שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מהי ויזואליזציה ולמה תמונה שווה לאלף מילים?
מהי ויזואליזציה ולמה תמונה שווה לאלף מילים?
כבר שנים רבות אומרים ש"תמונה שווה לאלף מילים". זה אכן נכון. איורים, רישומים, גרפים וכמובן צילומים - כולם מסייעים לכולנו להסביר ולהמחיש בשנייה אחת דברים שבמילים אנו מתקשים לא פעם לבטא.
ואכן, כל סוגי התמונה, הגרף, הסכמה והרישום המייצגים מידע מופשט הם חלק ממה שנקרא וִיזוּאָלִיזַצְיָה, הפיכת דבר מה לחזותי.
#היתרונות של הוויזואליזציה
באמצעות תצוגה גרפית קל יותר להבין מידע מורכב, לזהות דפוסים, רשתות, מבנים ויחסים בין פריטים או גורמים במערכות מורכבות.
ויזואליזציה של נתונים מאפשרת הפקת ידע עשיר ומובן יותר, קבלת החלטות משופרת המתבססת על מידע משופר ולא פעם הנעה לפעולה של גורמים כמו שותפים, תורמים, עובדים וכדומה.
יותר מזה - הצגת הנתונים בצורה ויזואלית מגבירה את העניין בנתונים וגורמת לאנשים להעמיק ולחקור בהם. כשהמידע מוגש ומונגש בצורה גרפית, הממחישה באופן ציורי את ההבדלים הכמותיים בין נתונים ומדדים, זה מזמין ממשק מזמין את המתבונן להעמיק ולחקור בנתונים, לא להירתע בגלל עודף מספרים ו"שחור בעיניים" ואפילו לשחק עם המשתנים וההשוואות.
#מהי הוויזואליזציה באמת?
ויזואליזציה (Visualization) היא הצגה ויזואלית, כזו שניתן לראות בעיניים, של נתונים, רעיונות מופשטים ותופעות טבעיות שאינן נתפסות על ידי חוש הראיה.
בקשר להצגת מידע באופן ויזואלי, האמת היא שגם אם קשה לראות במושג הזה מונח שישמש בדיבור היומיומי, האמצעי של ייצוג ויזואלי של מידע מופשט המשפר את יכולת עיבוד המידע של המשתמש נקרא בעברית "הַחְזָיַת מידע" (Information Visualization).
מכל מקום, ויזואליזציה של מידע מציגה את המידע באופן שיכול לסייע ולשמש היטב, כך שניתן יהיה לעבד אותו ולהציג אפילו מידע נרחב, באופן פשוט ובדרך שתאפשר להסיק ממנו מסקנות בקלות רבה יותר.
#דוגמאות לוויזואליזציה יעילה
ויזואליות עובדת יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות ולכן גרפים וסכמות הם אמצעים פופולריים להצגת מידע כמותי באופן חזותי וקל לתפיסה. ראו בתגית "גרפים".
ענן תגיות, למשל, משתמש בגודל פונט, גודל הגופן, כדי להמחיש יחסי כמות בין תכנים שונים בכל תגית. קראו על כך בתגית "ענן תגיות".
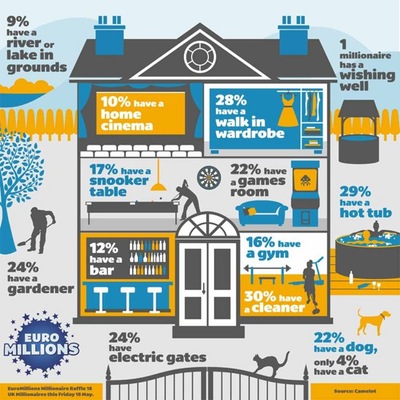
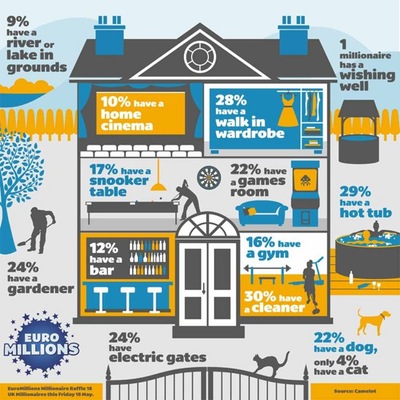
דוגמה אחרת היא אינפוגרפיקה, שמצליחה להעביר נתונים מאוד מורכבים בגרפיקה מצומצמת ומוחשית הרבה יותר. ראו בתגית "אינפוגרפיקה".
ממופשט לנראה - סרטון עם גלי הקול בחומר (עברית):
https://youtu.be/J2bD_Sz6jIc?t=1m05s
איך להמחיש דברים בצורה גרפית (מתורגם):
http://youtu.be/P50NcJLSJJY?t=6s
הנה כמה מסוגי הגרפים המוכרים ולמה הם טובים:
https://youtu.be/bmY28wdGL9M
הוויזואליזציה שממחישה את תפקיד הקצב בתחומים שונים בחיים (מתורגם):
http://youtu.be/2UphAzryVpY
ומסתבר שאפילו לחסכון מועילה התמונה יותר מכל (עברית):
https://youtu.be/6Hxani4GrYg
 מהי מפת חשיבה?
מהי מפת חשיבה?
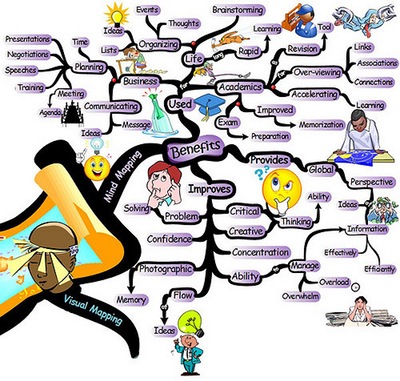
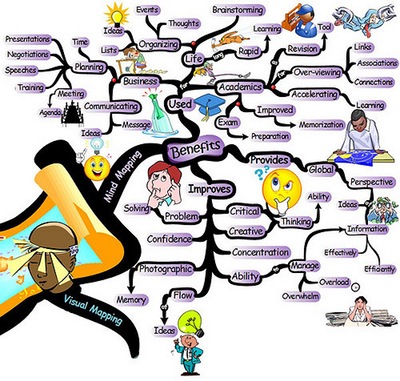
מפות חשיבה (Mind Map), מפות מושגיות או מפות קוגניטיביות הם שמות של שיטת ייצוג ותיעוד גרפי של ידע, לצורך חשיבה ובתהליכי חשיבה.
בשיטה זו פורשים רעיונות בעזרת מפת חשיבה המשמשת ככלי לייצוג הידע. את מפת החשיבה ניתן לבנות באופן ידני, על ידי שימוש בלוח וטוש, כלי כתיבה ונייר או בכלים ממוחשבים, כמו תוכנות או שירותים מקוונים המיועדים ליצירת מפת חשיבה אונליין.
המפה, בצורה של "שמש רעיונות" כמו שקראו לה פעם בתנועות הנוער, מסייעת למפות ולארגן את המרכיבים השונים של תהליך החשיבה. סביב הרעיון המרכזי מקשרים אסוציאציות, רעיונות, מושגים, משימות, דימויים ויזואליים וכדומה. ניתן להשתמש בצבעים לענפים הראשיים והחשובים ביותר.
ההנחיות הפשוטות, התיאור החזותי, המלל התמציתי והמבנה ההיררכי והמסתעף - כולם מקלים על הבנת הדברים ותפיסה טובה וחשיבה יצירתית יותר עליהם.
יתרונה הגדול של המפה הקוגניטיבית, מפת החשיבה, הוא בכך שהיא מגדילה את היצירתיות ושיתוף הפעולה ב"זריקת הרעיונות" ומקטינה את השיפוט והסינון.
מפת החשיבה יכולה לשמש ככלי לייצוג ידע, לשיפור הלמידה והזיכרון, לתיאור רעיונות מורכבים, לסיכום של הרצאות ועוד.
גם בתכנון של אתרי אינטרנט ואפליקציות ממוחשבות עושים שימוש רב במפות החשיבה. החל משלב הגדרת האפליקציה, הפרויקט או האתר, ועד להצגת מפת האתר או האפליקציה כמפת חשיבה ויזואלית, המחליפה את הרשימה הלינארית או הטבלה, הפחות מוצלחות לכך.
לתצוגה הגרפית השפעה רבה על האופן בו אנו מסדרים את המידע ומעניקים לו משמעות, ובכך גדולתן של מפות החשיבה.
הנה סרטון על מפות חשיבה (עברית):
https://youtu.be/0CHsDcylPrQ
כך יוצרים מפת חשיבה:
https://youtu.be/wLWV0XN7K1g
הדגמת יצירת מפה מושגית בכלי מקוון בנושא מים (עברית):
https://youtu.be/tWEdlTr3UpU
ועוד הדרכה ליצירת מפת חשיבה בפופלט (עברית):
https://youtu.be/u_pNZdQos5c
ותוכנת מיפוי החשיבה ליזמים וסטארטאפים:
https://youtu.be/szBb5f7zeQ0
 איך נולד סמל הסמיילי ומה הפספוס של יוצרו?
איך נולד סמל הסמיילי ומה הפספוס של יוצרו?
כמו מקרים אחרים של ממציאים שיצרו משהו ולא הרוויחו ממנו כמעט דבר, גם סמל הסמיילי, אותו פרצוף חייכן שהפך לאחד הסמלים המוכרים בעולם. הסמיילי עוצב על ידי מעצב גרפי אמריקאי בשם הארווי בל. הוא עיצב את ה"סמיילי" בשנת 1963, לטובת מסע פרסום לחברת ביטוח. השכר שקיבל הארווי בל היה 45 דולר ונראה היה שעבודתו הסתיימה.
אבל הסמל תפס מיד והפך לאחד הסמלים הפופולריים בעולם. כולם התפעלו מהיופי של הפשטות ואימצו את השימוש בו. קסמה לציבור היכולת של הסמל הפשוט לציור, להעביר כל כך הרבה רגש ושמחה.
מאחר שהוא הפך לנחלת הכלל היוצר לא יכול היה לפני לרשום עליו זכויות יוצרים או פטנט והוא היה לסמל חופשי לשימוש. אנשים, גופים וחברות ענק השתמשו מאז בסמיילי. בעשרות מדינות ומשרדי פרסום שילבו אותו במסעי פרסום (קמפיינים) מצליחים. חברות הוציאו סדרות מצליחות של מוצרי פרסום ועיצוב, שהשתמשו בו והכניסו מיליונים. הרווחים זרמו לכולם מהסמיילי, אבל בל עצמו לא ראה דולר למעט מה שהרוויח בעבודה הראשונית. הוא התנחם בכך שהסמל שיצר הפך לאייקון המזוהה ביותר בעולם.
גם בתרבות האינטרנט הפך הסמיילי לסמל פופולארי מאד. על בסיסו נוצרו הרגשונים, אותם ייצוגים חזותיים למצבי רוח. החל מהרגשון הטקסטואלי הראשון, שהתבסס עליו ונראה כך :) ועד היום, מרבים להשתמש ברגשונים הללו בצ'אטים ובתוכנות מסרים אישיים. הם כלי פשוט כדי להעביר את מה שהרבה מילים דרושות כדי לומר.
הנה סרטון על ההיסטוריה של סמיילי:
http://youtu.be/rM-yZlaiUkc
 מהו ענן תגיות?
מהו ענן תגיות?
עָנָן תָּגִיּוֹת (tag cloud) הוא אוסף התגיות החשובות באתר אינטרנט. התגיות הללו הן נושאים המופיעים כקישורי אינטרנט לחיצים, כשגודל האות של כל תגית משקף את חשיבותה ומרכזיותה באתר.
לחיצה על כל תגית תציג את תכנים באתר שתויגו בה, כלומר תכנים שעוסקים בנושא זה.
הדירוג של גודל הפונט של תגית הוא ויזואלי. ככל שהתגית גדולה באותיות שלה - היא מרכזית יותר בו. גודל התגית משקף את מידת הפופולאריות שלה באתר, כלומר יותר רשומות מתויגות בה, או את הרלוונטיות שלה, כפי שקבעו מנהלי האתר (אם כי זה יותר נדיר) או פרמטרים סטטיסטיים מדידים כלשהם.
משום השוני בגודל התגיות שבענן התגיות, אנו מבינים שענן תגיות הוא כלי ויזואליציה, שיכול להראות במבט אחד את הנושאים בהם עוסק אתר אינטרנט ומה הנושאים היותר חזקים מאחרים.
אין ספק שענן התגיות הוא מהאלמנטים שמסייעים להבין מהם התחומים החזקים של אתר או איזור המידע שבו אנו נמצאים. העובדה שגודלה של תגית מייצג את הכמות היחסית של הרשומות שמתוייגות בה, מאפשרת להבין, במבט אחד, מהם התחומים ה"לוהטים" או החזקים של האתר.
אבל יש גם מגבלה בענן התגיות. אם נשווה את השימושיות של ענן התגיות לזו של המבנה ההיררכי של הספריות, אותו מבנה שהיכרנו ב-web 1.0, זה המושמץ-שלא-בצדק, הרי שהענן מפסיד בגדול.
בניגוד להיררכיה שיש במבנה היררכי, בו ידוע מהן הקטגוריות הראשיות ומהן תת-הקטגוריות, ידוע מה מכיל את מה וכך הלאה, בענן התגיות אין מידרג של מה מכיל את מה. למעשה, הנושא של היררכיות בין תגיות אינו מטופל בענן התגיות בכלל.
כך נראה ענן התגיות:
https://youtu.be/RPqmLadnl1A
והסבר שלו:
https://youtu.be/c2WWd1uHZZ0
 מה מיוחד בעטיפות התקליטים של פעם?
מה מיוחד בעטיפות התקליטים של פעם?
התקליטים הם סיפור של מאה שנה. בתחילה היו להם עטיפות פשוטות ושימושיות, שתפקידן היה לשמור את התקליט משריטות. החומרים של העטיפות היו נייר חום או קרטון פשוט. איש לא חשב שהתקליט הוא יותר מהמוסיקה שמושמעת ממנו.
רק משנת 1938 החלו לעצב אותן באופן מקצועי. היו מי שהבינו אז שעטיפה מעוצבת תביא להגדלת המכירות. כך אכן היה. מעצב בשם אלכס סטיינווייס נשכר על ידי חברת התקליטים "קולומביה רקורדס" והיה למנהל האמנותי של עטיפות התקליטים של החברה.
התוצאות המרשימות במכירות של חברת קולומביה הבהירו לכל תעשיית התקליטים שהעטיפות המעוצבות של סטיינווייס נותנות לתקליטים הרבה יותר מאשר צבע. הם הפכו אותם למוצרי צריכה נחשקים. הצד הוויזואלי, הם עתידים ללמוד יותר ויותר, מגדיל את התשוקה לתקליט, למוסיקה ולאמן.
בהמשך יופיעו גם העטיפות עם צילומי האמנים עליהן. הן יקבלו את הכינוי "עטיפה פרסונלית" ויחזקו את ההערצה לאמנים. יתכן שזה אחד המאיצים הגדולים להערצה של אמנים כמו גלן מילר הג'אזיסט ואלביס פרסלי, כוכב הרוק הראשון, שתמונותיהן הופיעו כמעט תמיד על התקליטים והתקליטונים (תקליט של שני שירים) שלהם והפכו אותם לכוכבי ענק.
עם השנים הפכו יותר ויותר עטיפות התקליטים להצהרה עיצובית, דרך ביטוי נוספת לאמנים וללהקות. בהן הם נהגו לבטא את הרעיונות הוויזואליים שלהם, לגבי המוסיקה, סיפור המסגרת במקרה של מוסיקה פרוגרסיבית, רוק מתקדם וכדומה. הן הכילו תמונה מההופעה, במקרה של אלבום מהופעה חיה וכך הלאה.
אבל בדרך קרו כמה דברים, עם להקה אחת, בריטית, רצינית ומוכשרת מאין כמותה. הביטלס היו מהפכנים של ממש. מי שבוחן את עטיפות התקליטים שלהם רואה כיצד הם הפכו במו תקליטיהם את העטיפות ממקדמי מכירות ליצירות אמנות של ממש. מספיק אם תביטו בעטיפות של אלבומים כמו "Revolver", שיצר להם האמן שהיה חבר שלהם, קלאוס וורמן ובעטיפת "מועדון הלבבות השבורים של סרג'נט פפר" - האלבום שעטיפתו, שיצר האמן פיטר בלייק, היא המושקעת והמדהימה מכולן, באמירה החברתית, בהצהרה האמנותית ובהיבטים התרבותיים שבה, כמו גם בעניינים הביוגרפיים של הלהקה, ההשפעות עליה ועוד.
זה, אגב, גם היה הרגע שנולדו האלבומים, התקליטים בעלי העטיפה הכפולה, שנפתחת כמו אלבום. כן, הראשון מביניהם היה אכן האלבום סרג'נט פפר, אלבום מהפכני שפרץ דרך בהרבה תחומים. בהקשר שלנו, הוא היה הראשון שאכן נפתח כאלבום, מה שהביא יצר לראשונה את השם Album לתקליט. לפני כן הם נקראו פשוט Records.
עוד להקה שעטיפות האלבומים שלה היו יצירות אמנות של ממש, הייתה להקת YES הבריטית. בשנות ה-70 הציגו העטיפות הללו, שצייר האמן רוג'ר דין, נופים דמיוניים ואקזוטיים מעולמות, כוכבים ונופים רחוקים ולא קיימים. הציורים שעל העטיפות של "יס" היו כל כך מיוחדים עד שהעיצוב שלהם זכה להגדרה אמנותית של "עיצוב קוסמי-אורגני".
דומה שעם ירידת התקליטים, כשנכנסו הדיסקים הקומפקטיים, הלכו גם העטיפות המושקעות, האמנותיות, בעלות האמירה והחד-פעמיות. הן פינו את מקומן לעטיפות קטנות, בגודל של דיסק, משעממות ברובן וחסרות השראה. כנראה שהגודל, אחרי הכל, כן קובע...
הנה קיצור ההיסטוריה של עטיפות האלבומים (עברית):
https://youtu.be/S5Yu1vTPigg
תולדות עיצוב עטיפות התקליטים ובמיוחד אלה של הביטלס:
https://youtu.be/_st4diqjpis
עטיפות האלבומים האמנותיות של להקת "יס":
http://youtu.be/LfdkrOMOwkw
כך יצרו ב-Blue Note את "המראה של הג'אז" דרך עטיפות האלבומים שלהם:
https://youtu.be/KNgA7dDs90E
ביקור בהיכל התהילה או בית העלמין של עטיפות אלבומי שנות ה-70:
https://youtu.be/DWqCEEOYZY4
פרויקט יצירתי כדרכו, שעשה הבמאי הישראלי וניה היימן עם עטיפות תקליטים (עברית):
https://youtu.be/wbNFk-4HCno?t=6m8s&end=7m30s?long=yes
האם הוא הושפע מהסרטון הזה?
https://youtu.be/sidgjFCnCXk
ומדריך מגניב לניסוח פרומפטים ל-AI ליצירת עטיפות אלבומים משולב בתולדות עיצוב התקליטים:
https://youtu.be/bhZIL2Q8SAY?long=yes
 מהי רשת סמנטית?
מהי רשת סמנטית?
הרשת הסמנטית (Semantic network) היא שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת כזו מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, למידה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי צמתים, מושגים שמיוצגים במילה או במשפט. בין כל צומת לאחרות יש קשרים למושגים הקרובים אליה משמעותית. דוגמה לרשת כזו ניתן לראות במושג תחבורה, שיקושר לכלי רכב, כלי שיט, כלי טיס וכדומה. כל אחד מהם יקושר לסוגים. חכך הלאה. - ים הרשת הסמנטית תתחיל ממכונית, שמקושרת אל כלי רכב, 4 גלגלים, מנוע, דלק, רכב מנועי, רכב חשמלי, בנזין, סולר וכך הלאה.
למידה על ידי שרטוט רשת סמנטית היא שיטת למידה מצוינת. היא מתחילה ממה שידוע לנו על הנושא לפני הלמידה, בשילוב הדברים שנלמד, אותו ידע חדש שנגלה באמצעות התהליך. מושגים שישארו ללא קשרים, או כל מקום שבו נתקשה להסביר את טיב הקשר בין מושגים, הם מקומות שמחייבים למידה נוספת.
ברשת כזו יש להחליט במה להתרכז ומתי לעצור, כי אחרת התהליך יכול להיות אינסופי.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית. המחקר המדעי בעולם עוסק כיום לא מעט במיפוי סמנטי לצורכי המיחשוב והווב הסמנטי - רשת אינטרנט מבוססת משמעות, עם יכולות מתקדמות (ניתן לקרוא עליה באאוריקה בתגית "ווב סמנטי").
תרגיל רשתות סמנטיות
==============
בחרו אחד מהנושאים הבאים ובנו עליו רשת סמנטית. החליטו מתי כדאי להפסיק את השרטוט.
קיץ
ים
בית ספר
מורה
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
ומסתבר שזה קשור לבסיס החשיבה האנושית (מתורגם):
https://youtu.be/GIF2tssedLI
 למה משתמשים באינפוגרפיקה?
למה משתמשים באינפוגרפיקה?
ויזואליות עובדת הרבה יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות.
אינפוגרפיקה (Infographic) היא המחשת מידע (הדגמה) בעזרת אמצעים גרפיים מגוונים, כמו איורים, תמונות, אנימציה, גרפים, תרשימי זרימה ועוד.
שיטת האינפוגרפיקה משמשת להצגה פשוטה ומובנת יותר של תהליכים שונים, מידע מורכב וכבד, רצף אירועים וכדומה. המבוגרים, שאוהבים מילים קשות ומרשימות בלועזית, היו אומרים שהאינפוגרפיקה היא סוג של ויזואליזציה (המחשה ויזואלית) המלווה בהסברים טקסטואליים.
לתחום האינפוגרפיקה יש שורשים עתיקים, שמגיעים עד התרבות של סין העתיקה. בעידן המודרני נחשב פרופסור בשם אדוארד טאפטי לאבי האינפוגרפיקה היישומית המודרנית.
בשנים האחרונות הולכת האינפוגרפיקה ונעשית פופולארית. שילוב אינפוגראפיקה באינטרנט, ובמאמרים בעיתונות הפך נפוץ ושכיח מאד.
כולנו הרי יודעים שפעמים רבות היכולת של איור או צילום להמחיש רעיון מורכב או לסייע ביצירתיות וחשיבה יצירתית, היא טובה הרבה יותר מפסקאות ארוכות של מלל. כבר מזמן אמרו הרי הסבים והסבתות שלנו ש"תמונה טובה מאלף מילים".
הנה הסבר המושג אינפוגרפיקה:
https://youtu.be/M3fBmZR2fTU
באנימציה:
https://youtu.be/zbTYyl7WVd8
שימוש באינפוגרפיקה לסרטון הדרכה:
https://youtu.be/VCG_L5jEX0c
וכך מציגים מדינה באמצעות אינפוגרפיקה:
https://youtu.be/i9vzQJylSFg
או תפוח:
https://youtu.be/rzRZPAnJU1Q
 מהו לוח השראה?
מהו לוח השראה?
לוח השראה (Inspiration Board או Mood board) משמש בעולם העיצוב. דמיינו שעל לוח שתלוי על הקיר, הדבקתם אוסף של תמונות, רישומים, שרטוטים, גזירי עיתונים, צבעים וחומרים שונים שיכולים לתת לכם או למישהו שאתם עובדים אתו כיוון ומושג על האופי של העיצוב המתוכנן.
הרי אם אומרים שתמונה שווה לאלף מילים, אז מדוע שלוח שמציג בצורה חזותית את הדברים שנותנים לנו השראה למימוש של רעיון, לא יהיה טוב יותר מתיאור מילולי של הרעיון. הרי לספר למישהו על פרויקט או עיצוב שיהיה באווירה רומנטית עם הרבה ורוד, לא יובן על ידי כולם בצורה זהה. לכל אחד מאיתנו יש מושגים שונים לגבי רומנטיקה ואיך היא מתקשרת עם הצבע הוורוד. אבל לוח השראה שמציג רעיונות חזותיים של הפרויקט או העיצוב, ייתן ממד הרבה יותר ברור וחד-משמעי של התכנית שמתרוצצת בראשכם.
לוח כזה יוכל גם להיות לוח חזון, להגשמת רעיון או מיזם שאדם או קבוצת אנשים מתכננים. הוא יעודד רעיונות ושילוב של מרכיבים להגשמת התכנית הרחבה יותר.
בבתי ספר יש מורים המזמינים את התלמידים להכין לוחות השראה, כדי לתכנן פרויקטים לימודיים או מיזמים בכיתה. שילוב של פריטים שונים, עם רשימות, תמונות וכדומה, יכולים להוות מעין תכנית ויזואלית של פרויקט חינוכי שלם.
לוחות השראה הם חלק מהרעיון שעומד מאחורי הרשת החברתית Pinterest. באתר ובאפליקציה שלהם יכול כל משתמש ליצור לוחות השראה משלו, בנושאים שמעניינים אותו או אותה. כך ניתן לאסוף רעיונות, פריטים, תמונות, איורים ומרכיבים שונים שמאפשרים לדמיין, להתאים, לתכנן ולעצב את השלם (חדר, משרד וכדומה).
הנה לוח ההשראה:
https://youtu.be/_k9qTFVpT6c
כך יוצרים לוח השראה (עברית):
https://youtu.be/-q8T-iFU_v8
לוח השראה עם תמונות שמביעות רעיון:
https://youtu.be/Oekt12z9nq8
כך מסייע לוח השראה למעצבי פנים (עברית):
https://youtu.be/9ERWud13mh8
רבים משתמשים בהדפסות מאתר לוחות ההשראה המקוונים "פינטרסט" להכנת לוח השראה:
https://youtu.be/7kXbFgpHrgc
והדרכת לוח השראה לכל המשפחה (עברית):
https://youtu.be/KN9-MMfmdFg
 מהו גרף עוגה ומה הוא מציג טוב?
מהו גרף עוגה ומה הוא מציג טוב?
גרף עוגה (Pie Chart) הוא גרף נתונים שמציג חלקים מתוך שלם בפלחים צבעוניים.
גרף עוגה נקרא כך כי צורתו כעין עוגה עגולה המחולקת לפרוסות. כל פרוסה מייצגת קטגוריה או חלק מסוים מתוך ה"עוגה" השלמה, וגודל הפרוסה (הזווית או השטח שלה) מראה את היחס או האחוז של אותו חלק מתוך השלם.
כל הפרוסות שמציגות חלוקת שלם לחלקים יוצרות מעגל שלם ולמעשה 100% מהנתון. גרף עוגה מאפשר לראות בבת-אחת איזה חלק תופסת כל קטגוריה מתוך הסך הכולל. כך ניתן להציג בעזרת גרף עוגה למשל את חלוקת התקציב חודשי של משק הבית: פרוסה אחת עבור אחוז ההוצאה על מזון, פרוסה אחרת עבור דיור, פרטסה לתחבורה, לבידור וכו'. כך רואים באילו סעיפים היה שיעור ההוצאות הגדול ביותר.
#יתרונות
גרף עוגה נותן תמונה מהירה של יחס החלקים בתוך שלם אחד. בניגוד לגרף עמודות המשווה כמויות מוחלטות, גרף העוגה מתמקד בהמחשת ההרכב היחסי – מה הגודל היחסי של כל חלק. הוא יעיל במיוחד כשיש רק כמה חלקים גדולים וברורים ומאפשר לזהות מיד למשל מה "הפרוסה הגדולה ביותר", או החלקים הגדולים יותר בחלוקה.
#מתי משתמשים בו?
גרף העוגה מתאים במיוחד להצגת אחוזים או חלקים מתוך סך הכל של השלם. בכל מצב שבו הנתונים הם חלקי סך (כלומר, סך הכול 100% מחולק בין קטגוריות), גרף עוגה יכול להתאים.
למשל, פילוח אוכלוסייה לפי קבוצות גיל, באחוזים מתוך כלל האוכלוסייה. או בפילוח חלוקת הזמן של סטודנט ביומיום שלו, כלומר כמה אחוזים מהזמן מוקדשים לכל פעילות.
#דוגמאות
יש דוגמאות מהמדע, כמו גרף עוגה שיכול להראות את ההרכב של האוויר שאנו נושמים: כ-78% חנקן, 21% חמצן, וכ-1% גזים אחרים. כל גז מיוצג בפרוסת עוגה בגודל מתאים.
דוגמה יומיומית היא חלוקת שעות היממה של תלמיד תיכון. אם ה"עוגה" כוללת 24 שעות, היא מחולקת לפרוסות – שינה, לימודים בבית הספר, שיעורי בית, שעות פנאי וכדומה. כך מראים בגרף אחד כמה משעות היום מוקדשות לכל פעילות.
הסבר של גרף העוגה:
https://youtu.be/GjJdZaQrItg
מצגת וידאו:
https://youtu.be/18o0iqU8Ke4
מהו גרף העוגה?
https://youtu.be/P2HIgjqIGiU

כבר שנים רבות אומרים ש"תמונה שווה לאלף מילים". זה אכן נכון. איורים, רישומים, גרפים וכמובן צילומים - כולם מסייעים לכולנו להסביר ולהמחיש בשנייה אחת דברים שבמילים אנו מתקשים לא פעם לבטא.
ואכן, כל סוגי התמונה, הגרף, הסכמה והרישום המייצגים מידע מופשט הם חלק ממה שנקרא וִיזוּאָלִיזַצְיָה, הפיכת דבר מה לחזותי.
#היתרונות של הוויזואליזציה
באמצעות תצוגה גרפית קל יותר להבין מידע מורכב, לזהות דפוסים, רשתות, מבנים ויחסים בין פריטים או גורמים במערכות מורכבות.
ויזואליזציה של נתונים מאפשרת הפקת ידע עשיר ומובן יותר, קבלת החלטות משופרת המתבססת על מידע משופר ולא פעם הנעה לפעולה של גורמים כמו שותפים, תורמים, עובדים וכדומה.
יותר מזה - הצגת הנתונים בצורה ויזואלית מגבירה את העניין בנתונים וגורמת לאנשים להעמיק ולחקור בהם. כשהמידע מוגש ומונגש בצורה גרפית, הממחישה באופן ציורי את ההבדלים הכמותיים בין נתונים ומדדים, זה מזמין ממשק מזמין את המתבונן להעמיק ולחקור בנתונים, לא להירתע בגלל עודף מספרים ו"שחור בעיניים" ואפילו לשחק עם המשתנים וההשוואות.
#מהי הוויזואליזציה באמת?
ויזואליזציה (Visualization) היא הצגה ויזואלית, כזו שניתן לראות בעיניים, של נתונים, רעיונות מופשטים ותופעות טבעיות שאינן נתפסות על ידי חוש הראיה.
בקשר להצגת מידע באופן ויזואלי, האמת היא שגם אם קשה לראות במושג הזה מונח שישמש בדיבור היומיומי, האמצעי של ייצוג ויזואלי של מידע מופשט המשפר את יכולת עיבוד המידע של המשתמש נקרא בעברית "הַחְזָיַת מידע" (Information Visualization).
מכל מקום, ויזואליזציה של מידע מציגה את המידע באופן שיכול לסייע ולשמש היטב, כך שניתן יהיה לעבד אותו ולהציג אפילו מידע נרחב, באופן פשוט ובדרך שתאפשר להסיק ממנו מסקנות בקלות רבה יותר.
#דוגמאות לוויזואליזציה יעילה
ויזואליות עובדת יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות ולכן גרפים וסכמות הם אמצעים פופולריים להצגת מידע כמותי באופן חזותי וקל לתפיסה. ראו בתגית "גרפים".
ענן תגיות, למשל, משתמש בגודל פונט, גודל הגופן, כדי להמחיש יחסי כמות בין תכנים שונים בכל תגית. קראו על כך בתגית "ענן תגיות".
דוגמה אחרת היא אינפוגרפיקה, שמצליחה להעביר נתונים מאוד מורכבים בגרפיקה מצומצמת ומוחשית הרבה יותר. ראו בתגית "אינפוגרפיקה".
ממופשט לנראה - סרטון עם גלי הקול בחומר (עברית):
https://youtu.be/J2bD_Sz6jIc?t=1m05s
איך להמחיש דברים בצורה גרפית (מתורגם):
http://youtu.be/P50NcJLSJJY?t=6s
הנה כמה מסוגי הגרפים המוכרים ולמה הם טובים:
https://youtu.be/bmY28wdGL9M
הוויזואליזציה שממחישה את תפקיד הקצב בתחומים שונים בחיים (מתורגם):
http://youtu.be/2UphAzryVpY
ומסתבר שאפילו לחסכון מועילה התמונה יותר מכל (עברית):
https://youtu.be/6Hxani4GrYg

מפות חשיבה (Mind Map), מפות מושגיות או מפות קוגניטיביות הם שמות של שיטת ייצוג ותיעוד גרפי של ידע, לצורך חשיבה ובתהליכי חשיבה.
בשיטה זו פורשים רעיונות בעזרת מפת חשיבה המשמשת ככלי לייצוג הידע. את מפת החשיבה ניתן לבנות באופן ידני, על ידי שימוש בלוח וטוש, כלי כתיבה ונייר או בכלים ממוחשבים, כמו תוכנות או שירותים מקוונים המיועדים ליצירת מפת חשיבה אונליין.
המפה, בצורה של "שמש רעיונות" כמו שקראו לה פעם בתנועות הנוער, מסייעת למפות ולארגן את המרכיבים השונים של תהליך החשיבה. סביב הרעיון המרכזי מקשרים אסוציאציות, רעיונות, מושגים, משימות, דימויים ויזואליים וכדומה. ניתן להשתמש בצבעים לענפים הראשיים והחשובים ביותר.
ההנחיות הפשוטות, התיאור החזותי, המלל התמציתי והמבנה ההיררכי והמסתעף - כולם מקלים על הבנת הדברים ותפיסה טובה וחשיבה יצירתית יותר עליהם.
יתרונה הגדול של המפה הקוגניטיבית, מפת החשיבה, הוא בכך שהיא מגדילה את היצירתיות ושיתוף הפעולה ב"זריקת הרעיונות" ומקטינה את השיפוט והסינון.
מפת החשיבה יכולה לשמש ככלי לייצוג ידע, לשיפור הלמידה והזיכרון, לתיאור רעיונות מורכבים, לסיכום של הרצאות ועוד.
גם בתכנון של אתרי אינטרנט ואפליקציות ממוחשבות עושים שימוש רב במפות החשיבה. החל משלב הגדרת האפליקציה, הפרויקט או האתר, ועד להצגת מפת האתר או האפליקציה כמפת חשיבה ויזואלית, המחליפה את הרשימה הלינארית או הטבלה, הפחות מוצלחות לכך.
לתצוגה הגרפית השפעה רבה על האופן בו אנו מסדרים את המידע ומעניקים לו משמעות, ובכך גדולתן של מפות החשיבה.
הנה סרטון על מפות חשיבה (עברית):
https://youtu.be/0CHsDcylPrQ
כך יוצרים מפת חשיבה:
https://youtu.be/wLWV0XN7K1g
הדגמת יצירת מפה מושגית בכלי מקוון בנושא מים (עברית):
https://youtu.be/tWEdlTr3UpU
ועוד הדרכה ליצירת מפת חשיבה בפופלט (עברית):
https://youtu.be/u_pNZdQos5c
ותוכנת מיפוי החשיבה ליזמים וסטארטאפים:
https://youtu.be/szBb5f7zeQ0

כמו מקרים אחרים של ממציאים שיצרו משהו ולא הרוויחו ממנו כמעט דבר, גם סמל הסמיילי, אותו פרצוף חייכן שהפך לאחד הסמלים המוכרים בעולם. הסמיילי עוצב על ידי מעצב גרפי אמריקאי בשם הארווי בל. הוא עיצב את ה"סמיילי" בשנת 1963, לטובת מסע פרסום לחברת ביטוח. השכר שקיבל הארווי בל היה 45 דולר ונראה היה שעבודתו הסתיימה.
אבל הסמל תפס מיד והפך לאחד הסמלים הפופולריים בעולם. כולם התפעלו מהיופי של הפשטות ואימצו את השימוש בו. קסמה לציבור היכולת של הסמל הפשוט לציור, להעביר כל כך הרבה רגש ושמחה.
מאחר שהוא הפך לנחלת הכלל היוצר לא יכול היה לפני לרשום עליו זכויות יוצרים או פטנט והוא היה לסמל חופשי לשימוש. אנשים, גופים וחברות ענק השתמשו מאז בסמיילי. בעשרות מדינות ומשרדי פרסום שילבו אותו במסעי פרסום (קמפיינים) מצליחים. חברות הוציאו סדרות מצליחות של מוצרי פרסום ועיצוב, שהשתמשו בו והכניסו מיליונים. הרווחים זרמו לכולם מהסמיילי, אבל בל עצמו לא ראה דולר למעט מה שהרוויח בעבודה הראשונית. הוא התנחם בכך שהסמל שיצר הפך לאייקון המזוהה ביותר בעולם.
גם בתרבות האינטרנט הפך הסמיילי לסמל פופולארי מאד. על בסיסו נוצרו הרגשונים, אותם ייצוגים חזותיים למצבי רוח. החל מהרגשון הטקסטואלי הראשון, שהתבסס עליו ונראה כך :) ועד היום, מרבים להשתמש ברגשונים הללו בצ'אטים ובתוכנות מסרים אישיים. הם כלי פשוט כדי להעביר את מה שהרבה מילים דרושות כדי לומר.
הנה סרטון על ההיסטוריה של סמיילי:
http://youtu.be/rM-yZlaiUkc

עָנָן תָּגִיּוֹת (tag cloud) הוא אוסף התגיות החשובות באתר אינטרנט. התגיות הללו הן נושאים המופיעים כקישורי אינטרנט לחיצים, כשגודל האות של כל תגית משקף את חשיבותה ומרכזיותה באתר.
לחיצה על כל תגית תציג את תכנים באתר שתויגו בה, כלומר תכנים שעוסקים בנושא זה.
הדירוג של גודל הפונט של תגית הוא ויזואלי. ככל שהתגית גדולה באותיות שלה - היא מרכזית יותר בו. גודל התגית משקף את מידת הפופולאריות שלה באתר, כלומר יותר רשומות מתויגות בה, או את הרלוונטיות שלה, כפי שקבעו מנהלי האתר (אם כי זה יותר נדיר) או פרמטרים סטטיסטיים מדידים כלשהם.
משום השוני בגודל התגיות שבענן התגיות, אנו מבינים שענן תגיות הוא כלי ויזואליציה, שיכול להראות במבט אחד את הנושאים בהם עוסק אתר אינטרנט ומה הנושאים היותר חזקים מאחרים.
אין ספק שענן התגיות הוא מהאלמנטים שמסייעים להבין מהם התחומים החזקים של אתר או איזור המידע שבו אנו נמצאים. העובדה שגודלה של תגית מייצג את הכמות היחסית של הרשומות שמתוייגות בה, מאפשרת להבין, במבט אחד, מהם התחומים ה"לוהטים" או החזקים של האתר.
אבל יש גם מגבלה בענן התגיות. אם נשווה את השימושיות של ענן התגיות לזו של המבנה ההיררכי של הספריות, אותו מבנה שהיכרנו ב-web 1.0, זה המושמץ-שלא-בצדק, הרי שהענן מפסיד בגדול.
בניגוד להיררכיה שיש במבנה היררכי, בו ידוע מהן הקטגוריות הראשיות ומהן תת-הקטגוריות, ידוע מה מכיל את מה וכך הלאה, בענן התגיות אין מידרג של מה מכיל את מה. למעשה, הנושא של היררכיות בין תגיות אינו מטופל בענן התגיות בכלל.
כך נראה ענן התגיות:
https://youtu.be/RPqmLadnl1A
והסבר שלו:
https://youtu.be/c2WWd1uHZZ0
ויזואליזציה

התקליטים הם סיפור של מאה שנה. בתחילה היו להם עטיפות פשוטות ושימושיות, שתפקידן היה לשמור את התקליט משריטות. החומרים של העטיפות היו נייר חום או קרטון פשוט. איש לא חשב שהתקליט הוא יותר מהמוסיקה שמושמעת ממנו.
רק משנת 1938 החלו לעצב אותן באופן מקצועי. היו מי שהבינו אז שעטיפה מעוצבת תביא להגדלת המכירות. כך אכן היה. מעצב בשם אלכס סטיינווייס נשכר על ידי חברת התקליטים "קולומביה רקורדס" והיה למנהל האמנותי של עטיפות התקליטים של החברה.
התוצאות המרשימות במכירות של חברת קולומביה הבהירו לכל תעשיית התקליטים שהעטיפות המעוצבות של סטיינווייס נותנות לתקליטים הרבה יותר מאשר צבע. הם הפכו אותם למוצרי צריכה נחשקים. הצד הוויזואלי, הם עתידים ללמוד יותר ויותר, מגדיל את התשוקה לתקליט, למוסיקה ולאמן.
בהמשך יופיעו גם העטיפות עם צילומי האמנים עליהן. הן יקבלו את הכינוי "עטיפה פרסונלית" ויחזקו את ההערצה לאמנים. יתכן שזה אחד המאיצים הגדולים להערצה של אמנים כמו גלן מילר הג'אזיסט ואלביס פרסלי, כוכב הרוק הראשון, שתמונותיהן הופיעו כמעט תמיד על התקליטים והתקליטונים (תקליט של שני שירים) שלהם והפכו אותם לכוכבי ענק.
עם השנים הפכו יותר ויותר עטיפות התקליטים להצהרה עיצובית, דרך ביטוי נוספת לאמנים וללהקות. בהן הם נהגו לבטא את הרעיונות הוויזואליים שלהם, לגבי המוסיקה, סיפור המסגרת במקרה של מוסיקה פרוגרסיבית, רוק מתקדם וכדומה. הן הכילו תמונה מההופעה, במקרה של אלבום מהופעה חיה וכך הלאה.
אבל בדרך קרו כמה דברים, עם להקה אחת, בריטית, רצינית ומוכשרת מאין כמותה. הביטלס היו מהפכנים של ממש. מי שבוחן את עטיפות התקליטים שלהם רואה כיצד הם הפכו במו תקליטיהם את העטיפות ממקדמי מכירות ליצירות אמנות של ממש. מספיק אם תביטו בעטיפות של אלבומים כמו "Revolver", שיצר להם האמן שהיה חבר שלהם, קלאוס וורמן ובעטיפת "מועדון הלבבות השבורים של סרג'נט פפר" - האלבום שעטיפתו, שיצר האמן פיטר בלייק, היא המושקעת והמדהימה מכולן, באמירה החברתית, בהצהרה האמנותית ובהיבטים התרבותיים שבה, כמו גם בעניינים הביוגרפיים של הלהקה, ההשפעות עליה ועוד.
זה, אגב, גם היה הרגע שנולדו האלבומים, התקליטים בעלי העטיפה הכפולה, שנפתחת כמו אלבום. כן, הראשון מביניהם היה אכן האלבום סרג'נט פפר, אלבום מהפכני שפרץ דרך בהרבה תחומים. בהקשר שלנו, הוא היה הראשון שאכן נפתח כאלבום, מה שהביא יצר לראשונה את השם Album לתקליט. לפני כן הם נקראו פשוט Records.
עוד להקה שעטיפות האלבומים שלה היו יצירות אמנות של ממש, הייתה להקת YES הבריטית. בשנות ה-70 הציגו העטיפות הללו, שצייר האמן רוג'ר דין, נופים דמיוניים ואקזוטיים מעולמות, כוכבים ונופים רחוקים ולא קיימים. הציורים שעל העטיפות של "יס" היו כל כך מיוחדים עד שהעיצוב שלהם זכה להגדרה אמנותית של "עיצוב קוסמי-אורגני".
דומה שעם ירידת התקליטים, כשנכנסו הדיסקים הקומפקטיים, הלכו גם העטיפות המושקעות, האמנותיות, בעלות האמירה והחד-פעמיות. הן פינו את מקומן לעטיפות קטנות, בגודל של דיסק, משעממות ברובן וחסרות השראה. כנראה שהגודל, אחרי הכל, כן קובע...
הנה קיצור ההיסטוריה של עטיפות האלבומים (עברית):
https://youtu.be/S5Yu1vTPigg
תולדות עיצוב עטיפות התקליטים ובמיוחד אלה של הביטלס:
https://youtu.be/_st4diqjpis
עטיפות האלבומים האמנותיות של להקת "יס":
http://youtu.be/LfdkrOMOwkw
כך יצרו ב-Blue Note את "המראה של הג'אז" דרך עטיפות האלבומים שלהם:
https://youtu.be/KNgA7dDs90E
ביקור בהיכל התהילה או בית העלמין של עטיפות אלבומי שנות ה-70:
https://youtu.be/DWqCEEOYZY4
פרויקט יצירתי כדרכו, שעשה הבמאי הישראלי וניה היימן עם עטיפות תקליטים (עברית):
https://youtu.be/wbNFk-4HCno?t=6m8s&end=7m30s?long=yes
האם הוא הושפע מהסרטון הזה?
https://youtu.be/sidgjFCnCXk
ומדריך מגניב לניסוח פרומפטים ל-AI ליצירת עטיפות אלבומים משולב בתולדות עיצוב התקליטים:
https://youtu.be/bhZIL2Q8SAY?long=yes

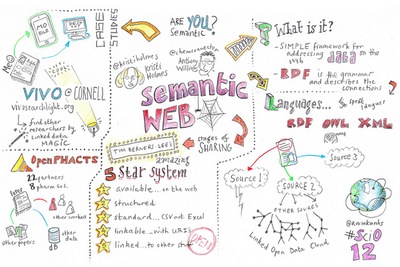
הרשת הסמנטית (Semantic network) היא שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת כזו מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, למידה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי צמתים, מושגים שמיוצגים במילה או במשפט. בין כל צומת לאחרות יש קשרים למושגים הקרובים אליה משמעותית. דוגמה לרשת כזו ניתן לראות במושג תחבורה, שיקושר לכלי רכב, כלי שיט, כלי טיס וכדומה. כל אחד מהם יקושר לסוגים. חכך הלאה. - ים הרשת הסמנטית תתחיל ממכונית, שמקושרת אל כלי רכב, 4 גלגלים, מנוע, דלק, רכב מנועי, רכב חשמלי, בנזין, סולר וכך הלאה.
למידה על ידי שרטוט רשת סמנטית היא שיטת למידה מצוינת. היא מתחילה ממה שידוע לנו על הנושא לפני הלמידה, בשילוב הדברים שנלמד, אותו ידע חדש שנגלה באמצעות התהליך. מושגים שישארו ללא קשרים, או כל מקום שבו נתקשה להסביר את טיב הקשר בין מושגים, הם מקומות שמחייבים למידה נוספת.
ברשת כזו יש להחליט במה להתרכז ומתי לעצור, כי אחרת התהליך יכול להיות אינסופי.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית. המחקר המדעי בעולם עוסק כיום לא מעט במיפוי סמנטי לצורכי המיחשוב והווב הסמנטי - רשת אינטרנט מבוססת משמעות, עם יכולות מתקדמות (ניתן לקרוא עליה באאוריקה בתגית "ווב סמנטי").
תרגיל רשתות סמנטיות
==============
בחרו אחד מהנושאים הבאים ובנו עליו רשת סמנטית. החליטו מתי כדאי להפסיק את השרטוט.
קיץ
ים
בית ספר
מורה
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
ומסתבר שזה קשור לבסיס החשיבה האנושית (מתורגם):
https://youtu.be/GIF2tssedLI

ויזואליות עובדת הרבה יותר טוב מרשימות ארוכות של טקסט. זה ידוע כבר שנים רבות.
אינפוגרפיקה (Infographic) היא המחשת מידע (הדגמה) בעזרת אמצעים גרפיים מגוונים, כמו איורים, תמונות, אנימציה, גרפים, תרשימי זרימה ועוד.
שיטת האינפוגרפיקה משמשת להצגה פשוטה ומובנת יותר של תהליכים שונים, מידע מורכב וכבד, רצף אירועים וכדומה. המבוגרים, שאוהבים מילים קשות ומרשימות בלועזית, היו אומרים שהאינפוגרפיקה היא סוג של ויזואליזציה (המחשה ויזואלית) המלווה בהסברים טקסטואליים.
לתחום האינפוגרפיקה יש שורשים עתיקים, שמגיעים עד התרבות של סין העתיקה. בעידן המודרני נחשב פרופסור בשם אדוארד טאפטי לאבי האינפוגרפיקה היישומית המודרנית.
בשנים האחרונות הולכת האינפוגרפיקה ונעשית פופולארית. שילוב אינפוגראפיקה באינטרנט, ובמאמרים בעיתונות הפך נפוץ ושכיח מאד.
כולנו הרי יודעים שפעמים רבות היכולת של איור או צילום להמחיש רעיון מורכב או לסייע ביצירתיות וחשיבה יצירתית, היא טובה הרבה יותר מפסקאות ארוכות של מלל. כבר מזמן אמרו הרי הסבים והסבתות שלנו ש"תמונה טובה מאלף מילים".
הנה הסבר המושג אינפוגרפיקה:
https://youtu.be/M3fBmZR2fTU
באנימציה:
https://youtu.be/zbTYyl7WVd8
שימוש באינפוגרפיקה לסרטון הדרכה:
https://youtu.be/VCG_L5jEX0c
וכך מציגים מדינה באמצעות אינפוגרפיקה:
https://youtu.be/i9vzQJylSFg
או תפוח:
https://youtu.be/rzRZPAnJU1Q

לוח השראה (Inspiration Board או Mood board) משמש בעולם העיצוב. דמיינו שעל לוח שתלוי על הקיר, הדבקתם אוסף של תמונות, רישומים, שרטוטים, גזירי עיתונים, צבעים וחומרים שונים שיכולים לתת לכם או למישהו שאתם עובדים אתו כיוון ומושג על האופי של העיצוב המתוכנן.
הרי אם אומרים שתמונה שווה לאלף מילים, אז מדוע שלוח שמציג בצורה חזותית את הדברים שנותנים לנו השראה למימוש של רעיון, לא יהיה טוב יותר מתיאור מילולי של הרעיון. הרי לספר למישהו על פרויקט או עיצוב שיהיה באווירה רומנטית עם הרבה ורוד, לא יובן על ידי כולם בצורה זהה. לכל אחד מאיתנו יש מושגים שונים לגבי רומנטיקה ואיך היא מתקשרת עם הצבע הוורוד. אבל לוח השראה שמציג רעיונות חזותיים של הפרויקט או העיצוב, ייתן ממד הרבה יותר ברור וחד-משמעי של התכנית שמתרוצצת בראשכם.
לוח כזה יוכל גם להיות לוח חזון, להגשמת רעיון או מיזם שאדם או קבוצת אנשים מתכננים. הוא יעודד רעיונות ושילוב של מרכיבים להגשמת התכנית הרחבה יותר.
בבתי ספר יש מורים המזמינים את התלמידים להכין לוחות השראה, כדי לתכנן פרויקטים לימודיים או מיזמים בכיתה. שילוב של פריטים שונים, עם רשימות, תמונות וכדומה, יכולים להוות מעין תכנית ויזואלית של פרויקט חינוכי שלם.
לוחות השראה הם חלק מהרעיון שעומד מאחורי הרשת החברתית Pinterest. באתר ובאפליקציה שלהם יכול כל משתמש ליצור לוחות השראה משלו, בנושאים שמעניינים אותו או אותה. כך ניתן לאסוף רעיונות, פריטים, תמונות, איורים ומרכיבים שונים שמאפשרים לדמיין, להתאים, לתכנן ולעצב את השלם (חדר, משרד וכדומה).
הנה לוח ההשראה:
https://youtu.be/_k9qTFVpT6c
כך יוצרים לוח השראה (עברית):
https://youtu.be/-q8T-iFU_v8
לוח השראה עם תמונות שמביעות רעיון:
https://youtu.be/Oekt12z9nq8
כך מסייע לוח השראה למעצבי פנים (עברית):
https://youtu.be/9ERWud13mh8
רבים משתמשים בהדפסות מאתר לוחות ההשראה המקוונים "פינטרסט" להכנת לוח השראה:
https://youtu.be/7kXbFgpHrgc
והדרכת לוח השראה לכל המשפחה (עברית):
https://youtu.be/KN9-MMfmdFg

גרף עוגה (Pie Chart) הוא גרף נתונים שמציג חלקים מתוך שלם בפלחים צבעוניים.
גרף עוגה נקרא כך כי צורתו כעין עוגה עגולה המחולקת לפרוסות. כל פרוסה מייצגת קטגוריה או חלק מסוים מתוך ה"עוגה" השלמה, וגודל הפרוסה (הזווית או השטח שלה) מראה את היחס או האחוז של אותו חלק מתוך השלם.
כל הפרוסות שמציגות חלוקת שלם לחלקים יוצרות מעגל שלם ולמעשה 100% מהנתון. גרף עוגה מאפשר לראות בבת-אחת איזה חלק תופסת כל קטגוריה מתוך הסך הכולל. כך ניתן להציג בעזרת גרף עוגה למשל את חלוקת התקציב חודשי של משק הבית: פרוסה אחת עבור אחוז ההוצאה על מזון, פרוסה אחרת עבור דיור, פרטסה לתחבורה, לבידור וכו'. כך רואים באילו סעיפים היה שיעור ההוצאות הגדול ביותר.
#יתרונות
גרף עוגה נותן תמונה מהירה של יחס החלקים בתוך שלם אחד. בניגוד לגרף עמודות המשווה כמויות מוחלטות, גרף העוגה מתמקד בהמחשת ההרכב היחסי – מה הגודל היחסי של כל חלק. הוא יעיל במיוחד כשיש רק כמה חלקים גדולים וברורים ומאפשר לזהות מיד למשל מה "הפרוסה הגדולה ביותר", או החלקים הגדולים יותר בחלוקה.
#מתי משתמשים בו?
גרף העוגה מתאים במיוחד להצגת אחוזים או חלקים מתוך סך הכל של השלם. בכל מצב שבו הנתונים הם חלקי סך (כלומר, סך הכול 100% מחולק בין קטגוריות), גרף עוגה יכול להתאים.
למשל, פילוח אוכלוסייה לפי קבוצות גיל, באחוזים מתוך כלל האוכלוסייה. או בפילוח חלוקת הזמן של סטודנט ביומיום שלו, כלומר כמה אחוזים מהזמן מוקדשים לכל פעילות.
#דוגמאות
יש דוגמאות מהמדע, כמו גרף עוגה שיכול להראות את ההרכב של האוויר שאנו נושמים: כ-78% חנקן, 21% חמצן, וכ-1% גזים אחרים. כל גז מיוצג בפרוסת עוגה בגודל מתאים.
דוגמה יומיומית היא חלוקת שעות היממה של תלמיד תיכון. אם ה"עוגה" כוללת 24 שעות, היא מחולקת לפרוסות – שינה, לימודים בבית הספר, שיעורי בית, שעות פנאי וכדומה. כך מראים בגרף אחד כמה משעות היום מוקדשות לכל פעילות.
הסבר של גרף העוגה:
https://youtu.be/GjJdZaQrItg
מצגת וידאו:
https://youtu.be/18o0iqU8Ke4
מהו גרף העוגה?
https://youtu.be/P2HIgjqIGiU
מהו גרף קו ובמה הוא מצטיין?
גרף קו (Line Chart) מציג נתונים נקודתיים המחוברים באמצעות קו רציף. ציר אחד (בדרך כלל הציר האופקי) מייצג את הזמן או סדרה רציפה אחרת והציר האנכי מייצג את הערך הנמדד. כל נקודה על הגרף מראה את הערך בנקודת זמן מסוימת, כשהקו המחבר בין הנקודות מראה את השינוי בין הערכים ברצף. בצורה זו הגרף מדגיש מגמה או טרנד – האם הערכים עולים, יורדים, או מתנודדים לאורך הציר הרציף. לדוגמה, נוכל לצייר גרף קו של טמפרטורות במשך השבוע: על הציר האופקי הימים ובציר האנכי הטמפרטורה בכל יום, והקו יראה אם נעשה חם יותר או קר יותר במהלך אותם ימים.
#יתרונות
גרף הקו מצטיין בהצגת מגמות ושינויים לאורך זמן. הוא מאפשר לראות בצורה חלקה אם הנתונים בעלייה, בירידה, או שישנן תנודות חוזרות. בהשוואה לגרף עמודות, גרף הקו נותן תחושה אינטואיטיבית יותר של "זרימת" הנתונים בזמן. למשל, אם רוצים לראות שינוי חודשי, קו מתמשך מקל לזהות שיאים ושפל בניגוד לעמודות שבהן צריך לדמיין קו מעליהן.
#התאמה
גרף קווי מתאים במיוחד עבור נתוני סדרה עוקבת או נתונים רציפים בזמן. כל מידע שמתפתח לאורך ציר מספרי רציף – לרוב ציר זמן (ימים, חודשים, שנים ואפילו דקות ושעות) – מתאים מאוד לגרף קו. הוא שימושי גם כשצריך להשוות כמה סדרות נתונים לאורך זמן על אותו גרף (למשל, טמפרטורה בעיר א' מול עיר ב' לאורך השנה, בעזרת שני קווים, לרוב בצבעים שונים).
#דוגמאות
דוגמה מהחיים: במעקב אחר קצב הלב במהלך פעילות ספורטיבית, אם הקו מטפס ויורד הוא מראה איך הדופק משתנה במשך האימון. דוגמה נוספת ופשוטה: גרף קו של מספר הצופים בערוץ יוטיוב לאורך השנה - אם בתחילת השנה היו מעט צופים ובסופה הרבה, הקו יהיה במגמת עליה, ובמבט אחד נבחין בכך.
הנה גרף קו:
https://youtu.be/n2YkbdNORp8
כך נצייר גרף קו שמציג שינוי של נתונים לאורך זמן (שני קווים בשני צבעים):
https://youtu.be/a8LN-v3MyDg
כך מכינים גרף קו בתוכנת Canva:
https://youtu.be/YO7mwE8rdyQ
ההבדל בין גרף קו לגרף עמודות:
https://youtu.be/-9QdQCdE9nc
וכך מכינים את גרף הקו בגיליון Excel (עברית):
https://youtu.be/A8AtpGqb2w4
גרף קו (Line Chart) מציג נתונים נקודתיים המחוברים באמצעות קו רציף. ציר אחד (בדרך כלל הציר האופקי) מייצג את הזמן או סדרה רציפה אחרת והציר האנכי מייצג את הערך הנמדד. כל נקודה על הגרף מראה את הערך בנקודת זמן מסוימת, כשהקו המחבר בין הנקודות מראה את השינוי בין הערכים ברצף. בצורה זו הגרף מדגיש מגמה או טרנד – האם הערכים עולים, יורדים, או מתנודדים לאורך הציר הרציף. לדוגמה, נוכל לצייר גרף קו של טמפרטורות במשך השבוע: על הציר האופקי הימים ובציר האנכי הטמפרטורה בכל יום, והקו יראה אם נעשה חם יותר או קר יותר במהלך אותם ימים.
#יתרונות
גרף הקו מצטיין בהצגת מגמות ושינויים לאורך זמן. הוא מאפשר לראות בצורה חלקה אם הנתונים בעלייה, בירידה, או שישנן תנודות חוזרות. בהשוואה לגרף עמודות, גרף הקו נותן תחושה אינטואיטיבית יותר של "זרימת" הנתונים בזמן. למשל, אם רוצים לראות שינוי חודשי, קו מתמשך מקל לזהות שיאים ושפל בניגוד לעמודות שבהן צריך לדמיין קו מעליהן.
#התאמה
גרף קווי מתאים במיוחד עבור נתוני סדרה עוקבת או נתונים רציפים בזמן. כל מידע שמתפתח לאורך ציר מספרי רציף – לרוב ציר זמן (ימים, חודשים, שנים ואפילו דקות ושעות) – מתאים מאוד לגרף קו. הוא שימושי גם כשצריך להשוות כמה סדרות נתונים לאורך זמן על אותו גרף (למשל, טמפרטורה בעיר א' מול עיר ב' לאורך השנה, בעזרת שני קווים, לרוב בצבעים שונים).
#דוגמאות
דוגמה מהחיים: במעקב אחר קצב הלב במהלך פעילות ספורטיבית, אם הקו מטפס ויורד הוא מראה איך הדופק משתנה במשך האימון. דוגמה נוספת ופשוטה: גרף קו של מספר הצופים בערוץ יוטיוב לאורך השנה - אם בתחילת השנה היו מעט צופים ובסופה הרבה, הקו יהיה במגמת עליה, ובמבט אחד נבחין בכך.
הנה גרף קו:
https://youtu.be/n2YkbdNORp8
כך נצייר גרף קו שמציג שינוי של נתונים לאורך זמן (שני קווים בשני צבעים):
https://youtu.be/a8LN-v3MyDg
כך מכינים גרף קו בתוכנת Canva:
https://youtu.be/YO7mwE8rdyQ
ההבדל בין גרף קו לגרף עמודות:
https://youtu.be/-9QdQCdE9nc
וכך מכינים את גרף הקו בגיליון Excel (עברית):
https://youtu.be/A8AtpGqb2w4
מהו מופע הלד האנושי של המזרח?
במזרח הרחוק התפתח תחביב משונה אבל מרתק. בעולם מכנים זאת "לד אנושי" (Human LED) או "LCD אנושי" וזה נראה בדיוק כמו שזה נשמע:
אנשים יוצרים תמונות. תמונות ענק.
בארצות האזור, כמו צפון קוריאה, סינגפור, דרום קוריאה מתרגלים בטקסי ענק או בעידוד קבוצות ספורט, יצירה של מצגי ענק ותמונות המורכבות מאלפי משתתפים.
במצג הענק הזה כל משתתף הוא חלק מקבוצה ענקית שמרכיבה תמונה. המשתתפים אוחזים בידיהם שלטים, שניתן להפוך אותם, לקפל ולסובב, כך שהם משנים את צבעיהם.
לאחר תרגולים אינסופיים ומדויקים להפליא, יודע כל משתתף לאיזה צד, צורה וצבע עליו לשנות ומתי. כך הם יוצרים כתובות ענק ותמונות פיקסלים - ממש כאילו היו פיקסלים במסך ענקי של טלוויזיה מבוססת בני אדם.
הנה "הלד האנושי" בפעולה:
https://youtu.be/0kmxTy5L7Rc
עוד תצוגת לד אנושי - בסינגפור:
https://youtu.be/Icv0XlAuBGo
ובדרום קוריאה עושים את זה בתחרויות ספורט, עם הבגדים וללא שלטים!
https://youtu.be/tipHJlLUzNk
במזרח הרחוק התפתח תחביב משונה אבל מרתק. בעולם מכנים זאת "לד אנושי" (Human LED) או "LCD אנושי" וזה נראה בדיוק כמו שזה נשמע:
אנשים יוצרים תמונות. תמונות ענק.
בארצות האזור, כמו צפון קוריאה, סינגפור, דרום קוריאה מתרגלים בטקסי ענק או בעידוד קבוצות ספורט, יצירה של מצגי ענק ותמונות המורכבות מאלפי משתתפים.
במצג הענק הזה כל משתתף הוא חלק מקבוצה ענקית שמרכיבה תמונה. המשתתפים אוחזים בידיהם שלטים, שניתן להפוך אותם, לקפל ולסובב, כך שהם משנים את צבעיהם.
לאחר תרגולים אינסופיים ומדויקים להפליא, יודע כל משתתף לאיזה צד, צורה וצבע עליו לשנות ומתי. כך הם יוצרים כתובות ענק ותמונות פיקסלים - ממש כאילו היו פיקסלים במסך ענקי של טלוויזיה מבוססת בני אדם.
הנה "הלד האנושי" בפעולה:
https://youtu.be/0kmxTy5L7Rc
עוד תצוגת לד אנושי - בסינגפור:
https://youtu.be/Icv0XlAuBGo
ובדרום קוריאה עושים את זה בתחרויות ספורט, עם הבגדים וללא שלטים!
https://youtu.be/tipHJlLUzNk
מהו גרף עמודות ולמה הוא טוב?
גרף עמודות (Bar Chart) מציג השוואה בין קטגוריות שונות בעזרת מלבנים או עמודות שכל אחד מהם מייצג קטגוריה. גובה כל עמודה (או אורך, אם העמודות אופקיות) מראה לנו כמה גדול הערך של אותה קטגוריה. ערך גבוה מיוצג על-ידי עמודה גבוהה וערך נמוך על-ידי עמודה נמוכה.
הגרף מסוג זה הוא פשוט לקריאה: ניתן מיד לראות בו בעמודות מי בין הקטגוריות היא "הכי גדולה" ומי "הכי קטנה".
לדוגמה, אפשר להשתמש בגרף עמודות כדי להציג את מספר התלמידים בכל כיתה בשכבה, כאשר לכל כיתה יש עמודה בגובה המתאים למספר התלמידים בה.
#יתרונות
גרף עמודות מצטיין בהשוואת גדלים בין פריטים או קבוצות שונות בצורה ישירה. בניגוד לגרף עוגה, שבו קשה להשוות בדיוק גדלים של פרוסות, כאן אפשר לראות בבירור ובמדויק איזו עמודה גבוהה יותר, גם אם ההפרשים לעתים זעירים.
גרף העמודות עדיף לעיתים גם על גרף קו, כשהנתונים אינם רציפים אלא מחולקים לקטגוריות נפרדות (למשל סוגי מוצרים, ערים, קבוצות גיל וכדומה).
#מתי?
גרף העמודות מתאים במיוחד עבור נתונים קטגוריים - כלומר נתונים המחולקים לקבוצות או לסוגים ברורים. גרף כזה מתאים להראות כמויות, סכומים או מספר פריטים בכל קטגוריה.
הגרף יעיל גם להצגת נתונים של תקופות (חודשים, שנים) כשרוצים להשוות תקופה לתקופה ולא בהכרח להראות מגמה רציפה.
#דוגמאות
למשל, השוואת כמות הגשמים בחודשי השנה באמצעות עמודות, כשלכל חודש עמודה המציגה את כמות המשקעים בו.
דוגמה נוספת: גרף עמודות יכול להראות כמה משתמשים יש לכל רשת חברתית (פייסבוק, אינסטגרם, טוויטר וכו'), כאשר כל רשת מיוצגת בעמודה. כך רואים איזו רשת היא בעלת מספר המשתמשים הגדול ביותר בצורה ברורה.
הנה גרף עמודות:
https://youtu.be/WTVdncVCvKo
גרף עמודות המציג מספר ערכים השוואתיים מטבלת שכיחות (עברית):
https://youtu.be/ZrBw7vTRsUs
דוגמה לגרף עמודות אופקי:
https://youtu.be/wlEQ6h9ilUU
ותבנית לילדים ליצירת דיאגרמת עמודות, גרף עמודות (עברית):
https://youtu.be/RjYKvcvlies
גרף עמודות (Bar Chart) מציג השוואה בין קטגוריות שונות בעזרת מלבנים או עמודות שכל אחד מהם מייצג קטגוריה. גובה כל עמודה (או אורך, אם העמודות אופקיות) מראה לנו כמה גדול הערך של אותה קטגוריה. ערך גבוה מיוצג על-ידי עמודה גבוהה וערך נמוך על-ידי עמודה נמוכה.
הגרף מסוג זה הוא פשוט לקריאה: ניתן מיד לראות בו בעמודות מי בין הקטגוריות היא "הכי גדולה" ומי "הכי קטנה".
לדוגמה, אפשר להשתמש בגרף עמודות כדי להציג את מספר התלמידים בכל כיתה בשכבה, כאשר לכל כיתה יש עמודה בגובה המתאים למספר התלמידים בה.
#יתרונות
גרף עמודות מצטיין בהשוואת גדלים בין פריטים או קבוצות שונות בצורה ישירה. בניגוד לגרף עוגה, שבו קשה להשוות בדיוק גדלים של פרוסות, כאן אפשר לראות בבירור ובמדויק איזו עמודה גבוהה יותר, גם אם ההפרשים לעתים זעירים.
גרף העמודות עדיף לעיתים גם על גרף קו, כשהנתונים אינם רציפים אלא מחולקים לקטגוריות נפרדות (למשל סוגי מוצרים, ערים, קבוצות גיל וכדומה).
#מתי?
גרף העמודות מתאים במיוחד עבור נתונים קטגוריים - כלומר נתונים המחולקים לקבוצות או לסוגים ברורים. גרף כזה מתאים להראות כמויות, סכומים או מספר פריטים בכל קטגוריה.
הגרף יעיל גם להצגת נתונים של תקופות (חודשים, שנים) כשרוצים להשוות תקופה לתקופה ולא בהכרח להראות מגמה רציפה.
#דוגמאות
למשל, השוואת כמות הגשמים בחודשי השנה באמצעות עמודות, כשלכל חודש עמודה המציגה את כמות המשקעים בו.
דוגמה נוספת: גרף עמודות יכול להראות כמה משתמשים יש לכל רשת חברתית (פייסבוק, אינסטגרם, טוויטר וכו'), כאשר כל רשת מיוצגת בעמודה. כך רואים איזו רשת היא בעלת מספר המשתמשים הגדול ביותר בצורה ברורה.
הנה גרף עמודות:
https://youtu.be/WTVdncVCvKo
גרף עמודות המציג מספר ערכים השוואתיים מטבלת שכיחות (עברית):
https://youtu.be/ZrBw7vTRsUs
דוגמה לגרף עמודות אופקי:
https://youtu.be/wlEQ6h9ilUU
ותבנית לילדים ליצירת דיאגרמת עמודות, גרף עמודות (עברית):
https://youtu.be/RjYKvcvlies
מה עושה וי ג'יי?
ראיתם פעם בקונצרט, מועדון, פסטיבל או מסיבה, מסכים גדולים, עם צורות ומרכיבים חזותיים מרהיבים? שאלתם את עצמכם מי מייצר את המראות הללו, המסונכרנים כל כך יפה למוסיקה?
אז כמו שהדי ג'יי מחליף את המוסיקה ויוצר את ההתרחשות המוסיקלית של המסיבה, נולד עם הזמן והטכנולוגיה גם ה-VJ, ויז'ואל ג'וקי, או בעברית פשוטה "זה שאחראי על המראות הוויזואליים בזמן המסיבה".
וי ג'יי מקרין בזמן אמת, על גבי מסכים גדולים, רעיונות צורניים, אמנותיים, תמונות, צורות, גרפיקה, סרטונים ומיקס מתמשך של מסרים ויזואליים העובדים עם המוסיקה ומסונכרנים לקצב שלה.
כדי להשלים כך את המוסיקה המושמעת במראות ויזואליים, משתמשים הווי ג'ייז במחשבים, בתוכנות וכלי תלת ממד ובמערבלי תמונה משוכללים - המקבילים ל"מיקסר" של הדי ג'יי המוסיקלי.
גם אם הוא לא נחשב אמנות עצמאית של ממש, יותר ויותר מומחים רואים את תחום ה-VJ כחלק מהאמנות הוויזואלית, או מה שנקרא באנגלית Visual Arts.
וי ג'יי היא יותר אומנות ויזואלית המחברת בין מוסיקה לתמונה, תוך המחשה של המוסיקה באמצעים ויזואליים, בכמה שיותר יצירתיות ומקוריות. הווי ג'ייז המודרניים יוצרים וידאו רמיקס, כלומר מיקסים של וידאו לשירים ולמוסיקה.
הנה הסבר על תחום הווי ג'יי:
https://youtu.be/7nxM6f0B6WA
רמיקס של וי ג'יי פרסי לפרפקט אילוז'ן של ליידי גאגא:
https://youtu.be/HHfUETzxi3c
או תוכנות כאלה:
https://youtu.be/HB54mawAlg4
קבלו סט ארוך של וי ג'יי מקצועי:
https://youtu.be/J1fp9zg6I-I?long=yes
ועוד סט וי ג'יי מוכן:
https://youtu.be/-N0NEGGigd8?long=yes
ראיתם פעם בקונצרט, מועדון, פסטיבל או מסיבה, מסכים גדולים, עם צורות ומרכיבים חזותיים מרהיבים? שאלתם את עצמכם מי מייצר את המראות הללו, המסונכרנים כל כך יפה למוסיקה?
אז כמו שהדי ג'יי מחליף את המוסיקה ויוצר את ההתרחשות המוסיקלית של המסיבה, נולד עם הזמן והטכנולוגיה גם ה-VJ, ויז'ואל ג'וקי, או בעברית פשוטה "זה שאחראי על המראות הוויזואליים בזמן המסיבה".
וי ג'יי מקרין בזמן אמת, על גבי מסכים גדולים, רעיונות צורניים, אמנותיים, תמונות, צורות, גרפיקה, סרטונים ומיקס מתמשך של מסרים ויזואליים העובדים עם המוסיקה ומסונכרנים לקצב שלה.
כדי להשלים כך את המוסיקה המושמעת במראות ויזואליים, משתמשים הווי ג'ייז במחשבים, בתוכנות וכלי תלת ממד ובמערבלי תמונה משוכללים - המקבילים ל"מיקסר" של הדי ג'יי המוסיקלי.
גם אם הוא לא נחשב אמנות עצמאית של ממש, יותר ויותר מומחים רואים את תחום ה-VJ כחלק מהאמנות הוויזואלית, או מה שנקרא באנגלית Visual Arts.
וי ג'יי היא יותר אומנות ויזואלית המחברת בין מוסיקה לתמונה, תוך המחשה של המוסיקה באמצעים ויזואליים, בכמה שיותר יצירתיות ומקוריות. הווי ג'ייז המודרניים יוצרים וידאו רמיקס, כלומר מיקסים של וידאו לשירים ולמוסיקה.
הנה הסבר על תחום הווי ג'יי:
https://youtu.be/7nxM6f0B6WA
רמיקס של וי ג'יי פרסי לפרפקט אילוז'ן של ליידי גאגא:
https://youtu.be/HHfUETzxi3c
או תוכנות כאלה:
https://youtu.be/HB54mawAlg4
קבלו סט ארוך של וי ג'יי מקצועי:
https://youtu.be/J1fp9zg6I-I?long=yes
ועוד סט וי ג'יי מוכן:
https://youtu.be/-N0NEGGigd8?long=yes
מהי אנימציה או הנפשה?
אנימציה (Animation), בעברית "הנפשה", היא תחום שבו יוצרים אשליה של תנועה על גבי מסך. הנפשות נעשות בקולנוע, בטלוויזיה ובאתרי אינטרנט. מדובר על הרכבה של סרטון מצויר או מצולם עם חפצים דוממים שזזים, על ידי הרצה מהירה של תמונות או ציורים בודדים.
אחד מגדולי אמני ההנפשה היה וולט דיסני, שגם הקים חברת סרטים שנושאת את שמו.
סרט הקולנוע המונפש הראשון באורך מלא היה סרטו של וולט דיסני "שלגיה ושבעת הגמדים". בעקבותיו נוצרו סרטי אנימציה נוספים וביניהם פינוקיו, במבי וסרטונים קצרים כמו פופאי, לוני טונס, טום וג'רי, סרטוני מיקי מאוס ודונלד דאק.
הנה סרטון שמסביר מהי האנימציה (מתורגם):
http://youtu.be/V8A4qudmsX0?t=14s
כך יצרו סרטי אנימציה בשנות ה-30 של המאה ה-20:
https://youtu.be/G8BYvIev2fQ
אנימציה באמנות AI של קלי בוש:
https://youtu.be/oz-HMrElomQ
מגוון סוגי אנימציה שמדגים אמן אנימציה מעבודותיו:
http://youtu.be/8rqJjrKtEHs
סרטון שמערב אנימציה על מראות אמיתיים:
http://youtu.be/9V-kc5Hc1iE
אנימציה שמחברת בין יצירות מודרניות:
http://youtu.be/4drJL-pRTko
תולדות האנימציה בארץ ישראל (עברית):
http://youtu.be/U69ET0qe7P8
אנימציית מוסיקה מופלאה:
https://youtu.be/toXNVbvFXyk
שילוב טכניקות אנימציה בסרט אחד (עברית):
https://youtu.be/aj49Vf-c56g
וידאו קליפ עם אנימציה:
https://youtu.be/LHv3l6jWq4w
לקט מתיק עבודות של אמן אנימציה:
https://youtu.be/QZZIRtDySsM
וסרטון שמדגים מצגת מדהימה שהיא בעצם אנימציה של שיקופיות:
https://youtu.be/bt9F7tKcZcU
אנימציה (Animation), בעברית "הנפשה", היא תחום שבו יוצרים אשליה של תנועה על גבי מסך. הנפשות נעשות בקולנוע, בטלוויזיה ובאתרי אינטרנט. מדובר על הרכבה של סרטון מצויר או מצולם עם חפצים דוממים שזזים, על ידי הרצה מהירה של תמונות או ציורים בודדים.
אחד מגדולי אמני ההנפשה היה וולט דיסני, שגם הקים חברת סרטים שנושאת את שמו.
סרט הקולנוע המונפש הראשון באורך מלא היה סרטו של וולט דיסני "שלגיה ושבעת הגמדים". בעקבותיו נוצרו סרטי אנימציה נוספים וביניהם פינוקיו, במבי וסרטונים קצרים כמו פופאי, לוני טונס, טום וג'רי, סרטוני מיקי מאוס ודונלד דאק.
הנה סרטון שמסביר מהי האנימציה (מתורגם):
http://youtu.be/V8A4qudmsX0?t=14s
כך יצרו סרטי אנימציה בשנות ה-30 של המאה ה-20:
https://youtu.be/G8BYvIev2fQ
אנימציה באמנות AI של קלי בוש:
https://youtu.be/oz-HMrElomQ
מגוון סוגי אנימציה שמדגים אמן אנימציה מעבודותיו:
http://youtu.be/8rqJjrKtEHs
סרטון שמערב אנימציה על מראות אמיתיים:
http://youtu.be/9V-kc5Hc1iE
אנימציה שמחברת בין יצירות מודרניות:
http://youtu.be/4drJL-pRTko
תולדות האנימציה בארץ ישראל (עברית):
http://youtu.be/U69ET0qe7P8
אנימציית מוסיקה מופלאה:
https://youtu.be/toXNVbvFXyk
שילוב טכניקות אנימציה בסרט אחד (עברית):
https://youtu.be/aj49Vf-c56g
וידאו קליפ עם אנימציה:
https://youtu.be/LHv3l6jWq4w
לקט מתיק עבודות של אמן אנימציה:
https://youtu.be/QZZIRtDySsM
וסרטון שמדגים מצגת מדהימה שהיא בעצם אנימציה של שיקופיות:
https://youtu.be/bt9F7tKcZcU
למה צריך פרסומות?
הפרסומות (Ads) נועדו כדי לשווק מוצרים ושירותים, למי שעשוי לרכוש אותם ויכול לשלם עבורם.
מטרת הפרסומת היא חשיפה למוצר חדש, לשירות רלוונטי, או למבצע צרכני כלשהו, כמו הוזלת מחיר, למשל במטרה להגדיל את המכירות או להיפטר ממלאי מיותר ששוכב יותר מדי זמן במחסנים.
אם היצרן היה מייצר מוצרים ולא מפרסם אותם, מעט מאד לקוחות היו רוכשים אותם ומחירם של המוצרים הללו היה נשאר גבוה.
ככל שהפרסומת תגדיל את המכירות, ניתן יהיה להוזיל את מחיר המוצר הבודד והלקוחות בעתיד ישלמו פחות. בנוסף, בייצור המוני יוכל היצרן להוריד את המחירים ועדיין להרוויח יותר - לעיתים הוא ירוויח אף הרבה יותר!
הנה פרסומת שמדגימה כמה ניתן להיות יצירתי ולא להוציא על זה כסף רב:
http://youtu.be/U-tKdWUPJ-w
פרסומות שמצליחה להעביר את מסר הדיוק והאיכות דרך תמונה וללא מאמץ:
http://youtu.be/3xkdSEf4AD4
הפרסומת המפורסמת בהיסטוריה, פרסומת "האח הגדול" למחשב המקינטוש מ-1984:
http://youtu.be/VtvjbmoDx-I
פרסומת שמותירה את מבקר הפרסומות שלנו חסר מילים (עברית):
https://youtu.be/mO8DXQIzXQM
והשיווק בעידן הדיגיטלי, שנעשה ללא פרסום בכלל:
https://youtu.be/bl9ACcWQGTs?long=yes
הפרסומות (Ads) נועדו כדי לשווק מוצרים ושירותים, למי שעשוי לרכוש אותם ויכול לשלם עבורם.
מטרת הפרסומת היא חשיפה למוצר חדש, לשירות רלוונטי, או למבצע צרכני כלשהו, כמו הוזלת מחיר, למשל במטרה להגדיל את המכירות או להיפטר ממלאי מיותר ששוכב יותר מדי זמן במחסנים.
אם היצרן היה מייצר מוצרים ולא מפרסם אותם, מעט מאד לקוחות היו רוכשים אותם ומחירם של המוצרים הללו היה נשאר גבוה.
ככל שהפרסומת תגדיל את המכירות, ניתן יהיה להוזיל את מחיר המוצר הבודד והלקוחות בעתיד ישלמו פחות. בנוסף, בייצור המוני יוכל היצרן להוריד את המחירים ועדיין להרוויח יותר - לעיתים הוא ירוויח אף הרבה יותר!
הנה פרסומת שמדגימה כמה ניתן להיות יצירתי ולא להוציא על זה כסף רב:
http://youtu.be/U-tKdWUPJ-w
פרסומות שמצליחה להעביר את מסר הדיוק והאיכות דרך תמונה וללא מאמץ:
http://youtu.be/3xkdSEf4AD4
הפרסומת המפורסמת בהיסטוריה, פרסומת "האח הגדול" למחשב המקינטוש מ-1984:
http://youtu.be/VtvjbmoDx-I
פרסומת שמותירה את מבקר הפרסומות שלנו חסר מילים (עברית):
https://youtu.be/mO8DXQIzXQM
והשיווק בעידן הדיגיטלי, שנעשה ללא פרסום בכלל:
https://youtu.be/bl9ACcWQGTs?long=yes
מהם ציורי הקומיקס?
קומיקס (Comics) היא אומנות של סיפור בדמויות מצוירות. הקומיקס מציג את רצף האירועים מתמונה לתמונה. הוא נולד מרצועות הקומיקס המשעשעות שהופיעו בעיתונות של פעם. כיום מכיל הקומיקס גם תכנים שאינם משעשעים.
את הדמויות מציירים אמנים שמתמחים בקומיקס. גם בארץ יש קהילה גדולה של יוצרי קומיקס מוכשרים.
הקומיקס הפך לאמנות ונכנס למוזיאון בזכות אמן הפופ-ארט רוי ליכטנשטיין. הוא היה מראשי זרם הפופ בארה"ב (קראו לזה פופ-ארט), ספג מתרבות הקומיקס לא מעט והירבה לשלב את הקומיקס בציורי הענק שלו.
הנה קדימון קצר לסדרה על הקומיקס והיוצרים:
http://youtu.be/S-sKf3KCRY4
בעשורים האחרונים השתלטו גיבורי הקומיקס על הקולנוע (עברית):
https://youtu.be/IaShFsVoE0Q
על הקומיקס של חברת מרוול:
http://youtu.be/rT1y7uYRrPw
כך מציירים קומיקס (עברית):
http://youtu.be/lD4eAz-xqZk
ודוגמה של קומיקס לתנ"ך: (עברית)
http://youtu.be/S8KXfxwFxx0
קומיקס (Comics) היא אומנות של סיפור בדמויות מצוירות. הקומיקס מציג את רצף האירועים מתמונה לתמונה. הוא נולד מרצועות הקומיקס המשעשעות שהופיעו בעיתונות של פעם. כיום מכיל הקומיקס גם תכנים שאינם משעשעים.
את הדמויות מציירים אמנים שמתמחים בקומיקס. גם בארץ יש קהילה גדולה של יוצרי קומיקס מוכשרים.
הקומיקס הפך לאמנות ונכנס למוזיאון בזכות אמן הפופ-ארט רוי ליכטנשטיין. הוא היה מראשי זרם הפופ בארה"ב (קראו לזה פופ-ארט), ספג מתרבות הקומיקס לא מעט והירבה לשלב את הקומיקס בציורי הענק שלו.
הנה קדימון קצר לסדרה על הקומיקס והיוצרים:
http://youtu.be/S-sKf3KCRY4
בעשורים האחרונים השתלטו גיבורי הקומיקס על הקולנוע (עברית):
https://youtu.be/IaShFsVoE0Q
על הקומיקס של חברת מרוול:
http://youtu.be/rT1y7uYRrPw
כך מציירים קומיקס (עברית):
http://youtu.be/lD4eAz-xqZk
ודוגמה של קומיקס לתנ"ך: (עברית)
http://youtu.be/S8KXfxwFxx0
מהי מטפורה ומה החשיבות שלה ביצירתיות?
מטפורה (Metaphor) היא אמצעי לשוני שבעזרתו ניתן להסביר את עצמנו. הן מאפשרות למשל להאיר מושג אחד בתכונות של מושג אחר.
כך מדברים על משהו, על ידי שמדברים על משהו אחר.
המושג "מטפורה", אגב, הוא צירוף של "מטא" (אחרי או מעבר) ו"פראין" (לשאת).
יש המון מטאפורות אפשריות, דימויים שמקלים על הבנת מושגים אחרים. יש ביניהם שהן כל כך שכיחות שכולם כבר התרגלו אליהן. למשל נורה שמייצגת רעיון. ודאי ראיתם פעם או פעמיים בחייכם ציור או אייקון של נורת חשמל, כמסמלת רעיון. או למשל חשיבה, שמיוצגת בציור כגלגלי שיניים בתוך הראש. אלה דימויים, מטאפורות.
עוד דוגמה? - נניח כשאומרים שמשהו הוא כמו משהו. למשל, אם נאמר שגבר הוא צבר, כואב מבחוץ אבל רך ונעים מבפנים. במטפורה הזו אנו מתארים את תכונותיו של הגבר, בתכונותיו המוכרות של פרי הצבר. יש בזה יתרונות רבים, כי כך ניתן להדגיש את מה שאליו אנו מכוונים, על ידי זה שאנו מדברים על משהו שזו תכונתו העיקרית או המוכרת מאד. הקוצים של הצבר ידועים יותר מהקוצים שאנו רוצים להדגיש את קיומם אצל הגבר...
השימוש שלנו, בני המין האנושי, בדימויים ובמטאפורות, הוא מאד נוח. כשאנו חושבים על דבר אחד, תוך התייחסות לדבר אחר, אנו מבינים טוב יותר, את הבעיה. לא פעם זה מסייע לנו להבין גם את הפתרון. המטאפורה של קריירה במונחים של לוחמה וניהול קרבות (נגד הבוס או המתחרים העסקיים, למשל) "מסדר" לנו היטב את הבנת הדברים ומבהיר מה עלינו לעשות, מאסטרטגיה ועד טקטיקות, ממארב ועד התקפה. ובעצם, גם לזכות בילדה שאנו אוהבים זה סוג של יעד שיש לכבוש, לא?
בניגוד לדימוי, במרבית המטפורות אין מילות השוואה דוגמת "כמו", "דומה ל" וכדומה. כשאומרים על האנציקלופדיה שלנו "אאוריקה היא ים של מידע", לא מתכוונים שהיא באמת ים. הכוונה במטפורה הזו, שבאאוריקה, כמו ים, יש עושר רב (של ידע) ושניתן להפליג על פניה ולגלות עוד ועוד דברים חדשים, כמו שספן יכול לגלות יבשות ואיים בים הגדול.
הנה השימוש במטאפורות בתרבות (מתורגם):
https://youtu.be/A0edKgL9EgM
מטאפורות ויזואלית בקולנוע:
https://youtu.be/2qYXoJtuzZg
מטפורה (Metaphor) היא אמצעי לשוני שבעזרתו ניתן להסביר את עצמנו. הן מאפשרות למשל להאיר מושג אחד בתכונות של מושג אחר.
כך מדברים על משהו, על ידי שמדברים על משהו אחר.
המושג "מטפורה", אגב, הוא צירוף של "מטא" (אחרי או מעבר) ו"פראין" (לשאת).
יש המון מטאפורות אפשריות, דימויים שמקלים על הבנת מושגים אחרים. יש ביניהם שהן כל כך שכיחות שכולם כבר התרגלו אליהן. למשל נורה שמייצגת רעיון. ודאי ראיתם פעם או פעמיים בחייכם ציור או אייקון של נורת חשמל, כמסמלת רעיון. או למשל חשיבה, שמיוצגת בציור כגלגלי שיניים בתוך הראש. אלה דימויים, מטאפורות.
עוד דוגמה? - נניח כשאומרים שמשהו הוא כמו משהו. למשל, אם נאמר שגבר הוא צבר, כואב מבחוץ אבל רך ונעים מבפנים. במטפורה הזו אנו מתארים את תכונותיו של הגבר, בתכונותיו המוכרות של פרי הצבר. יש בזה יתרונות רבים, כי כך ניתן להדגיש את מה שאליו אנו מכוונים, על ידי זה שאנו מדברים על משהו שזו תכונתו העיקרית או המוכרת מאד. הקוצים של הצבר ידועים יותר מהקוצים שאנו רוצים להדגיש את קיומם אצל הגבר...
השימוש שלנו, בני המין האנושי, בדימויים ובמטאפורות, הוא מאד נוח. כשאנו חושבים על דבר אחד, תוך התייחסות לדבר אחר, אנו מבינים טוב יותר, את הבעיה. לא פעם זה מסייע לנו להבין גם את הפתרון. המטאפורה של קריירה במונחים של לוחמה וניהול קרבות (נגד הבוס או המתחרים העסקיים, למשל) "מסדר" לנו היטב את הבנת הדברים ומבהיר מה עלינו לעשות, מאסטרטגיה ועד טקטיקות, ממארב ועד התקפה. ובעצם, גם לזכות בילדה שאנו אוהבים זה סוג של יעד שיש לכבוש, לא?
בניגוד לדימוי, במרבית המטפורות אין מילות השוואה דוגמת "כמו", "דומה ל" וכדומה. כשאומרים על האנציקלופדיה שלנו "אאוריקה היא ים של מידע", לא מתכוונים שהיא באמת ים. הכוונה במטפורה הזו, שבאאוריקה, כמו ים, יש עושר רב (של ידע) ושניתן להפליג על פניה ולגלות עוד ועוד דברים חדשים, כמו שספן יכול לגלות יבשות ואיים בים הגדול.
הנה השימוש במטאפורות בתרבות (מתורגם):
https://youtu.be/A0edKgL9EgM
מטאפורות ויזואלית בקולנוע:
https://youtu.be/2qYXoJtuzZg
מהן רשתות סמנטיות?
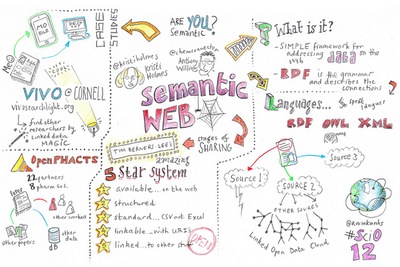
רשתות סמנטיות (Semantic networks) הן שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת סמנטית מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי מושגים שמיוצגים במילה או במשפט ומקושרים למושג מרכזי. נכנה את המושגים "צמתים". בין כל צומת לאחרות יש קשרים, שהם בעצם קשרים אל המושגים הקרובים אליה משמעותית. רשת כזו ניתן לבנות לדוגמה סביב המושג המרכזי "אריה". קשרים יחברו בינו לבין מושגים קרובים כמו: טורפים, יונקים, חתולים גדולים, חיות פרא, אוכל בשר, אפריקה וכדומה. לכל קשר יהיה את התפקיד והמשמעות שלו וצבעים שונים יכולים לבטא את סוג הקשר בין מושגים.
שרטוט רשתות סמנטיות מאפשר תהליך למידה. זה קורה בשילוב שאנו עושים בין הדברים הידועים לנו בטרם הלמידה, לבין הדברים שנלמד תוך כדי השילוב של ידע חדש ברשת הסמנטית. קשרים שלא נדע להסביר את טיבם ומושגים ללא קשרים ביניהם יצביעו על מה שדורש למידה נוספת ומעמיקה יותר. בהנחה שחקר ולמידה כאלו אכן יבוצעו ויקרו, ההבנה של המושגים והקשרים שביניהם היא הלמידה.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם גם בעולם הטכנולוגיה. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית ולשיפור רשת האינטנרט ומנועי החיפוש. המחקר המדעי בעולם עוסק לא מעט במיפוי סמנטי לצורכי המיחשוב ובמקביל התפתח חזון הווב הסמנטי, שמציג רשת עתידית, מבוססת משמעות ובעלת יכולות רבות לשיפור האינטרנט (קראו עליה באאוריקה בתגית "ווב סמנטי").
משימת התנסות
===========
הכינו רשת סמנטית על המושג "מחשב", בכתיבת המושג, המושגים הקרובים והמושגים שנובעים מהם ויצירת הקשרים ביניהם על גבי נייר.
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
רשתות סמנטיות (Semantic networks) הן שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת סמנטית מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי מושגים שמיוצגים במילה או במשפט ומקושרים למושג מרכזי. נכנה את המושגים "צמתים". בין כל צומת לאחרות יש קשרים, שהם בעצם קשרים אל המושגים הקרובים אליה משמעותית. רשת כזו ניתן לבנות לדוגמה סביב המושג המרכזי "אריה". קשרים יחברו בינו לבין מושגים קרובים כמו: טורפים, יונקים, חתולים גדולים, חיות פרא, אוכל בשר, אפריקה וכדומה. לכל קשר יהיה את התפקיד והמשמעות שלו וצבעים שונים יכולים לבטא את סוג הקשר בין מושגים.
שרטוט רשתות סמנטיות מאפשר תהליך למידה. זה קורה בשילוב שאנו עושים בין הדברים הידועים לנו בטרם הלמידה, לבין הדברים שנלמד תוך כדי השילוב של ידע חדש ברשת הסמנטית. קשרים שלא נדע להסביר את טיבם ומושגים ללא קשרים ביניהם יצביעו על מה שדורש למידה נוספת ומעמיקה יותר. בהנחה שחקר ולמידה כאלו אכן יבוצעו ויקרו, ההבנה של המושגים והקשרים שביניהם היא הלמידה.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם גם בעולם הטכנולוגיה. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית ולשיפור רשת האינטנרט ומנועי החיפוש. המחקר המדעי בעולם עוסק לא מעט במיפוי סמנטי לצורכי המיחשוב ובמקביל התפתח חזון הווב הסמנטי, שמציג רשת עתידית, מבוססת משמעות ובעלת יכולות רבות לשיפור האינטרנט (קראו עליה באאוריקה בתגית "ווב סמנטי").
משימת התנסות
===========
הכינו רשת סמנטית על המושג "מחשב", בכתיבת המושג, המושגים הקרובים והמושגים שנובעים מהם ויצירת הקשרים ביניהם על גבי נייר.
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
כיצד הפכה פוטושופ לעניין תרבותי-חברתי?
מהי תוכנת פוטושופ?
אמנם עולם ה-GenAI מזעזע כרגע את ספינת הדגל של אדובי, אך אין כמו תוכנת "פוטושופ" (Photoshop) בכדי להדגים עד כמה תוכנה טובה יכולה להפוך לקונצנזוס, משהו שכולם מסכימים עליו, ובו-זמנית גם להפוך לתופעה תרבותית של ממש ולהשפיע על החברה באופן משמעותי.
אדובי פוטושופ היא תוכנת עריכה גרפית שפותחה לצרכי עריכת תמונות ומרכיבים גרפיים. בתור התוכנה הפופולארית ביותר בקרב צלמים, משמשת פוטושופ הכלי העיקרי לליטוש תמונות, תחליף ל"חדר החושך" של צילומי הפילם.
בעזרת פוטושופ יכולים הצלמים לשנות את בהירות התמונות, לחדד, לטשטש דברים שראוי להסתיר, לתקן את צבעיהן, לשנות גודל ולחתוך אותן. כך יכול הצלם לתקן בעיות שנוצרו בעת צילום התמונה ובמרכיבים השונים שלה.
במהלך השנים הפכה פוטושופ מכלי טכני בלבד לחלק מהתרבות המודרנית, המשפיע על האופן שבו חיים רבים בעולם. "לעשות פוטושופ" הפך עם השנים למושג מקביל לריטוש של תמונה ושיפור המצולם בה, כך שייראה טוב ממה שהוא באמת.
במילים פשוטות, עולם הפרסום משתמש בפוטושופ כדי להציג מוצרים יפים ומושלמים ממה שהם באמת.
תמונות דוגמנות, למשל, כמעט תמיד עובדו בפוטושופ או בתוכנות דוגמת ה-Photoshop, כדי להציג דוגמניות רזות, נקיות מפצעונים ופגמי עור או כל סממן אחר של אנושיות.
הבעיה היא שהצרת היקפים באופן גרפי יצר דימוי גוף רזה, שגרם לבנות ונשים רבות לדיאטות קשות ולהפרעות אכילה, שלא פעם מסתיימות בנזק בריאותי ואף במוות.
עד כדי כך הוחמרה התופעה, עד שבמספר מדינות בעולם התקבל חוק הדוגמניות, או בשמו העממי "חוק הפוטושופ". זהו חוק האוסר על הצרת ממדי גופן של דוגמניות באופן גרפי.
מפתחי הפוטושופ היו אנשי חברת אדובי מערכות (Adobe Systems), שאחראית למהפכת ה"הוצאה לאור שולחנית", אותה מהפכה שאפשרה לבעלי מחשב אישי להפיק בעצמם פרסומים ומוצרי דפוס, שבעבר נדרשו מערכות יקרות ומסורבלות כדי להפיקם.
אגב, "אדובי" הוא שמו של נחל קטן (Adobe Creek) שזורם מאחורי ביתו של אחד ממייסדי החברה והוא נכלל בשמות כל מוצריה.
האיום הגדול על הפוטושופ נראה כיום (2025) בדמותה של תוכנת Canva הקלילה והחכמה מאוד. זו תוכנה שעובדת על כל פלטפורמה אפשרית, מאתר אינטרנט ועד אפליקציות לכל מערכת הפעלה, או תוכנה למחשב. היא אינטואיטיבית וקלה להפעלה, נדיבה מאוד התוכנית החינם שלה ומצוידת ביכולות AI נהדרות וקלות לשימוש.
הנה תוכנת פוטושופ בגרסה 1.0:
https://youtu.be/Bhf8q3THToI
המפתחים המקוריים נזכרים איך הצבע הגיע לפוטושופ:
https://youtu.be/Tda7jCwvSzg
כמה מהדברים שניתן לעשות בפוטושופ:
https://youtu.be/3G7YBBi1s_U
חוק הפוטושופ והדעות לגביו (עברית):
https://youtu.be/z-K6cFNImqs
הנה הסיפור של פוטושופ:
https://youtu.be/Ldr55H3NVIo
כך נולדה פוטושופ:
https://youtu.be/EtzFvRjrvXM?long=yes
אמנם עולם ה-GenAI מזעזע כרגע את ספינת הדגל של אדובי, אך אין כמו תוכנת "פוטושופ" (Photoshop) בכדי להדגים עד כמה תוכנה טובה יכולה להפוך לקונצנזוס, משהו שכולם מסכימים עליו, ובו-זמנית גם להפוך לתופעה תרבותית של ממש ולהשפיע על החברה באופן משמעותי.
אדובי פוטושופ היא תוכנת עריכה גרפית שפותחה לצרכי עריכת תמונות ומרכיבים גרפיים. בתור התוכנה הפופולארית ביותר בקרב צלמים, משמשת פוטושופ הכלי העיקרי לליטוש תמונות, תחליף ל"חדר החושך" של צילומי הפילם.
בעזרת פוטושופ יכולים הצלמים לשנות את בהירות התמונות, לחדד, לטשטש דברים שראוי להסתיר, לתקן את צבעיהן, לשנות גודל ולחתוך אותן. כך יכול הצלם לתקן בעיות שנוצרו בעת צילום התמונה ובמרכיבים השונים שלה.
במהלך השנים הפכה פוטושופ מכלי טכני בלבד לחלק מהתרבות המודרנית, המשפיע על האופן שבו חיים רבים בעולם. "לעשות פוטושופ" הפך עם השנים למושג מקביל לריטוש של תמונה ושיפור המצולם בה, כך שייראה טוב ממה שהוא באמת.
במילים פשוטות, עולם הפרסום משתמש בפוטושופ כדי להציג מוצרים יפים ומושלמים ממה שהם באמת.
תמונות דוגמנות, למשל, כמעט תמיד עובדו בפוטושופ או בתוכנות דוגמת ה-Photoshop, כדי להציג דוגמניות רזות, נקיות מפצעונים ופגמי עור או כל סממן אחר של אנושיות.
הבעיה היא שהצרת היקפים באופן גרפי יצר דימוי גוף רזה, שגרם לבנות ונשים רבות לדיאטות קשות ולהפרעות אכילה, שלא פעם מסתיימות בנזק בריאותי ואף במוות.
עד כדי כך הוחמרה התופעה, עד שבמספר מדינות בעולם התקבל חוק הדוגמניות, או בשמו העממי "חוק הפוטושופ". זהו חוק האוסר על הצרת ממדי גופן של דוגמניות באופן גרפי.
מפתחי הפוטושופ היו אנשי חברת אדובי מערכות (Adobe Systems), שאחראית למהפכת ה"הוצאה לאור שולחנית", אותה מהפכה שאפשרה לבעלי מחשב אישי להפיק בעצמם פרסומים ומוצרי דפוס, שבעבר נדרשו מערכות יקרות ומסורבלות כדי להפיקם.
אגב, "אדובי" הוא שמו של נחל קטן (Adobe Creek) שזורם מאחורי ביתו של אחד ממייסדי החברה והוא נכלל בשמות כל מוצריה.
האיום הגדול על הפוטושופ נראה כיום (2025) בדמותה של תוכנת Canva הקלילה והחכמה מאוד. זו תוכנה שעובדת על כל פלטפורמה אפשרית, מאתר אינטרנט ועד אפליקציות לכל מערכת הפעלה, או תוכנה למחשב. היא אינטואיטיבית וקלה להפעלה, נדיבה מאוד התוכנית החינם שלה ומצוידת ביכולות AI נהדרות וקלות לשימוש.
הנה תוכנת פוטושופ בגרסה 1.0:
https://youtu.be/Bhf8q3THToI
המפתחים המקוריים נזכרים איך הצבע הגיע לפוטושופ:
https://youtu.be/Tda7jCwvSzg
כמה מהדברים שניתן לעשות בפוטושופ:
https://youtu.be/3G7YBBi1s_U
חוק הפוטושופ והדעות לגביו (עברית):
https://youtu.be/z-K6cFNImqs
הנה הסיפור של פוטושופ:
https://youtu.be/Ldr55H3NVIo
כך נולדה פוטושופ:
https://youtu.be/EtzFvRjrvXM?long=yes
מיהו מארק אנדריסן, בורא דפדפן האינטרנט?
אם טים ברנרס לי הוא האבא של האינטרנט, הרי שיש לו גם אימא והיא בכלל גבר... קוראים לו מארק אנדריסן (Marc Andreessen) והעולם די חייב לו את השקת עידן המידע שאנו חיים בתוכו.
בשנות ה-90 פיתח סטודנט בשם מארק אנדריסן את דפדפן האינטרנט מוזאיק (Mosaic). זה היה באוניברסיטת אילינוי והדפדפן שאנדריסן, ביחד עם אריק בינה, יצר תוכנה שאיפשרה בפעם הראשונה גישה גרפית וידידותית יותר לרשת האינטרנט.
זה התחיל בכך שאנדריסן, הסטודנט לתואר שני, שעתיד להיות הראשון שיפתח תוכנה שתביא את האינטרנט להמונים, נחשף לרשת העולמית, ה-World Wide Web, בקיצור WWW, שהשיק טים ברנרס-לי, בדור הראשון של האינטרנט.
הוא התבסס על פיתוחיו של לי, כמו ה-URL (ה-Uniform Resource Locator) ועל עיקרון ה"הייפרטקסט", שכבר היה ידוע משנות ה-50, כדי ליצור את ה-Hypertext Transfer Protocol, מה שיקבל את הקיצור המוכר של HTTP.
אנדריסן מתחיל לפתח במסגרת האוניברסיטה את הדפדפן הגרפי הראשון "מוזאיק". כשהוא מתחיל להפיץ את גירסה 1.0 של דפדפן "Mosaic", הוא עוד לא מבין את גודל המהפכה שהוא עומד לחולל.
בניגוד לפרוטוקולים כמו "גופר" או "טלנט", כלים מבוססי טקסט ששימשו עד אז לגישה לרשת, המוזאיק היה גרפי ומושך וחולל שינוי מהיר. לא לחינם הפועל החדש שנוצר היה "גלישה ברשת". בתוך זמן קצר הוא הפך את רשת האינטרנט לידידותית ומושכת, לא רק עבור גיקים אלא גם עבור אנשים "רגילים".
בשנת 1994 חובר אנדריסן ליזם בשם ג'ים קלארק והם מקימים את חברת Netscape. הוא מפתח דפדפן מסחרי שמתבסס על "מוזאיק" ומקבל את השם "נטסקייפ נוויגייטור" (Navigator). הדפדפן החדש הופך במהירות לפופולרי מאוד.
כמה פופולרי? - בתוך זמן קצר היה "מוזאיק" לדפדפן האינטרנט הפופולרי בעולם וליישום האינטרנט הפופולרי ביותר. כי נטסקייפ התמקדה בהמשך מהפכת האינטרנט שאנדריסן החל והוסיפה לדפדפן שלה תכונות חדשניות, כולל תמיכה בקול, שהיום היא המובן מאליו, אבל אז איפשרה לראשונה להשמיע סאונד ומנגינות בדפי אינטרנט.
בשל בעיות עם השם המסחרי "מוזאיק" נאלצה החברה, שנקראה בתחילה "מוזאיק קומיוניקיישנס", לשנות את שמה ל"נטסקייפ" בין השאר היא עתידה גם לפתח את ג'אווה סקריפט, שפת פיתוח שתהפוך לפופולרית ביותר בעולם של ימינו.
המוזאיק הפך מאז לאב הטיפוס של דפדפני האינטרנט המודרניים. זו הייתה שורת דפדפנים וטכנולוגיות שכל אחת לקחה את האינטרנט לשימושים חדשים, אבל תמיד השתמשה ברכיבים כאלו או אחרים מתוכו.
"מוזאיק" אולי נעלם, אבל מוזילה, נטסקייפ, אקספלורר, ג'אווה סקריפט ועוד שלל דפדפנים וטכנולוגיות רשת מובילות שנולדו ממנו - כולם חייבים את קיומם באופן משמעותי או מלא למארק אנדריסון.
הנה סיפורו של הדפדפן ומחוללו מארק אנדריסן:
https://youtu.be/_L3Y2_YiT-A
מיהו אנדריסן?
https://youtu.be/sw5xp27Ohgg
ומארק אנדריסון בימי נטסקייפ:
https://youtu.be/40CxcGg1K_o
אם טים ברנרס לי הוא האבא של האינטרנט, הרי שיש לו גם אימא והיא בכלל גבר... קוראים לו מארק אנדריסן (Marc Andreessen) והעולם די חייב לו את השקת עידן המידע שאנו חיים בתוכו.
בשנות ה-90 פיתח סטודנט בשם מארק אנדריסן את דפדפן האינטרנט מוזאיק (Mosaic). זה היה באוניברסיטת אילינוי והדפדפן שאנדריסן, ביחד עם אריק בינה, יצר תוכנה שאיפשרה בפעם הראשונה גישה גרפית וידידותית יותר לרשת האינטרנט.
זה התחיל בכך שאנדריסן, הסטודנט לתואר שני, שעתיד להיות הראשון שיפתח תוכנה שתביא את האינטרנט להמונים, נחשף לרשת העולמית, ה-World Wide Web, בקיצור WWW, שהשיק טים ברנרס-לי, בדור הראשון של האינטרנט.
הוא התבסס על פיתוחיו של לי, כמו ה-URL (ה-Uniform Resource Locator) ועל עיקרון ה"הייפרטקסט", שכבר היה ידוע משנות ה-50, כדי ליצור את ה-Hypertext Transfer Protocol, מה שיקבל את הקיצור המוכר של HTTP.
אנדריסן מתחיל לפתח במסגרת האוניברסיטה את הדפדפן הגרפי הראשון "מוזאיק". כשהוא מתחיל להפיץ את גירסה 1.0 של דפדפן "Mosaic", הוא עוד לא מבין את גודל המהפכה שהוא עומד לחולל.
בניגוד לפרוטוקולים כמו "גופר" או "טלנט", כלים מבוססי טקסט ששימשו עד אז לגישה לרשת, המוזאיק היה גרפי ומושך וחולל שינוי מהיר. לא לחינם הפועל החדש שנוצר היה "גלישה ברשת". בתוך זמן קצר הוא הפך את רשת האינטרנט לידידותית ומושכת, לא רק עבור גיקים אלא גם עבור אנשים "רגילים".
בשנת 1994 חובר אנדריסן ליזם בשם ג'ים קלארק והם מקימים את חברת Netscape. הוא מפתח דפדפן מסחרי שמתבסס על "מוזאיק" ומקבל את השם "נטסקייפ נוויגייטור" (Navigator). הדפדפן החדש הופך במהירות לפופולרי מאוד.
כמה פופולרי? - בתוך זמן קצר היה "מוזאיק" לדפדפן האינטרנט הפופולרי בעולם וליישום האינטרנט הפופולרי ביותר. כי נטסקייפ התמקדה בהמשך מהפכת האינטרנט שאנדריסן החל והוסיפה לדפדפן שלה תכונות חדשניות, כולל תמיכה בקול, שהיום היא המובן מאליו, אבל אז איפשרה לראשונה להשמיע סאונד ומנגינות בדפי אינטרנט.
בשל בעיות עם השם המסחרי "מוזאיק" נאלצה החברה, שנקראה בתחילה "מוזאיק קומיוניקיישנס", לשנות את שמה ל"נטסקייפ" בין השאר היא עתידה גם לפתח את ג'אווה סקריפט, שפת פיתוח שתהפוך לפופולרית ביותר בעולם של ימינו.
המוזאיק הפך מאז לאב הטיפוס של דפדפני האינטרנט המודרניים. זו הייתה שורת דפדפנים וטכנולוגיות שכל אחת לקחה את האינטרנט לשימושים חדשים, אבל תמיד השתמשה ברכיבים כאלו או אחרים מתוכו.
"מוזאיק" אולי נעלם, אבל מוזילה, נטסקייפ, אקספלורר, ג'אווה סקריפט ועוד שלל דפדפנים וטכנולוגיות רשת מובילות שנולדו ממנו - כולם חייבים את קיומם באופן משמעותי או מלא למארק אנדריסון.
הנה סיפורו של הדפדפן ומחוללו מארק אנדריסן:
https://youtu.be/_L3Y2_YiT-A
מיהו אנדריסן?
https://youtu.be/sw5xp27Ohgg
ומארק אנדריסון בימי נטסקייפ:
https://youtu.be/40CxcGg1K_o
מה זה היפרטקסט?
בעברית היפרטקסט (Hypertext) פירושו יתר-מלל, הייפר-מלל או היפר קישור. זהו מושג שטבע טד נלסון בשנת 1965, כדי לתאר מלל שמפנה את המשתמש למסמך אחר, כלומר למידע נוסף שקשור למה שהוא קורא עליו. אתם מכירים את זה מויקיפדיה והלינקים ממושגים ומונחים שמוזכרים בטקסט וצבועים בכחול. לחיצה עליהם מעבירה לדף שמתאר ומסביר אותם לעומק.
היפרטקסט הוא סוג של טקסט אלקטרוני שמאפשר לקרוא על דברים בצורה שאינה סדרתית ועל פי אסוציאציות וקשרים בין פריטי מידע. חוקרי מוח מציינים שזו הדרך שבה עובדים מוחנו ורשתות הנוירונים שמרכיבות אותו - במקום חשיבה לינארית, כמו שמוצגת בספרים, אנו חושבים בצורה אסוציאטיבית.
במקור נועד ההיפר טקסט לסייע בהתמודדות עם הצפת המידע בעולם. נלסון טבע את המונח 'היפרטקסט' בשנת 1965, כשסייע לחוקר אנדריוס ואן דאם מאוניברסיטת בראון, לפתח מערכת שתאפשר עריכת היפרטקסט.
מטרתו של הקישור ההיפרטקסטי הייתה לאפשר סימון ליד מילה, כך שיבהיר את הימצאותו של ערך שעוסק בה. הטכניקה יועדה במקור במיוחד לשימוש באנציקלופדיות וספרי עיון, כדי לאפשר פירושים למושגים וקישור לערכים קשורים.
מאוחר יותר הפכו מסמכי היפר טקסט שימושיים מאד בעולם המחשבים, כפי שהודגם למשל בתוכנת ההיפרקארד שפיתח ביל אטקינסון בשנות ה-80 בחברת Apple, בשביל מחשב המקינטוש.
כשנולדה רשת האינטרנט, התאימה גישת ההיפרטקסט בשביל הקישורים לאתרים נוספים וטים ברנרס לי, ממציא האינטרט, הפך אותה למרכיב מרכזי בגלישה ברשת. קישורי ההיפרטקסט הפכו לקישורים בין דפי אינטרנט ושימשו להפניה פשוטה בקליק.
הנה ההייפרטקסט שהפך להייפרלינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
ההיסטוריה של ההייפרטקסט:
https://youtu.be/hUHsmnWmI3k
על המונח, על טד נלסון שהמציא אותו ועל רעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הייפר טקסט והאינטרנט:
https://youtu.be/f6o33ylERpU
ומצגת וידאו עליו:
https://youtu.be/1TVW9wE_jdw
בעברית היפרטקסט (Hypertext) פירושו יתר-מלל, הייפר-מלל או היפר קישור. זהו מושג שטבע טד נלסון בשנת 1965, כדי לתאר מלל שמפנה את המשתמש למסמך אחר, כלומר למידע נוסף שקשור למה שהוא קורא עליו. אתם מכירים את זה מויקיפדיה והלינקים ממושגים ומונחים שמוזכרים בטקסט וצבועים בכחול. לחיצה עליהם מעבירה לדף שמתאר ומסביר אותם לעומק.
היפרטקסט הוא סוג של טקסט אלקטרוני שמאפשר לקרוא על דברים בצורה שאינה סדרתית ועל פי אסוציאציות וקשרים בין פריטי מידע. חוקרי מוח מציינים שזו הדרך שבה עובדים מוחנו ורשתות הנוירונים שמרכיבות אותו - במקום חשיבה לינארית, כמו שמוצגת בספרים, אנו חושבים בצורה אסוציאטיבית.
במקור נועד ההיפר טקסט לסייע בהתמודדות עם הצפת המידע בעולם. נלסון טבע את המונח 'היפרטקסט' בשנת 1965, כשסייע לחוקר אנדריוס ואן דאם מאוניברסיטת בראון, לפתח מערכת שתאפשר עריכת היפרטקסט.
מטרתו של הקישור ההיפרטקסטי הייתה לאפשר סימון ליד מילה, כך שיבהיר את הימצאותו של ערך שעוסק בה. הטכניקה יועדה במקור במיוחד לשימוש באנציקלופדיות וספרי עיון, כדי לאפשר פירושים למושגים וקישור לערכים קשורים.
מאוחר יותר הפכו מסמכי היפר טקסט שימושיים מאד בעולם המחשבים, כפי שהודגם למשל בתוכנת ההיפרקארד שפיתח ביל אטקינסון בשנות ה-80 בחברת Apple, בשביל מחשב המקינטוש.
כשנולדה רשת האינטרנט, התאימה גישת ההיפרטקסט בשביל הקישורים לאתרים נוספים וטים ברנרס לי, ממציא האינטרט, הפך אותה למרכיב מרכזי בגלישה ברשת. קישורי ההיפרטקסט הפכו לקישורים בין דפי אינטרנט ושימשו להפניה פשוטה בקליק.
הנה ההייפרטקסט שהפך להייפרלינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
ההיסטוריה של ההייפרטקסט:
https://youtu.be/hUHsmnWmI3k
על המונח, על טד נלסון שהמציא אותו ועל רעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הייפר טקסט והאינטרנט:
https://youtu.be/f6o33ylERpU
ומצגת וידאו עליו:
https://youtu.be/1TVW9wE_jdw