שלום,
נראה שכבר הכרתם את אאוריקה. בטח כבר גיליתם כאן דברים מדהימים, אולי כבר שאלתם שאלות וקיבלתם תשובות טובות.
נשמח לראות משהו מכם בספר האורחים שלנו: איזו מילה טובה, חוות דעת, עצה חכמה לשיפור או כל מה שיש לכם לספר לנו על אאוריקה, כפי שאתם חווים אותה.
»
«
 מה זה היפרטקסט?
מה זה היפרטקסט?
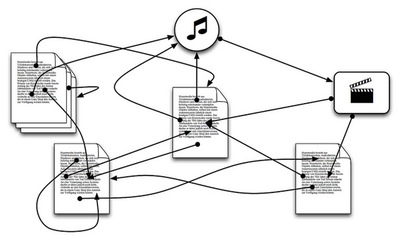
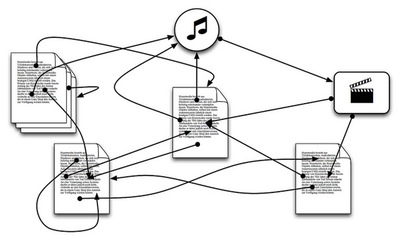
בעברית היפרטקסט (Hypertext) פירושו יתר-מלל, הייפר-מלל או היפר קישור. זהו מושג שטבע טד נלסון בשנת 1965, כדי לתאר מלל שמפנה את המשתמש למסמך אחר, כלומר למידע נוסף שקשור למה שהוא קורא עליו. אתם מכירים את זה מויקיפדיה והלינקים ממושגים ומונחים שמוזכרים בטקסט וצבועים בכחול. לחיצה עליהם מעבירה לדף שמתאר ומסביר אותם לעומק.
היפרטקסט הוא סוג של טקסט אלקטרוני שמאפשר לקרוא על דברים בצורה שאינה סדרתית ועל פי אסוציאציות וקשרים בין פריטי מידע. חוקרי מוח מציינים שזו הדרך שבה עובדים מוחנו ורשתות הנוירונים שמרכיבות אותו - במקום חשיבה לינארית, כמו שמוצגת בספרים, אנו חושבים בצורה אסוציאטיבית.
במקור נועד ההיפר טקסט לסייע בהתמודדות עם הצפת המידע בעולם. נלסון טבע את המונח 'היפרטקסט' בשנת 1965, כשסייע לחוקר אנדריוס ואן דאם מאוניברסיטת בראון, לפתח מערכת שתאפשר עריכת היפרטקסט.
מטרתו של הקישור ההיפרטקסטי הייתה לאפשר סימון ליד מילה, כך שיבהיר את הימצאותו של ערך שעוסק בה. הטכניקה יועדה במקור במיוחד לשימוש באנציקלופדיות וספרי עיון, כדי לאפשר פירושים למושגים וקישור לערכים קשורים.
מאוחר יותר הפכו מסמכי היפר טקסט שימושיים מאד בעולם המחשבים, כפי שהודגם למשל בתוכנת ההיפרקארד שפיתח ביל אטקינסון בשנות ה-80 בחברת Apple, בשביל מחשב המקינטוש.
כשנולדה רשת האינטרנט, התאימה גישת ההיפרטקסט בשביל הקישורים לאתרים נוספים וטים ברנרס לי, ממציא האינטרט, הפך אותה למרכיב מרכזי בגלישה ברשת. קישורי ההיפרטקסט הפכו לקישורים בין דפי אינטרנט ושימשו להפניה פשוטה בקליק.
הנה ההייפרטקסט שהפך להייפרלינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
ההיסטוריה של ההייפרטקסט:
https://youtu.be/hUHsmnWmI3k
על המונח, על טד נלסון שהמציא אותו ועל רעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הייפר טקסט והאינטרנט:
https://youtu.be/f6o33ylERpU
ומצגת וידאו עליו:
https://youtu.be/1TVW9wE_jdw
 מי המציא את הקישורים באינטרנט?
מי המציא את הקישורים באינטרנט?
הייפר-לינקס, בעברית "היפר קישורים" הם הדרך שבה קישר מפתח שפת HTML, טים ברנרס לי, אתרים ברשת זה לזה. הם מבוססים על מושג שנקרא "הייפרטקסט", או בעברית הייפר-מלל. רבים חושבים שהרעיון לקשר אתרים נולד עם האינטרנט, אבל הקישורים נולדו שנים רבות לפני כן.
המונח "הייפרטקסט" נטבע על ידי חוקר בשם טד נלסון כבר בשנת 1965, יותר מ-25 שנה לפני הולדת הרשת. את ההייפרטקסט תאר טד נלסון כמלל שמפנה את המשתמש הרוצה בכך, למידע נוסף שהוא רלוונטי למלל. זהו סוג של טקסט אלקטרוני שמאפשר קריאה לא סדרתית, על פי דרישת הקורא.
לפי גישה זו, ההייפרטקסט קישר בין מסמכי מידע שונים בדרך חדשה ושונה משמעותית משיטות קיטלוג וארגון מידע של שנות ה-60. במקום שהטקסט יהיה רצף הוא הופך לבלוקים של מידע, שמקושרים ביניהם על פי הדרך שמחליט הקורא. דרך כזו מתאימה הרבה יותר לצורה שבה עובד המוח האנושי. רשת האינטרנט והקישורים בין האתרים והדפים השונים, הם שיקוף של רשת הנוירונים שבמוחנו.
בשנות ה-90, עם הולדת רשת האינטרנט, התאימה הגישה הזו בדיוק לאותם קישורים שהוטמעו במלל האינטרנטי וקישרו מונחים, מושגים בטקסט, או שמות של אתרים לדפי רשת ואתרים הקשורים אליהם. כך הפכו הקישורים להגשמה של הקריאה שאינה אחידה ומאורגנת מראש, אלא מתנהלת באופן אישי על ידי כל קורא והדברים שמעניינים אותו.
הנה תולדות ההיפר לינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
הסבר על הולדת הלינקים, הקישורים ברשת או ההייפר קישורים (מתורגם):
https://youtu.be/J8hzJxb0rpc?t=2m33s
כך פועלים הקישורים באינטרנט:
https://youtu.be/GIHGp1-_KWw
המונח הייפרטקסט וטד נלסון שהמציא אותו ורעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הסבר על HTML וכיצד היא בנויה (עברית):
https://youtu.be/KepmHPMtI70
וסרט תיעודי שמציג - כך נראה האינטרנט בשנת 1996:
http://youtu.be/WTKIgdfoHxM?long=yes
 מהן רשתות סמנטיות?
מהן רשתות סמנטיות?
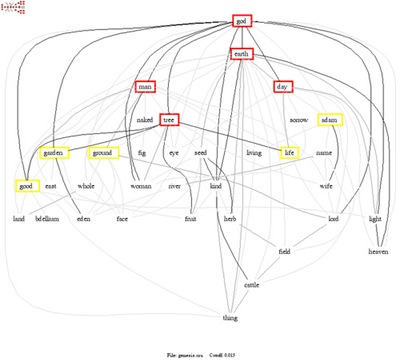
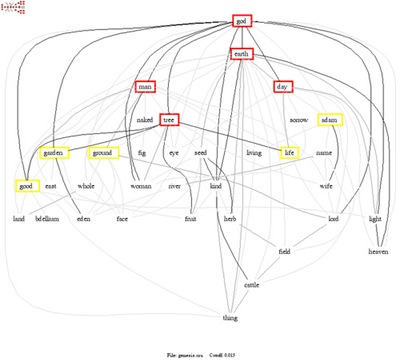
רשתות סמנטיות (Semantic networks) הן שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת סמנטית מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי מושגים שמיוצגים במילה או במשפט ומקושרים למושג מרכזי. נכנה את המושגים "צמתים". בין כל צומת לאחרות יש קשרים, שהם בעצם קשרים אל המושגים הקרובים אליה משמעותית. רשת כזו ניתן לבנות לדוגמה סביב המושג המרכזי "אריה". קשרים יחברו בינו לבין מושגים קרובים כמו: טורפים, יונקים, חתולים גדולים, חיות פרא, אוכל בשר, אפריקה וכדומה. לכל קשר יהיה את התפקיד והמשמעות שלו וצבעים שונים יכולים לבטא את סוג הקשר בין מושגים.
שרטוט רשתות סמנטיות מאפשר תהליך למידה. זה קורה בשילוב שאנו עושים בין הדברים הידועים לנו בטרם הלמידה, לבין הדברים שנלמד תוך כדי השילוב של ידע חדש ברשת הסמנטית. קשרים שלא נדע להסביר את טיבם ומושגים ללא קשרים ביניהם יצביעו על מה שדורש למידה נוספת ומעמיקה יותר. בהנחה שחקר ולמידה כאלו אכן יבוצעו ויקרו, ההבנה של המושגים והקשרים שביניהם היא הלמידה.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם גם בעולם הטכנולוגיה. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית ולשיפור רשת האינטנרט ומנועי החיפוש. המחקר המדעי בעולם עוסק לא מעט במיפוי סמנטי לצורכי המיחשוב ובמקביל התפתח חזון הווב הסמנטי, שמציג רשת עתידית, מבוססת משמעות ובעלת יכולות רבות לשיפור האינטרנט (קראו עליה באאוריקה בתגית "ווב סמנטי").
משימת התנסות
===========
הכינו רשת סמנטית על המושג "מחשב", בכתיבת המושג, המושגים הקרובים והמושגים שנובעים מהם ויצירת הקשרים ביניהם על גבי נייר.
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY
 מה תרמו תוכנת הייפרקארד ושפת הייפרטוק לעולם?
מה תרמו תוכנת הייפרקארד ושפת הייפרטוק לעולם?
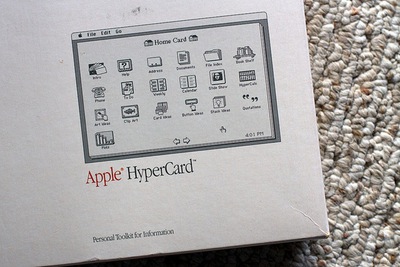
כשיצא מחשב המקינטוש, בשנות ה-80, הוכנסה לחבילת התוכנה המצורפת לו בין השאר תוכנה חביבה אחת, חינמית ולא ידועה, שכמעט ושינתה את העולם. קראו לה "הייפרקארד" (Hypercard) והיא הייתה תוכנה לבניית תוכנות מידע, לומדות לחינוך והדרכה ובסיסי נתונים שימושיים.
הייפרקארד הציעה מהפכה בהרגלי התכנות ומה שמפתיע שכמעט ולא השתמשו בה ילדים, מי שהיו קהל היעד העיקרי בשנים הללו, לשפות תכנות מסוגה. מי שעשו בה שימוש הם דווקא מבוגרים ואנשי מקצוע משלל מקצועות ותחומי עיסוק. אנשים פתחו בעזרתה החל ממצגות, דרך לומדות, משחקים, מאגרי נתונים ואפילו דטבייסים, בסיסי נתונים.
הייפרקארד הציעה סביבה נוחה לפיתוח תוכנה באמצעות אובייקטים. הדימוי היה של כרטיסים, קארדס, כשכל מסך הוא כרטיס. אם רצית לבנות מערכת מידע של תקופות היסטוריות, יכולת לקבוע רקע (BackGround) אחיד, בעוד שהכרטיסים השתנו בו - כל תקופה והכרטיס שלה.
כל אובייקט שהוצב ברקע, הופיע אוטומטית בכל הכרטיסים ותפקד בכולם. אובייקטים שמוקמו בכרטיס מסוים - הופיעו ופעלו רק בו. כל תוכנה של הייפרקארד נקראה "Stack", כחבילה או אוסף של כרטיסים. בחבילה כזו יכולים היו להיות כמה רקעים שרציתם ובכל רקע יכולים המפתחים להציב כמה כרטיסים שירצו.
זה היה חדשני ועובד. עשרות אלפי מורים ואנשי מידע יצרו בצורה קלה ומהירה תוכנות שעבדו טוב ומהר. במקום קומפילציה, הייפרקארד עשתה המרה של הקוד מ-HyperTalk, שפת התכנות שלה, לשפת מכונה. הייפרקארד הייתה שפת סקריפט שאפשרה לדברים לעבוד מיד. היא הייתה אולי איטית מעט יותר - אבל עבדה היטב ולכל מי שהיה לו מקינטוש!
הייפרקארד נקלטה במהירות שלא תאומן בשוק החינוך האמריקאי. במערכת החינוך של ארצות הברית באותה תקופה היו אחוזים גבוהים של מחשבי מקינטוש - יותר מכל מערכת הפעלה אחרת. כך הפכה HyperCard לתוכנה שאלפי משתמשים רגילים יצרו בה מערכי לימוד ללא צורך בתכנות.
מפתח הייפרקארד היה ביל אטקינסון, איש חברת Apple וצלם. האגדה מספרת שאת התוכנה הגאונית הזו הוא פיתח לאחר טריפ של סם ה-LSD.
גאונית גאונית, אבל "אפל" לא הבינה את הפוטנציאל של הייפרקארד ועל אף ההצלחה שלה בעשרות אלפי תוכנות שפותחו בהייפרקרד, היא הפסיקה ב-1998 את הפצת ופיתוח התוכנה. 6 שנים אחר כך היא הפסיקה לתמוך בה לחלוטין. זה עורר זעם רב של המשתמשים והמפתחים, אבל אפל עמדה בסירובה להמשיך ולתמוך במהפכה שהיא יזמה והתקדמה הלאה.
הייפרקרד אולי מתה אבל רוחה ממשיכה להתקיים עד היום ובעולם כולו. בתור התוכנה הראשונה שהשתמשה בהייפרטקסט, כשיצר טים ברנרס לי את האינטרנט הוא הושפע מאד מתוכנת הייפרקארד, מה שגרם לכך שרעיונות שונים בה עברו והפכו חלק מרשת האינטרנט החדשה שברנרס לי תכנן. בראשם כמובן הלינקים, קישורי ההייפרטקסט המוכרים כל כך.
כך גם הושפע מאוד ופותח בהשראת הייפרקארד גם עולם ה-CD ROM ולצידו גם עולם הוויקי שאחראי בין השאר לאנציקלופדיית ויקיפדיה, עולם הלומדות, אותן תוכנות חינוכיות שנועדו להוראה ועוד.
אינספור מפתחים ויזמים סיפרו במהלך השנים שהייפרקרד היה אחד הכלים שהכי השפיעו על האופן שבו הם תפסו והתחברו לעולם המידע והמחשבים.
במקביל, ניסו חברות שונות לפתח סביבות שונות שימשיכו את הרעיונות של התוכנה שהקדימה את זמנה. גם כיום מפעילה חברה סקוטית סביבת פיתוח איכותית ודומה להייפרקארד, הנקראת Livecode. כמו Hypercard, גם לייבקוד מאפשרת פיתוח מבוסס אובייקטים, בשפת תכנות הדומה לשפה האנושית ועם כלים אינטואיטיביים במיוחד. בין השאר היא מאפשרת ליצור תוכנות ואפליקציות לכל סביבות הפיתוח, מקוד אחד.
הנה תוכנת הייפרקארד:
https://youtu.be/tx_WCIAM4bA
היה לה תפקיד משמעותי בתולדות הקישורים (מתורגם):
https://youtu.be/3Va3oY8pfSI
Stack שפותח בהייפרקארד ומאפשר לשוטט בבית ולחפש אלמנטים:
https://youtu.be/f2ft1uovxaQ
אפילו את תוכנת ההקלטה של הייפרקרד כתבו בהייפרקרד:
https://youtu.be/nkBb-ZqyU18
ביל אטקינסון מסביר שהייפרקארד הייתה בעצם האמא של דפדפן האינטרנט:
https://youtu.be/roT9DhDPI9k
סרט תיעודי על הייפרקארד והמהפכה שעשתה:
https://youtu.be/BeMRoYDc2z8?long=yes
וסרט ארוך על תוכנת הייפרכארד:
https://youtu.be/v9o5Ld8hpug?long=yes
הייפרלינקס

בעברית היפרטקסט (Hypertext) פירושו יתר-מלל, הייפר-מלל או היפר קישור. זהו מושג שטבע טד נלסון בשנת 1965, כדי לתאר מלל שמפנה את המשתמש למסמך אחר, כלומר למידע נוסף שקשור למה שהוא קורא עליו. אתם מכירים את זה מויקיפדיה והלינקים ממושגים ומונחים שמוזכרים בטקסט וצבועים בכחול. לחיצה עליהם מעבירה לדף שמתאר ומסביר אותם לעומק.
היפרטקסט הוא סוג של טקסט אלקטרוני שמאפשר לקרוא על דברים בצורה שאינה סדרתית ועל פי אסוציאציות וקשרים בין פריטי מידע. חוקרי מוח מציינים שזו הדרך שבה עובדים מוחנו ורשתות הנוירונים שמרכיבות אותו - במקום חשיבה לינארית, כמו שמוצגת בספרים, אנו חושבים בצורה אסוציאטיבית.
במקור נועד ההיפר טקסט לסייע בהתמודדות עם הצפת המידע בעולם. נלסון טבע את המונח 'היפרטקסט' בשנת 1965, כשסייע לחוקר אנדריוס ואן דאם מאוניברסיטת בראון, לפתח מערכת שתאפשר עריכת היפרטקסט.
מטרתו של הקישור ההיפרטקסטי הייתה לאפשר סימון ליד מילה, כך שיבהיר את הימצאותו של ערך שעוסק בה. הטכניקה יועדה במקור במיוחד לשימוש באנציקלופדיות וספרי עיון, כדי לאפשר פירושים למושגים וקישור לערכים קשורים.
מאוחר יותר הפכו מסמכי היפר טקסט שימושיים מאד בעולם המחשבים, כפי שהודגם למשל בתוכנת ההיפרקארד שפיתח ביל אטקינסון בשנות ה-80 בחברת Apple, בשביל מחשב המקינטוש.
כשנולדה רשת האינטרנט, התאימה גישת ההיפרטקסט בשביל הקישורים לאתרים נוספים וטים ברנרס לי, ממציא האינטרט, הפך אותה למרכיב מרכזי בגלישה ברשת. קישורי ההיפרטקסט הפכו לקישורים בין דפי אינטרנט ושימשו להפניה פשוטה בקליק.
הנה ההייפרטקסט שהפך להייפרלינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
ההיסטוריה של ההייפרטקסט:
https://youtu.be/hUHsmnWmI3k
על המונח, על טד נלסון שהמציא אותו ועל רעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הייפר טקסט והאינטרנט:
https://youtu.be/f6o33ylERpU
ומצגת וידאו עליו:
https://youtu.be/1TVW9wE_jdw

הייפר-לינקס, בעברית "היפר קישורים" הם הדרך שבה קישר מפתח שפת HTML, טים ברנרס לי, אתרים ברשת זה לזה. הם מבוססים על מושג שנקרא "הייפרטקסט", או בעברית הייפר-מלל. רבים חושבים שהרעיון לקשר אתרים נולד עם האינטרנט, אבל הקישורים נולדו שנים רבות לפני כן.
המונח "הייפרטקסט" נטבע על ידי חוקר בשם טד נלסון כבר בשנת 1965, יותר מ-25 שנה לפני הולדת הרשת. את ההייפרטקסט תאר טד נלסון כמלל שמפנה את המשתמש הרוצה בכך, למידע נוסף שהוא רלוונטי למלל. זהו סוג של טקסט אלקטרוני שמאפשר קריאה לא סדרתית, על פי דרישת הקורא.
לפי גישה זו, ההייפרטקסט קישר בין מסמכי מידע שונים בדרך חדשה ושונה משמעותית משיטות קיטלוג וארגון מידע של שנות ה-60. במקום שהטקסט יהיה רצף הוא הופך לבלוקים של מידע, שמקושרים ביניהם על פי הדרך שמחליט הקורא. דרך כזו מתאימה הרבה יותר לצורה שבה עובד המוח האנושי. רשת האינטרנט והקישורים בין האתרים והדפים השונים, הם שיקוף של רשת הנוירונים שבמוחנו.
בשנות ה-90, עם הולדת רשת האינטרנט, התאימה הגישה הזו בדיוק לאותם קישורים שהוטמעו במלל האינטרנטי וקישרו מונחים, מושגים בטקסט, או שמות של אתרים לדפי רשת ואתרים הקשורים אליהם. כך הפכו הקישורים להגשמה של הקריאה שאינה אחידה ומאורגנת מראש, אלא מתנהלת באופן אישי על ידי כל קורא והדברים שמעניינים אותו.
הנה תולדות ההיפר לינק (מתורגם):
https://youtu.be/3Va3oY8pfSI
הסבר על הולדת הלינקים, הקישורים ברשת או ההייפר קישורים (מתורגם):
https://youtu.be/J8hzJxb0rpc?t=2m33s
כך פועלים הקישורים באינטרנט:
https://youtu.be/GIHGp1-_KWw
המונח הייפרטקסט וטד נלסון שהמציא אותו ורעיונותיו הנוספים:
http://youtu.be/3d1c2DuC82s?t=5s
הסבר על HTML וכיצד היא בנויה (עברית):
https://youtu.be/KepmHPMtI70
וסרט תיעודי שמציג - כך נראה האינטרנט בשנת 1996:
http://youtu.be/WTKIgdfoHxM?long=yes

רשתות סמנטיות (Semantic networks) הן שיטה להכנת מפות מידע, שבה מסומנים ומוגדרים הקשרים בין המושגים השונים. רשת סמנטית מיועדת למיפוי לפי משמעות ועל פי הקשרים בין מרכיבים שונים בה (מיפוי סמנטי). שימוש ברשת מושגית מתקדמת שכזו יכול לסייע בתהליכי חשיבה, סיעור מוחין וקבלת החלטות.
המידע ברשת סמנטית מאורגן לפי מושגים שמיוצגים במילה או במשפט ומקושרים למושג מרכזי. נכנה את המושגים "צמתים". בין כל צומת לאחרות יש קשרים, שהם בעצם קשרים אל המושגים הקרובים אליה משמעותית. רשת כזו ניתן לבנות לדוגמה סביב המושג המרכזי "אריה". קשרים יחברו בינו לבין מושגים קרובים כמו: טורפים, יונקים, חתולים גדולים, חיות פרא, אוכל בשר, אפריקה וכדומה. לכל קשר יהיה את התפקיד והמשמעות שלו וצבעים שונים יכולים לבטא את סוג הקשר בין מושגים.
שרטוט רשתות סמנטיות מאפשר תהליך למידה. זה קורה בשילוב שאנו עושים בין הדברים הידועים לנו בטרם הלמידה, לבין הדברים שנלמד תוך כדי השילוב של ידע חדש ברשת הסמנטית. קשרים שלא נדע להסביר את טיבם ומושגים ללא קשרים ביניהם יצביעו על מה שדורש למידה נוספת ומעמיקה יותר. בהנחה שחקר ולמידה כאלו אכן יבוצעו ויקרו, ההבנה של המושגים והקשרים שביניהם היא הלמידה.
בשנים האחרונות הפך נושא הרשת הסמנטית לתחום חם גם בעולם הטכנולוגיה. זאת לאחר שהסתבר שרשת כזו יכולה להוות בסיס למערכות בינה מלאכותית ולשיפור רשת האינטנרט ומנועי החיפוש. המחקר המדעי בעולם עוסק לא מעט במיפוי סמנטי לצורכי המיחשוב ובמקביל התפתח חזון הווב הסמנטי, שמציג רשת עתידית, מבוססת משמעות ובעלת יכולות רבות לשיפור האינטרנט (קראו עליה באאוריקה בתגית "ווב סמנטי").
משימת התנסות
===========
הכינו רשת סמנטית על המושג "מחשב", בכתיבת המושג, המושגים הקרובים והמושגים שנובעים מהם ויצירת הקשרים ביניהם על גבי נייר.
הנה הרשת הסמנטית:
https://youtu.be/3wMfKTkYemY

כשיצא מחשב המקינטוש, בשנות ה-80, הוכנסה לחבילת התוכנה המצורפת לו בין השאר תוכנה חביבה אחת, חינמית ולא ידועה, שכמעט ושינתה את העולם. קראו לה "הייפרקארד" (Hypercard) והיא הייתה תוכנה לבניית תוכנות מידע, לומדות לחינוך והדרכה ובסיסי נתונים שימושיים.
הייפרקארד הציעה מהפכה בהרגלי התכנות ומה שמפתיע שכמעט ולא השתמשו בה ילדים, מי שהיו קהל היעד העיקרי בשנים הללו, לשפות תכנות מסוגה. מי שעשו בה שימוש הם דווקא מבוגרים ואנשי מקצוע משלל מקצועות ותחומי עיסוק. אנשים פתחו בעזרתה החל ממצגות, דרך לומדות, משחקים, מאגרי נתונים ואפילו דטבייסים, בסיסי נתונים.
הייפרקארד הציעה סביבה נוחה לפיתוח תוכנה באמצעות אובייקטים. הדימוי היה של כרטיסים, קארדס, כשכל מסך הוא כרטיס. אם רצית לבנות מערכת מידע של תקופות היסטוריות, יכולת לקבוע רקע (BackGround) אחיד, בעוד שהכרטיסים השתנו בו - כל תקופה והכרטיס שלה.
כל אובייקט שהוצב ברקע, הופיע אוטומטית בכל הכרטיסים ותפקד בכולם. אובייקטים שמוקמו בכרטיס מסוים - הופיעו ופעלו רק בו. כל תוכנה של הייפרקארד נקראה "Stack", כחבילה או אוסף של כרטיסים. בחבילה כזו יכולים היו להיות כמה רקעים שרציתם ובכל רקע יכולים המפתחים להציב כמה כרטיסים שירצו.
זה היה חדשני ועובד. עשרות אלפי מורים ואנשי מידע יצרו בצורה קלה ומהירה תוכנות שעבדו טוב ומהר. במקום קומפילציה, הייפרקארד עשתה המרה של הקוד מ-HyperTalk, שפת התכנות שלה, לשפת מכונה. הייפרקארד הייתה שפת סקריפט שאפשרה לדברים לעבוד מיד. היא הייתה אולי איטית מעט יותר - אבל עבדה היטב ולכל מי שהיה לו מקינטוש!
הייפרקארד נקלטה במהירות שלא תאומן בשוק החינוך האמריקאי. במערכת החינוך של ארצות הברית באותה תקופה היו אחוזים גבוהים של מחשבי מקינטוש - יותר מכל מערכת הפעלה אחרת. כך הפכה HyperCard לתוכנה שאלפי משתמשים רגילים יצרו בה מערכי לימוד ללא צורך בתכנות.
מפתח הייפרקארד היה ביל אטקינסון, איש חברת Apple וצלם. האגדה מספרת שאת התוכנה הגאונית הזו הוא פיתח לאחר טריפ של סם ה-LSD.
גאונית גאונית, אבל "אפל" לא הבינה את הפוטנציאל של הייפרקארד ועל אף ההצלחה שלה בעשרות אלפי תוכנות שפותחו בהייפרקרד, היא הפסיקה ב-1998 את הפצת ופיתוח התוכנה. 6 שנים אחר כך היא הפסיקה לתמוך בה לחלוטין. זה עורר זעם רב של המשתמשים והמפתחים, אבל אפל עמדה בסירובה להמשיך ולתמוך במהפכה שהיא יזמה והתקדמה הלאה.
הייפרקרד אולי מתה אבל רוחה ממשיכה להתקיים עד היום ובעולם כולו. בתור התוכנה הראשונה שהשתמשה בהייפרטקסט, כשיצר טים ברנרס לי את האינטרנט הוא הושפע מאד מתוכנת הייפרקארד, מה שגרם לכך שרעיונות שונים בה עברו והפכו חלק מרשת האינטרנט החדשה שברנרס לי תכנן. בראשם כמובן הלינקים, קישורי ההייפרטקסט המוכרים כל כך.
כך גם הושפע מאוד ופותח בהשראת הייפרקארד גם עולם ה-CD ROM ולצידו גם עולם הוויקי שאחראי בין השאר לאנציקלופדיית ויקיפדיה, עולם הלומדות, אותן תוכנות חינוכיות שנועדו להוראה ועוד.
אינספור מפתחים ויזמים סיפרו במהלך השנים שהייפרקרד היה אחד הכלים שהכי השפיעו על האופן שבו הם תפסו והתחברו לעולם המידע והמחשבים.
במקביל, ניסו חברות שונות לפתח סביבות שונות שימשיכו את הרעיונות של התוכנה שהקדימה את זמנה. גם כיום מפעילה חברה סקוטית סביבת פיתוח איכותית ודומה להייפרקארד, הנקראת Livecode. כמו Hypercard, גם לייבקוד מאפשרת פיתוח מבוסס אובייקטים, בשפת תכנות הדומה לשפה האנושית ועם כלים אינטואיטיביים במיוחד. בין השאר היא מאפשרת ליצור תוכנות ואפליקציות לכל סביבות הפיתוח, מקוד אחד.
הנה תוכנת הייפרקארד:
https://youtu.be/tx_WCIAM4bA
היה לה תפקיד משמעותי בתולדות הקישורים (מתורגם):
https://youtu.be/3Va3oY8pfSI
Stack שפותח בהייפרקארד ומאפשר לשוטט בבית ולחפש אלמנטים:
https://youtu.be/f2ft1uovxaQ
אפילו את תוכנת ההקלטה של הייפרקרד כתבו בהייפרקרד:
https://youtu.be/nkBb-ZqyU18
ביל אטקינסון מסביר שהייפרקארד הייתה בעצם האמא של דפדפן האינטרנט:
https://youtu.be/roT9DhDPI9k
סרט תיעודי על הייפרקארד והמהפכה שעשתה:
https://youtu.be/BeMRoYDc2z8?long=yes
וסרט ארוך על תוכנת הייפרכארד:
https://youtu.be/v9o5Ld8hpug?long=yes