שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מהו עיצוב הפרלקס?
מהו עיצוב הפרלקס?
עיצוב הפרלקס (Parallax) הוא סגנון חדשני של עיצוב אתרי אינטרנט, המעניק חווית משתמש חדשה וזוכה להצלחה גדולה בשנים האחרונות. אחרי פרלקס מתבססים על עיצוב ויזואלי, חווייתי, דינמי ומלא חיים, שבו המרכיבים נעים תוך כדי גלילת דף האינטרנט והרקע הוא שמשתנה.
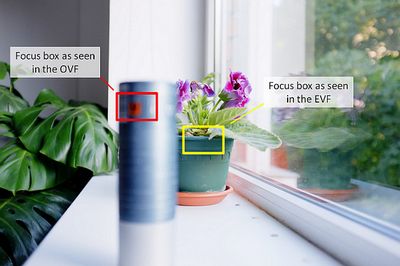
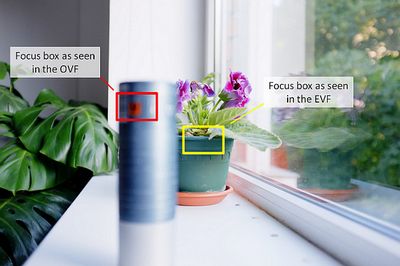
בגלילת הפרלקס (Parallax scrolling), שנולדה במשחקי מחשב, תנועת הרקע היא איטית מזו של התמונות והמרכיבים העיקריים, מה שיוצר תחושה של עומק בדו-ממד. כלומר הצופה מרגיש שהוא צופה במשחק תלת-ממדי, מבלי שיש באמת ממד נוסף לשני הממדים שעל מסך המחשב.
אתרי פרלקס בנויים לרוב מדף אחד בלבד. את הדף ניתן לגלול לכל אורכו, כשנוצרת תחושה של מרחק בין מרכיבים קדמיים לבין הרקע. מחוץ לגלילה ניתן לנווט בדף של אתר כזה על ידי לחיצה על אחד מכפתורי התפריט הראשי, מה שמפעיל גלילה אוטומטית של הדף, עד לאזור הרלוונטי בו, במקום שבו נמצא התוכן המבוקש.
באפקט הפרלקס, בעברית "היסט", השתמשו בעבר בעיקר במשחקי מחשב. במשחקים אלו נהגו המפתחים ליצור אשליית עומק על ידי שינוי מהירות התנועה של תמונות הרקע לעומת העצמים הקרובים יותר, כמו הדמויות או עצמים שלידן. היכולת ליצור אשליה של עומק במהלך משחק הגדילה את הריאליזם, "ההרגשה האמתית" של השחקנים.
בעיצוב אתר עם פרלקס באינטרנט משתמשים באותו עיקרון. הרקע של האתר נע לאט יותר מאשר התוכן שלו והדבר מחדד את האפקט הויזואלי ומלהיב יותר. עיצוב כזה הוא מרשים, מסקרן, מספר סיפור ומניע לפעולה. אך על השיטה הזו יש גם לא מעט ביקורת, כשרבים ממומחי חוויית המשתמש טוענים שהיא אינה מתאימה לכל אתר, שהיא עלולה להסיט את תשומת ליבם של בעלי אתרים מהצורך בתוכן איכותי ומתחדש ומשימושיות גבוהה לפני הכל. גם הכמות הגדולה של האתרים בסגנון הפרלקס הופכת את מה שנראה מיוחד ומרגש לשגרתי ובמידה מסוימת אפילו מאוס.
הסבר של עיצוב הפרלקס באתרי אינטרנט:
http://youtu.be/BL3u6d_DcK8
כך יוצרים פרלקס באנימציה - שימו לב למהירות התנועה האיטית של הרקע הרחוק לעומת הקרוב והנע מהר:
https://youtu.be/0ITA_pwfzDE
דוגמאות להיסט טכנולוגי:
https://youtu.be/-8u43gle_wE
אשליית ההיסט שהעיצוב הזה מנצל כדי לתת תחושה של עומק:
https://youtu.be/ycQnsu_Cmko
והסבר טכני ליצירת אפקט פרלקס באתר אינטרנט:
http://youtu.be/D75WTf_Y738
 מיהו מארק אנדריסן, בורא דפדפן האינטרנט?
מיהו מארק אנדריסן, בורא דפדפן האינטרנט?
אם טים ברנרס לי הוא האבא של האינטרנט, הרי שיש לו גם אימא והיא בכלל גבר... קוראים לו מארק אנדריסן (Marc Andreessen) והעולם די חייב לו את השקת עידן המידע שאנו חיים בתוכו.
בשנות ה-90 פיתח סטודנט בשם מארק אנדריסן את דפדפן האינטרנט מוזאיק (Mosaic). זה היה באוניברסיטת אילינוי והדפדפן שאנדריסן, ביחד עם אריק בינה, יצר תוכנה שאיפשרה בפעם הראשונה גישה גרפית וידידותית יותר לרשת האינטרנט.
זה התחיל בכך שאנדריסן, הסטודנט לתואר שני, שעתיד להיות הראשון שיפתח תוכנה שתביא את האינטרנט להמונים, נחשף לרשת העולמית, ה-World Wide Web, בקיצור WWW, שהשיק טים ברנרס-לי, בדור הראשון של האינטרנט.
הוא התבסס על פיתוחיו של לי, כמו ה-URL (ה-Uniform Resource Locator) ועל עיקרון ה"הייפרטקסט", שכבר היה ידוע משנות ה-50, כדי ליצור את ה-Hypertext Transfer Protocol, מה שיקבל את הקיצור המוכר של HTTP.
אנדריסן מתחיל לפתח במסגרת האוניברסיטה את הדפדפן הגרפי הראשון "מוזאיק". כשהוא מתחיל להפיץ את גירסה 1.0 של דפדפן "Mosaic", הוא עוד לא מבין את גודל המהפכה שהוא עומד לחולל.
בניגוד לפרוטוקולים כמו "גופר" או "טלנט", כלים מבוססי טקסט ששימשו עד אז לגישה לרשת, המוזאיק היה גרפי ומושך וחולל שינוי מהיר. לא לחינם הפועל החדש שנוצר היה "גלישה ברשת". בתוך זמן קצר הוא הפך את רשת האינטרנט לידידותית ומושכת, לא רק עבור גיקים אלא גם עבור אנשים "רגילים".
בשנת 1994 חובר אנדריסן ליזם בשם ג'ים קלארק והם מקימים את חברת Netscape. הוא מפתח דפדפן מסחרי שמתבסס על "מוזאיק" ומקבל את השם "נטסקייפ נוויגייטור" (Navigator). הדפדפן החדש הופך במהירות לפופולרי מאוד.
כמה פופולרי? - בתוך זמן קצר היה "מוזאיק" לדפדפן האינטרנט הפופולרי בעולם וליישום האינטרנט הפופולרי ביותר. כי נטסקייפ התמקדה בהמשך מהפכת האינטרנט שאנדריסן החל והוסיפה לדפדפן שלה תכונות חדשניות, כולל תמיכה בקול, שהיום היא המובן מאליו, אבל אז איפשרה לראשונה להשמיע סאונד ומנגינות בדפי אינטרנט.
בשל בעיות עם השם המסחרי "מוזאיק" נאלצה החברה, שנקראה בתחילה "מוזאיק קומיוניקיישנס", לשנות את שמה ל"נטסקייפ" בין השאר היא עתידה גם לפתח את ג'אווה סקריפט, שפת פיתוח שתהפוך לפופולרית ביותר בעולם של ימינו.
המוזאיק הפך מאז לאב הטיפוס של דפדפני האינטרנט המודרניים. זו הייתה שורת דפדפנים וטכנולוגיות שכל אחת לקחה את האינטרנט לשימושים חדשים, אבל תמיד השתמשה ברכיבים כאלו או אחרים מתוכו.
"מוזאיק" אולי נעלם, אבל מוזילה, נטסקייפ, אקספלורר, ג'אווה סקריפט ועוד שלל דפדפנים וטכנולוגיות רשת מובילות שנולדו ממנו - כולם חייבים את קיומם באופן משמעותי או מלא למארק אנדריסון.
הנה סיפורו של הדפדפן ומחוללו מארק אנדריסן:
https://youtu.be/_L3Y2_YiT-A
מיהו אנדריסן?
https://youtu.be/sw5xp27Ohgg
ומארק אנדריסון בימי נטסקייפ:
https://youtu.be/40CxcGg1K_o
עיצוב אתרים

עיצוב הפרלקס (Parallax) הוא סגנון חדשני של עיצוב אתרי אינטרנט, המעניק חווית משתמש חדשה וזוכה להצלחה גדולה בשנים האחרונות. אחרי פרלקס מתבססים על עיצוב ויזואלי, חווייתי, דינמי ומלא חיים, שבו המרכיבים נעים תוך כדי גלילת דף האינטרנט והרקע הוא שמשתנה.
בגלילת הפרלקס (Parallax scrolling), שנולדה במשחקי מחשב, תנועת הרקע היא איטית מזו של התמונות והמרכיבים העיקריים, מה שיוצר תחושה של עומק בדו-ממד. כלומר הצופה מרגיש שהוא צופה במשחק תלת-ממדי, מבלי שיש באמת ממד נוסף לשני הממדים שעל מסך המחשב.
אתרי פרלקס בנויים לרוב מדף אחד בלבד. את הדף ניתן לגלול לכל אורכו, כשנוצרת תחושה של מרחק בין מרכיבים קדמיים לבין הרקע. מחוץ לגלילה ניתן לנווט בדף של אתר כזה על ידי לחיצה על אחד מכפתורי התפריט הראשי, מה שמפעיל גלילה אוטומטית של הדף, עד לאזור הרלוונטי בו, במקום שבו נמצא התוכן המבוקש.
באפקט הפרלקס, בעברית "היסט", השתמשו בעבר בעיקר במשחקי מחשב. במשחקים אלו נהגו המפתחים ליצור אשליית עומק על ידי שינוי מהירות התנועה של תמונות הרקע לעומת העצמים הקרובים יותר, כמו הדמויות או עצמים שלידן. היכולת ליצור אשליה של עומק במהלך משחק הגדילה את הריאליזם, "ההרגשה האמתית" של השחקנים.
בעיצוב אתר עם פרלקס באינטרנט משתמשים באותו עיקרון. הרקע של האתר נע לאט יותר מאשר התוכן שלו והדבר מחדד את האפקט הויזואלי ומלהיב יותר. עיצוב כזה הוא מרשים, מסקרן, מספר סיפור ומניע לפעולה. אך על השיטה הזו יש גם לא מעט ביקורת, כשרבים ממומחי חוויית המשתמש טוענים שהיא אינה מתאימה לכל אתר, שהיא עלולה להסיט את תשומת ליבם של בעלי אתרים מהצורך בתוכן איכותי ומתחדש ומשימושיות גבוהה לפני הכל. גם הכמות הגדולה של האתרים בסגנון הפרלקס הופכת את מה שנראה מיוחד ומרגש לשגרתי ובמידה מסוימת אפילו מאוס.
הסבר של עיצוב הפרלקס באתרי אינטרנט:
http://youtu.be/BL3u6d_DcK8
כך יוצרים פרלקס באנימציה - שימו לב למהירות התנועה האיטית של הרקע הרחוק לעומת הקרוב והנע מהר:
https://youtu.be/0ITA_pwfzDE
דוגמאות להיסט טכנולוגי:
https://youtu.be/-8u43gle_wE
אשליית ההיסט שהעיצוב הזה מנצל כדי לתת תחושה של עומק:
https://youtu.be/ycQnsu_Cmko
והסבר טכני ליצירת אפקט פרלקס באתר אינטרנט:
http://youtu.be/D75WTf_Y738

אם טים ברנרס לי הוא האבא של האינטרנט, הרי שיש לו גם אימא והיא בכלל גבר... קוראים לו מארק אנדריסן (Marc Andreessen) והעולם די חייב לו את השקת עידן המידע שאנו חיים בתוכו.
בשנות ה-90 פיתח סטודנט בשם מארק אנדריסן את דפדפן האינטרנט מוזאיק (Mosaic). זה היה באוניברסיטת אילינוי והדפדפן שאנדריסן, ביחד עם אריק בינה, יצר תוכנה שאיפשרה בפעם הראשונה גישה גרפית וידידותית יותר לרשת האינטרנט.
זה התחיל בכך שאנדריסן, הסטודנט לתואר שני, שעתיד להיות הראשון שיפתח תוכנה שתביא את האינטרנט להמונים, נחשף לרשת העולמית, ה-World Wide Web, בקיצור WWW, שהשיק טים ברנרס-לי, בדור הראשון של האינטרנט.
הוא התבסס על פיתוחיו של לי, כמו ה-URL (ה-Uniform Resource Locator) ועל עיקרון ה"הייפרטקסט", שכבר היה ידוע משנות ה-50, כדי ליצור את ה-Hypertext Transfer Protocol, מה שיקבל את הקיצור המוכר של HTTP.
אנדריסן מתחיל לפתח במסגרת האוניברסיטה את הדפדפן הגרפי הראשון "מוזאיק". כשהוא מתחיל להפיץ את גירסה 1.0 של דפדפן "Mosaic", הוא עוד לא מבין את גודל המהפכה שהוא עומד לחולל.
בניגוד לפרוטוקולים כמו "גופר" או "טלנט", כלים מבוססי טקסט ששימשו עד אז לגישה לרשת, המוזאיק היה גרפי ומושך וחולל שינוי מהיר. לא לחינם הפועל החדש שנוצר היה "גלישה ברשת". בתוך זמן קצר הוא הפך את רשת האינטרנט לידידותית ומושכת, לא רק עבור גיקים אלא גם עבור אנשים "רגילים".
בשנת 1994 חובר אנדריסן ליזם בשם ג'ים קלארק והם מקימים את חברת Netscape. הוא מפתח דפדפן מסחרי שמתבסס על "מוזאיק" ומקבל את השם "נטסקייפ נוויגייטור" (Navigator). הדפדפן החדש הופך במהירות לפופולרי מאוד.
כמה פופולרי? - בתוך זמן קצר היה "מוזאיק" לדפדפן האינטרנט הפופולרי בעולם וליישום האינטרנט הפופולרי ביותר. כי נטסקייפ התמקדה בהמשך מהפכת האינטרנט שאנדריסן החל והוסיפה לדפדפן שלה תכונות חדשניות, כולל תמיכה בקול, שהיום היא המובן מאליו, אבל אז איפשרה לראשונה להשמיע סאונד ומנגינות בדפי אינטרנט.
בשל בעיות עם השם המסחרי "מוזאיק" נאלצה החברה, שנקראה בתחילה "מוזאיק קומיוניקיישנס", לשנות את שמה ל"נטסקייפ" בין השאר היא עתידה גם לפתח את ג'אווה סקריפט, שפת פיתוח שתהפוך לפופולרית ביותר בעולם של ימינו.
המוזאיק הפך מאז לאב הטיפוס של דפדפני האינטרנט המודרניים. זו הייתה שורת דפדפנים וטכנולוגיות שכל אחת לקחה את האינטרנט לשימושים חדשים, אבל תמיד השתמשה ברכיבים כאלו או אחרים מתוכו.
"מוזאיק" אולי נעלם, אבל מוזילה, נטסקייפ, אקספלורר, ג'אווה סקריפט ועוד שלל דפדפנים וטכנולוגיות רשת מובילות שנולדו ממנו - כולם חייבים את קיומם באופן משמעותי או מלא למארק אנדריסון.
הנה סיפורו של הדפדפן ומחוללו מארק אנדריסן:
https://youtu.be/_L3Y2_YiT-A
מיהו אנדריסן?
https://youtu.be/sw5xp27Ohgg
ומארק אנדריסון בימי נטסקייפ:
https://youtu.be/40CxcGg1K_o