינטרנט בשנת 1996:
https://youtu.be/WTKIgdfoHxM?long=yes

הייפר-לינקס, בעברית "היפר קישורים" הם הדרך שבה קישר מפתח שפת HTML, טים ברנרס לי, אתרים ברשת זה לזה. הם מבוססים על מושג שנקרא "הייפרטקסט", או בעברית הייפר-מלל. רבים חושבים שהרעיון לקשר אתרים נולד עם האינטרנט, אבל הקישורים נולדו שנים רבות לפני כן.
המונח "הייפרטקסט" נטבע על ידי חוקר בשם טד נלסון כבר בשנת 1965, יותר מ-25 שנה לפני הולדת הרשת. את ההייפרטקסט תאר טד נלסון כמלל שמפנה את המשתמש הרוצה בכך, למידע נוסף שהוא רלוונטי למלל. זהו סוג של טקסט אלקטרוני שמאפשר קריאה לא סדרתית, על פי דרישת הקורא.
לפי גישה זו, ההייפרטקסט קישר בין מסמכי מידע שונים בדרך חדשה ושונה משמעותית משיטות קיטלוג וארגון מידע של שנות ה-60. במקום שהטקסט יהיה רצף הוא הופך לבלוקים של מידע, שמקושרים ביניהם על פי הדרך שמחליט הקורא. דרך כזו מתאימה הרבה יותר לצורה שבה עובד המוח האנושי. רשת האינטרנט והקישורים בין האתרים והדפים השונים, הם שיקוף של רשת הנוירונים שבמוחנו.
בשנות ה-90, עם הולדת רשת האינטרנט, התאימה הגישה הזו בדיוק לאותם קישורים שהוטמעו במלל האינטרנטי וקישרו מונחים, מושגים בטקסט, או שמות של אתרים לדפי רשת ואתרים הקשורים אליהם. כך הפכו הקישורים להגשמה של הקריאה שאינה אחידה ומאורגנת מראש, אלא מתנהלת באופן אישי על ידי כל קורא והדברים שמעניינים אותו.
הנה תולדות ההיפר לינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
הסבר על הולדת הלינקים, הקישורים ברשת או ההייפר קישורים (מתורגם):
https://youtu.be/J8hzJxb0rpc?t=2m33s
כך פועלים הקישורים באינטרנט:
https://youtu.be/GIHGp1-_KWw
המונח הייפרטקסט וטד נלסון שהמציא אותו ורעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הסבר על HTML וכיצד היא בנויה (עברית):
https://youtu.be/KepmHPMtI70
וסרט תיעודי שמציג - כך נראה האינטרנט בשנת 1996:
http://youtu.be/WTKIgdfoHxM?long=yes

פרונט אנד (Front-End) ובק אנד (Back-End) הם שני מושגים שמשתמשים בהם הרבה בעולם התכנות והנדסת התוכנה ויש אנשי תוכנה ומהנדסים שמתמחים בכל אחד מהם.
אבל מה המשמעות וההבדלים ביניהם?
כשמדברים על פרונט ובק אנד מדובר בשתי קטגוריות של מתכנתים ומהנדסים שאחראים לתכנות וניהול אתר אינטרנט או יישום מקוון. חלק מהם בצד המשתמש, או הלקוח (פרונט אנד), והאחרים בצד השרת, במנוע של האתר (בק אנד).
#Frontend
הפרונט-אנד, צד המשתמש, כולל את כל מה שרואים באתר או באפליקציה, כל הצדדים הנראים, הוויזיאליים של הפיתוח. בין השאר הוא כולל את המסך, החלונות, הכפתורים, השדות והתפריטים. את ה-Front End רואה המשתמש ולא רק המפתח.
זהו צד הלקוח (Client), או צד המשתמש (User). הוא מפותח בטכנולוגיות האינטרנט הידועות והקלאסיות, של HTML, CSS, JavaScript ועוד. ממשקי ה-WEB כאן נועדו לאפשר תמיכה בתקשורת עם מסדי הנתונים והשרתים, תקשורת שעליה אחראי הבק אנד.
#Backend
הבק-אנד, צד השרת, נמצא ברקע, אבל הוא הכרחי כדי שהאתר או האפליקציה יהיו פונקציונליים לחלוטין. כאן נעשה כל הצד הלוגי והחישובי. ב"בק אנד" מנוהלת הפעילות שמאחורי הקלעים של האתר, האפליקציה או התוכנה שבה אנו משתמשים. הבק אנד הוא שאחראי לפעולה החלקה, התקינה והיעילה של השירות, איחסון, אינטגרציות ופעולות הליבה.
לבק אנד יש אחריות על התקשורת עם השרתים (Servers), שעליהם שמורים בסיסי הנתונים ומתכנתי הבק-אנד משתמשים בקודים ובסקריפטים בשפות התכנות המיועדת לכך, כדי לנהל את התקשורת הזו בצורה המיטבית. למעשה, הבק-אנד אחראי לניהול ולתפעול התקין של כל השרתים, בסיסי הנתונים והנתונים עצמם. זה תפקיד חיוני, כי באמצעות השרתים הללו מופעלים האתר או היישום. בלי פעילות תקינה שלהם מתחילות הצרות. אותן, במידה והן יתחילו, גם המשתמשים ירגישו.
#ומה זה Fullstack?
יש קטגוריה של Full Stack (בתרגום חופשי "כל החבילה") והיא כוללת את האינטגרציה, השילוב המלא בין שתי הקודמות. אנשי פול סטאק מטפלים בכל הפעילות הזו, מקצה אל קצה. מדובר באנשים שיודעים לעשות את שני התפקידים, פרונט ובק אנד, ואת השילוב ביניהם.
למעשה, מפתחי פול סטאק יודעים לפתח בשפות השונות, הן בצד הלקוח והן בצד השרת. הם מפתחים גם את מה שנראה למבקרי האתר ונקרא ה-Frontend וגם את ה-backend, הצד שמאחורי הקלעים, זה שרובנו לא רואים וממילא לא מודעים לקיומו ולחשיבותו מספיק.
בכל מקרה, מדובר במפתחים בעלי ידע רב, השולטים בלא מעט שפות תכנות, סביבות פיתוח, פריימוורקים (Frameworks), עורכי קוד ובעיקר טכנולוגיות, שכל הזמן מתעדכנות, משתנות ומתחדשות.
היכולת של אנשי ה-Fullstack לנהל את הפרויקטים לכל אורכם הופך אותם לא פעם לבעלי יכולות ותפקידי ניהול פרויקטים בפיתוח, או לפחות פיקוח על בניית מוצרים בחברות גדולות.
בפרויקטים קטנים או בחברות סטארטאפ, מפתחים אנשי ה"פול סטאר" לא פעם לגמרי בעצמם את האתר, האפליקציה, התוכנה השלמה או הכל.
הנה הפרונט אנד, לעומת הבק אנד (עברית):
https://youtu.be/eU-C17D6hfU?t=17s
מהו פיתוח פרונט אנד? (עברית)
https://youtu.be/D7_PegGnhto
בק אנד:
https://youtu.be/cbSrsYiRamo
וב"פול סטאק" השניים משתבים ידע משניהם:
https://youtu.be/NMKdd1Hz06U